只用 css 就可以画饼状图
2021-01-16 05:13
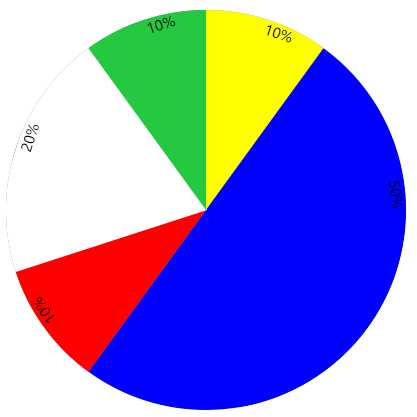
标签:dep pre 函数 position size 定义 ul li ima code 成图效果,先上代码: html 代码: less 的安装和使用请参考 less 官网 这段代码花了我好几天时间,具体的操作日后再写。 原理很简单,就是用画三角形的方法画一个个扇形,然后计算所需的旋转角度。画三角形的方法就是设置盒子的 width 和 height 为0,计算边框的宽度画出对应的三角形,麻烦的就是应该怎么去旋转这个扇形。 https://codepen.io/arduka/pen/gOPyXNb 只用 css 就可以画饼状图 标签:dep pre 函数 position size 定义 ul li ima code 原文地址:https://www.cnblogs.com/arduka/p/13383054.html饼状图

less代码
/*
@r,@ul-color,@part,@color-list
可以自己换着玩,试试看
@part是累计百分比的数组,因为less不支持变量的递归定义,所以只能妥协用这种方法
函数的变量的定义涉及到角度计算和边框计算
*/
// 圆的半径
@r:200px;
//底色
@ul-color: #73859F;
//各部分所占的累加百分比(0.1,0.5,0.1,0.2,0.1)
@part:0,0.1,0.6,0.7,0.9,1;
//各个扇形的颜色
@color-list:yellow,blue,red,#fff,rgb(37, 201, 64);
* {
margin: 0;
padding: 0;
}
ul {
width: @r*2;
height: @r*2;
margin: auto;
background-color: @ul-color;
margin-top: 100px;
border-radius: 50%;
position: relative;
overflow: hidden;
li {
list-style: none;
margin: auto;
position: absolute;
border: @r solid transparent;
span {
position: absolute;
font-size: 14px;
top:-@r;
}
}
.fn(@part, @color-list, @r);
}
//绘制函数
.fn(@part-list,@color-list,@r,@i:1) when (@i
less安装
绘制方法
less 转译后的 css 代码
CodePen上的代码