Postman+Newman+jenkins实现API自动化测试
2021-02-19 20:21
最近自己在学习用postman+newman+jenkins实现API自动化测试,这里做个回顾和记录。(此次是在windows上进行的环境搭建)
一、说明
1.大致思路:利用postman做接口调试所搜集的collection导出.json文件,再利用newman命令运行.json文件和得出测试结果,最后集成到jenkins实现自动化。
2.环境说明:postman基于JavaScript语言,postman的脚本(json文件)运行依赖newman环境,而newman环境依赖JavaScript的环境nodejs。
二、 Nodejs安装
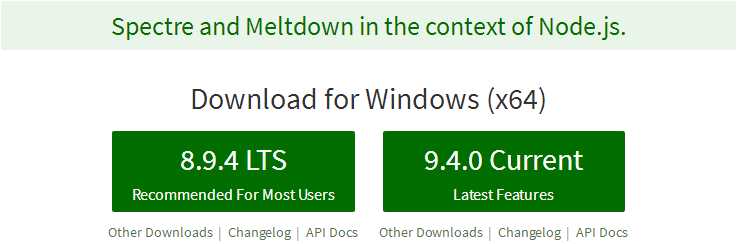
1.下载安装包:https://nodejs.org/en/

2.安装:直接点击安装程序,下一步,等待程序安装完成;(安装程序会自动将node环境变量添加到PATH中)
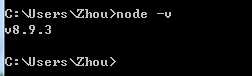
验证nodejs是否安装成功,打开dos命令窗口,输入node -v,出现版本号,即安装成功了。

三、安装newman
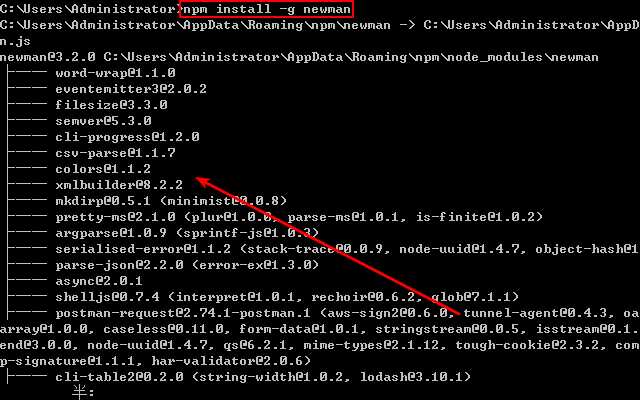
1.dos命令窗口输入:npm install -g newman

2.验证newman是否安装成功,输入newman -v,查看到版本号即安装成功

四、postman安装
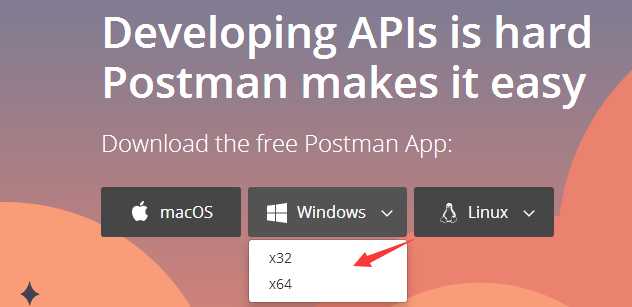
1.下载安装包:https://www.getpostman.com/

