html页面滚动加载,可视区域判断
2021-01-01 23:28
标签:中间 span ora att func targe fse target element 考虑2个情况 广州vi设计公司 http://www.maiqicn.com
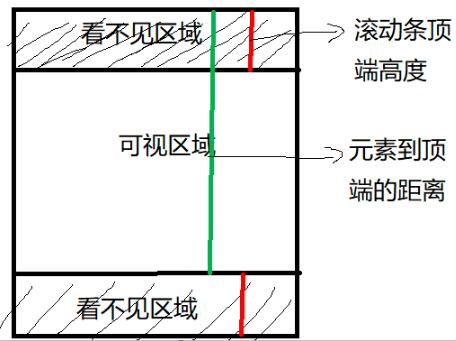
我的007办公资源网 https://www.wode007.com演示图
一种情况初始状态下 滚动到在中间区域的时候,这时上半部分看不见的元素就不给字体添加红色
一种情况是,从头向下看的.
代码
.ss li {
margin: 40px;
}
div class="ss">
ul>
li>sssli>
li>sssli>
li>sssli>
li>sssli>
li>sssli>
li>sssli>
li>sssli>
li>sssli>
li>sssli>
li>sssli>
li>sssli>
li>sssli>
li>sssli>
li>sssli>
li>sssli>
li>sssli>
li>sssli>
li>sssli>
li>sssli>
li>sssli>
li>sssli>
ul>
div>
const doct = window.document.documentElement;
const el = document.querySelectorAll("li");
window.addEventListener("scroll", () => {
el.forEach((v, i) => {
/*
考虑2个情况 , 一种情况初始状态下 滚动到在中间区域的时候,这时上半部分看不见的元素就不给字体添加红色
一种情况是,从头向下看的.
*/
//
if (v.offsetTop > doct.scrollTop && v.offsetTop "red";// 给可视区域元素添加红色
}
});
});html页面滚动加载,可视区域判断
标签:中间 span ora att func targe fse target element
原文地址:https://www.cnblogs.com/cmqj/p/13673088.html
上一篇:解决 webpack .\src\main.js .\dist\bundle.js 错误
下一篇:在ASP.Net和IIS中删除不必要的HTTP响应头,IIS响应头敏感信息(Server/X-AspNet-Version等)过滤