解决 webpack .\src\main.js .\dist\bundle.js 错误
2021-01-01 23:28
阅读:618
打包的命令格式:webpack 要打包的文件的路径 打包好的输出文件的路径
栗子:
webpack .\src\main.js .\dist\bundle.js
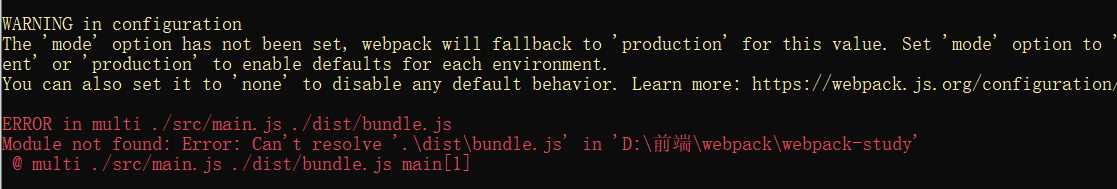
提示错误,错误信息如下:

错误原因
webpack版本太高,指令不一样
查看webpack版本信息

解决办法:
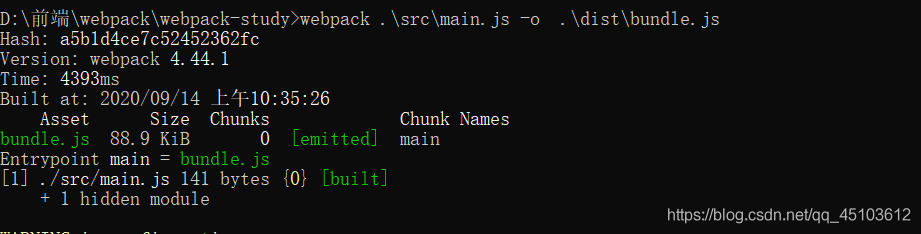
使用最新命令 webpack .\src\main.js -o .\dist\bundle.js
1.首先要配置好webpack.config.js文件
const path = require(‘path‘) module.exports = { entry: path.join(__dirname, ‘./src/main.js‘),// 入口,表示,要使用 webpack 打包哪个文件 output: { // 输出文件相关的配置 path: path.join(__dirname, ‘./dist‘), // 指定 打包好的文件,输出到哪个目录中去 filename: ‘bundle.js‘ // 这是指定 输出的文件的名称 } }
2.输入命令
webpack ./src/main.js -o ./dist/bundle.js
3.命令显示成功

千夏Chinatsu:愿你成为自己的太阳,无需凭借谁的光
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:解决 webpack .\src\main.js .\dist\bundle.js 错误
文章链接:http://soscw.com/essay/39449.html
文章标题:解决 webpack .\src\main.js .\dist\bundle.js 错误
文章链接:http://soscw.com/essay/39449.html
评论
亲,登录后才可以留言!