js控制台 console 骚操作-打印图片-自定义样式-字符画
2021-01-16 05:13
标签:玩法 container 很多 tool head zh-cn 使用 toc 选项 预备知识:console | MDN console.log 中可以通过 %c 表示 css 样式 效果1 代码1 效果2 代码2 效果图 代码 效果图 代码 ①先把准备好的内容在 Lunicode 上输入进行转换(试试那些选项,生成自己想要的效果) ②把转换后的结果复制到 js 代码中,存起来,并处理掉转义字符 ③控制台输出并控制颜色等样式 将转换后的字符复制到代码里,处理掉转义字符后js控制台输出即可 js花式控制台打印(自定义背景色) console 控制台 CSS样式 使用笔记 js console.log 花样玩法: 输出图片 js控制台 console 骚操作-打印图片-自定义样式-字符画 标签:玩法 container 很多 tool head zh-cn 使用 toc 选项 原文地址:https://www.cnblogs.com/suwanbin/p/13383064.html
控制台打印骚操作
为js控制台定义样式
自定义样式

// 打印页面相关信息(代码更新时间)
let date = new Date()
let a = ‘background: #606060; color: #fff; border-radius: 3px 0 0 3px;‘
let b = ‘background: #1475B2; color: #fff; border-radius: 0 3px 3px 0;‘
console.log(`%c Now Time : %c ${date} `, a, b)

console.log(‘%c绿色文字带下划线‘, ‘color: #43bb88;font-size: 24px;font-weight: bold;text-decoration: underline;‘);
打印(输出)图片

%c 后面有个空格,padding的值可以换算下(通过把font-size设置为0,让字体不占空间,不然空格也会撑出一个空间的)console.log(‘%c ‘, ‘padding:133px 184px; font-size: 0; background:url("https://picsum.photos/id/1/368/268"); no-repeat;‘)
借助平台打印字符(符号组成)

var res = `
// 未处理转义
// __ __ ____ _ __ __ __
// / / / /__ / / /___ | | / /___ _____/ /___/ /
// / /_/ / _ \/ / / __ \ | | /| / / __ \/ ___/ / __ /
// / __ / __/ / / /_/ / | |/ |/ / /_/ / / / / /_/ /
// /_/ /_/\___/_/_/\____/ |__/|__/\____/_/ /_/\__,_/
//
`
console.log(res)
var res = `
// 取消转义后
// __ __ ____ _ __ __ __
// / / / /__ / / /___ | | / /___ _____/ /___/ /
// / /_/ / _ \\/ / / __ \\ | | /| / / __ \\/ ___/ / __ /
// / __ / __/ / / /_/ / | |/ |/ / /_/ / / / / /_/ /
// /_/ /_/\\___/_/_/\\____/ |__/|__/\\____/_/ /_/\\__,_/
//
`
console.log(res)
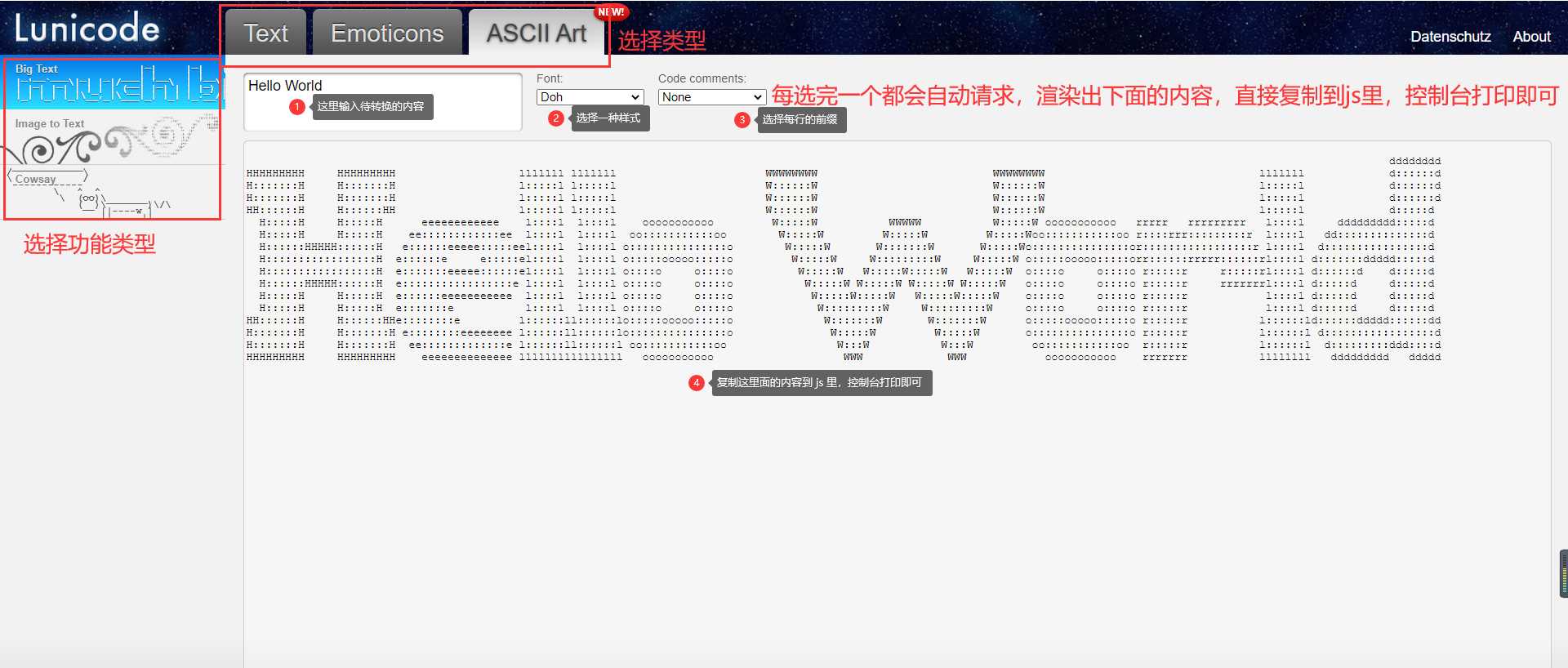
Lunicode 平台操作

\
图片转字符打印
参考博客
上一篇:视图之Ajax、Json
下一篇:只用 css 就可以画饼状图
文章标题:js控制台 console 骚操作-打印图片-自定义样式-字符画
文章链接:http://soscw.com/essay/42570.html