2.安装:直接点击安装程序,下一步,等待程序安装完成;
五、postman导出.json文件
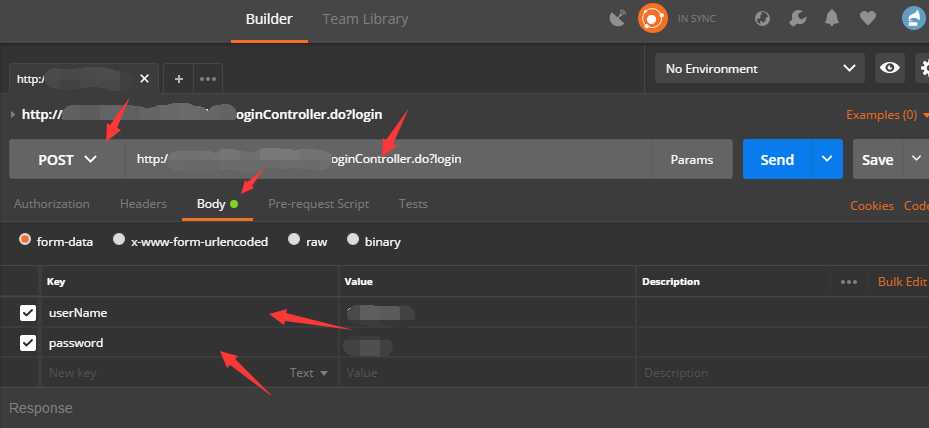
1.启动postman,添加接口访问,输入必要的参数,点击send,确认服务器返回值是正确的

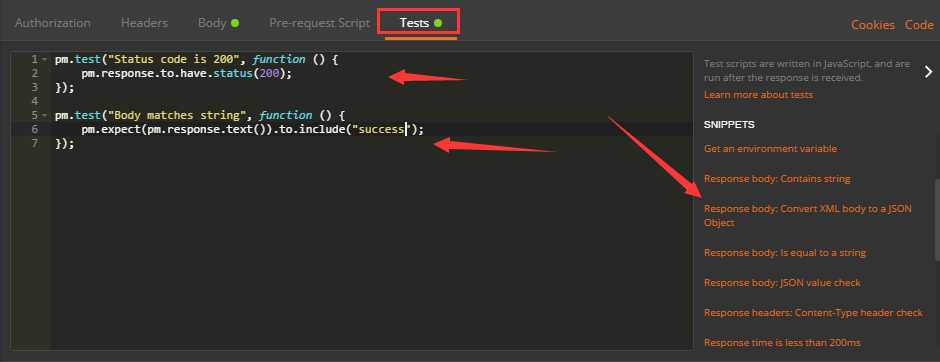
2.Tests的使用:Tests可以添加一些断言来判定请求是否成功。

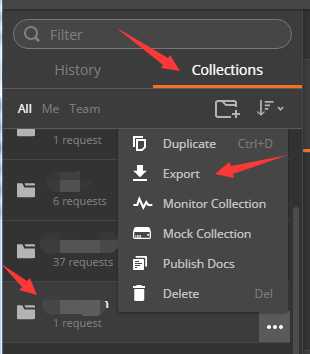
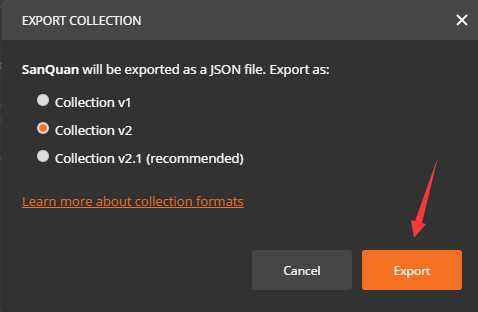
3.导出.json文件

 导出文件,选择地址保存。
导出文件,选择地址保存。
4.dos窗口运行json文件:先在dos窗口运行.json文件,查看运行结果是够符合预期。

 newman命令能执行.json文件
newman命令能执行.json文件
六、集成jenkins
jenkins搭建:
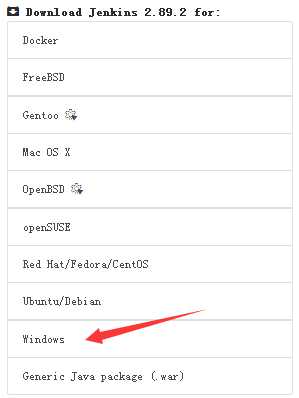
1.下载安装包:https://jenkins.io/index.html

2.jenkins安装:点击安装程序,点击下一步,进行安装。
3.jenkins安装成功后,本地浏览器输入:localhost:8080(默认8080端口)

