一个简单企业信息网站架构
2020-11-18 14:35
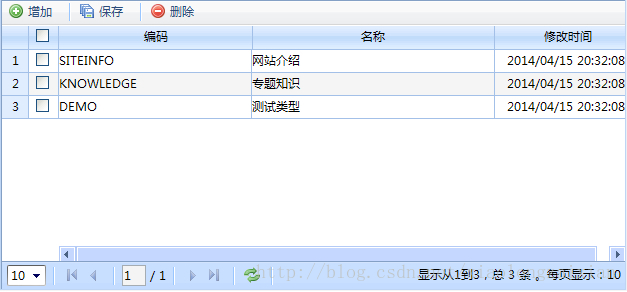
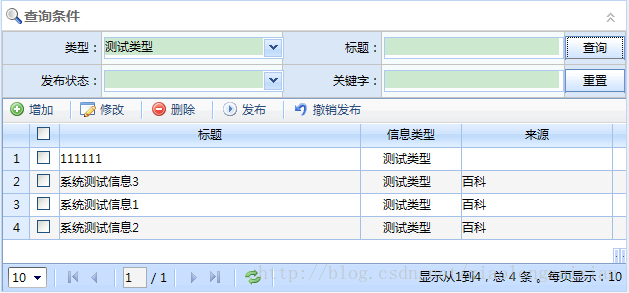
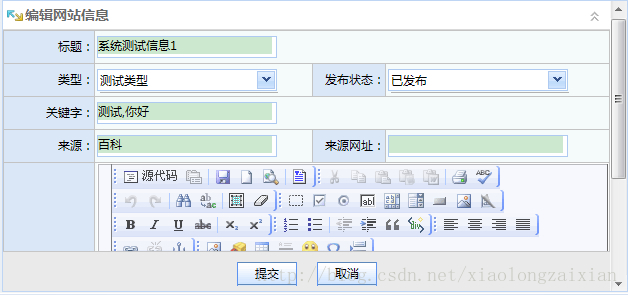
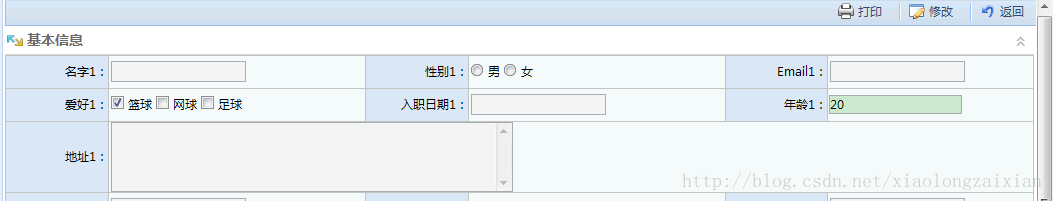
标签:style blog http java 使用 strong 前段时间做了一个简单的企业信息网站,主要用到一些开源的框架和插件,网站开发完了,把用到的东西写出来分享一下 网站功能分析 (1)网站信息维护:网站信息分为很多种类型,有自己网站发布的新闻、知识,也有从其他网站上转载的相关内容,从功能上看都类似,内容主要是富文本,都已经抽象为信息维护功能,包括企业简介之类的,都抽象为网站的信息,只是属于特殊的类型,因此也延伸出另一个需求,网站信息类型维护; (2)网站链接管理:网站链接,主要是为了丰富网站内容,方便用户使用,提升用户体验,由于该网站属于特定行业的企业网站,需要用到一些行业相关的搜索引擎和引用其他一些知名网站,所以需要在网站首页给用户提供常用链接,也分为好几个类型,因此也延伸出来另一个需求,网站链接类型维护; (3)客户留言管理:方便企业采集客户在线的留言内容,由于网站不需要客户注册,直接通过留言的表单填写客户信息,功能相对简单一些 网站简单架构 整个网站分为两个子系统,分别为后台管理子系统和网站子系统,后台管理子系统是提供给企业管理员使用的,而网站子系统是放在公网上提供给网民使用的 之所以说简单,是因为整个网站的功能比较少,也都是一些常规功能,所以架构也相对简单一些 由于要进行快速开发,采用主流的开源框架Struts2+Spring+Hibernate来搭建整个网站的后台架构,异步访问后台数据使用json-rpc-for-java插件,虽然是国产的,但是使用比较简单,几乎不需要额外的配置 后台管理子系统的UI框架,考虑过DWZ,最终还是使用LigerUI,功能相对丰富,使用也比较灵活一些,而富文本编辑器则使用fckeditor,JAVA版有现成的jsp标签可以直接使用,上传图片也已经集成好了 网站子系统的UI则直接使用HTML+CSS搞定,外加jquery的js库做一些特效、kkpager分页插件、artDialog弹出框插件 常见问题解决 1、LigerUI编辑表格数据如何保存到数据库 LigerGrid的数据先转换成json字符串,传递到后台之后再还原成JAVA对象,由于前台js要调用后台,索性也使用json-rpc-for-java搞定 2、富文本信息转换成json如何处理特殊字符 刚开始想使用jquery的base64插件,后来测试发现有些特殊字符还是处理不了,于是回到最原始的办法,直接用encodeURI编码两次,后台再使用URLDecoder.decode()解码即可 页面效果展示 网站没啥好展示的,主要看看后台一些改造LigerUI默认风格的页面 1、可编辑表格 后台的修改时间是日期类型,在前台已经转换成字符串类型,回写到数据库之前需要再转换成日期类型 2、查询表格 查询条件可以点击左侧图片收缩或者展开,查询表单布局没有使用LigerUI默认的方式,直接使用的table 3、带底部按钮栏的表单 底部的按钮不会随着表单纵向滚动而滚动,即锁定位置在底部 4、带顶部按钮栏的表单 顶部的按钮,不会随着表单纵向滚动而滚动,即锁定位置在顶部 一个简单企业信息网站架构,搜素材,soscw.com 一个简单企业信息网站架构 标签:style blog http java 使用 strong 原文地址:http://blog.csdn.net/xiaolongzaixian/article/details/24598989



下一篇:.NET--接口设计