4.新建jenkins用户,在系统设置---管理插件中添加HTML Publisher plugin插件
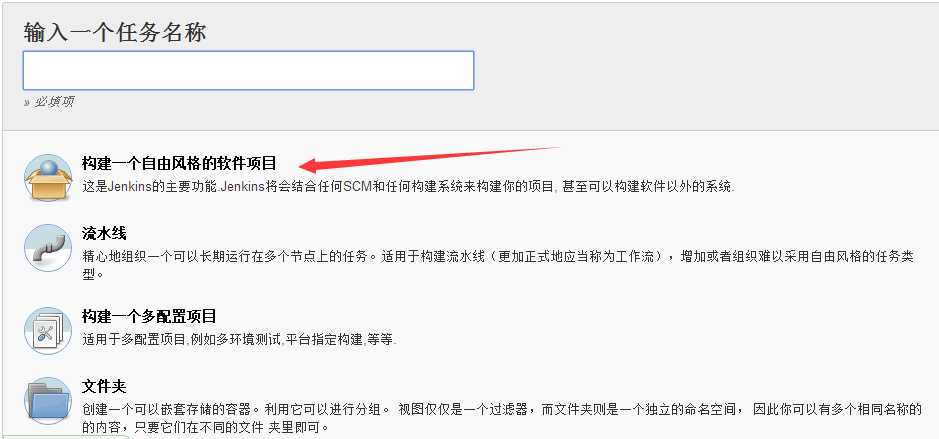
5.新建一个自由风格的Item

6.配置jenkins:
●选择Item的“配置"选项

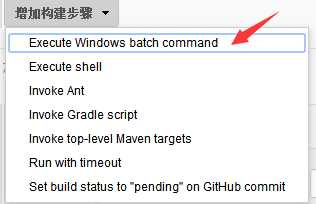
●【构建】选项中,选择“增加构建步骤”,选择“Execute Windows batch command”

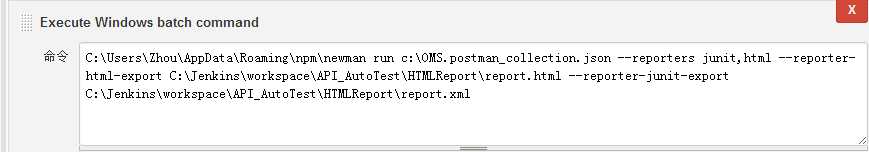
●输入neman运行命令,加上生成报告的命令

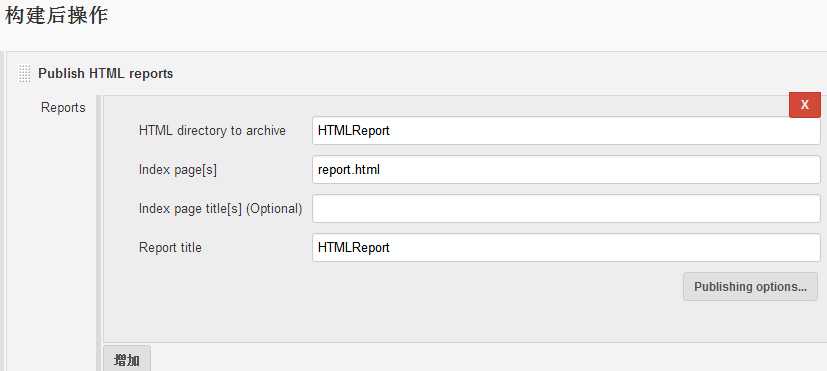
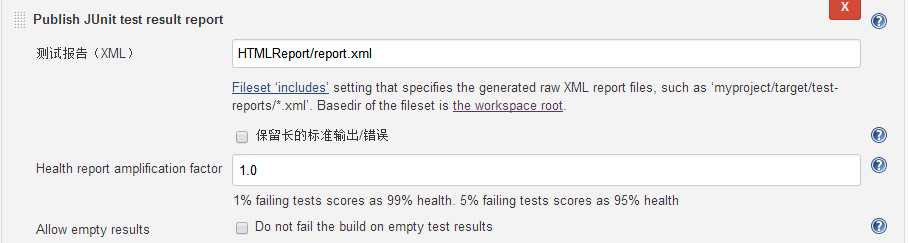
●增加构建后操作:添加Publish HTML reports和Publish Junit test result report
●【构建后操作】--Publish HTML reports

●【构建后操作】---Publish Junit test result report

点击保存。jenkins的配制就完成了,最后再进行节点配置。
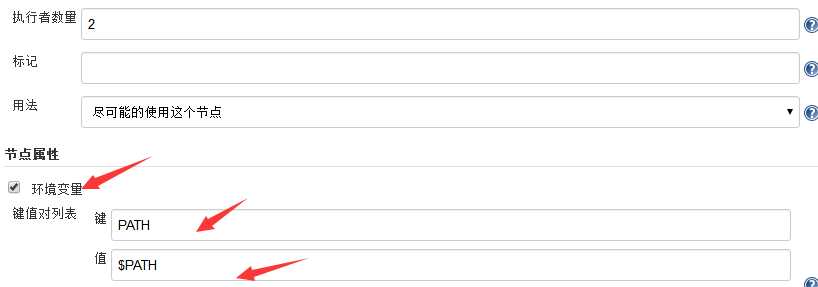
●【系统管理】---【管理节点】--配置

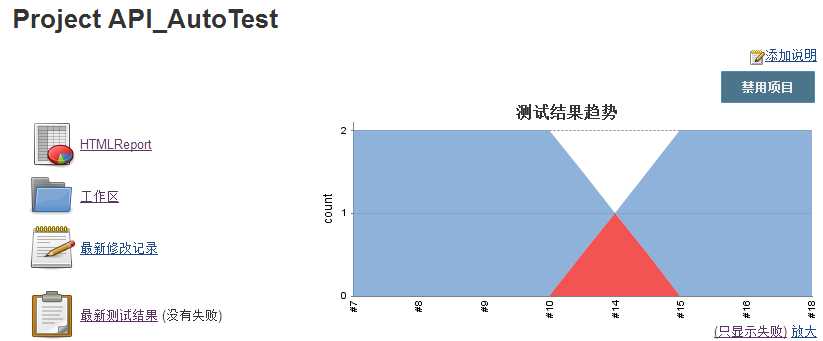
保存之后,立即构建

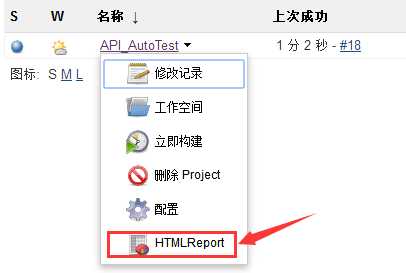
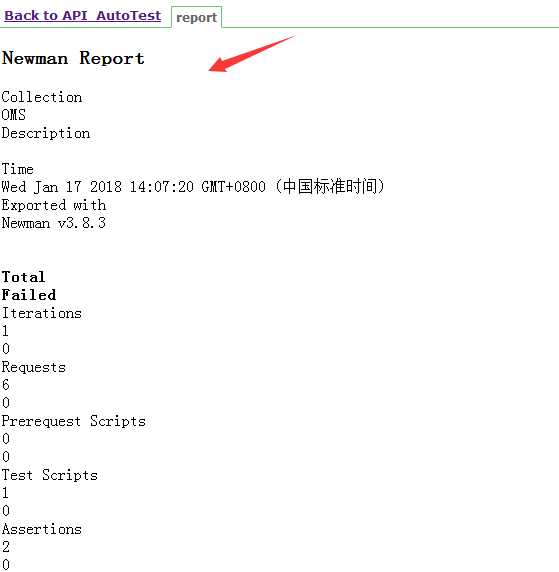
查看HTML报告




以上便是在windows上利用postman+newman+jenkins实现API自动测试的搭建,后续考虑在linux上实现
上一篇:C# Excel操作
下一篇:pytnon—线程,进程
文章标题:Postman+Newman+jenkins实现API自动化测试
文章链接:http://soscw.com/essay/57690.html