前端工程化 webpack
2021-02-20 22:22
标签:命名 相关 安装 ack const 兼容 filename 就是 规则 浏览器模块化规范 服务器端模块化规范 默认导出 默认导入 webpack 是一个流行的前端构建工具 (打包工具) 提供了友好的模块化支持 , 以及代码压缩混淆, 处理js兼容性问题 , 性能优化等强大的功能 webpack 的 4.x 中默认约定 注意 : 前端工程化 webpack 标签:命名 相关 安装 ack const 兼容 filename 就是 规则 原文地址:https://www.cnblogs.com/article-record/p/12913886.html模块化概述
module.exports 和 exports
require()
import
export
Node中通过babel体验模块化
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel-node
npm install --save @babel/polyfill
// 项目根目录创建 babel.config.js 添加 规则
const presets = [
["@babel/env", {
targets: {
edge: "17",
firefox: "60",
chrome: "67",
safari: "11.1"
}
}]
]
module.exports = { presets }
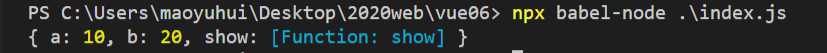
npx babel-node index.js // 执行代码
默认导出 默认导入
export default 只能使用一次import from// m1.js
// 定义私有成员
let a = 10
let b = 20
// 外界访问不到变量d, 因为没有暴露出去
let d = 30
function show(){
console.log(11)
}
// 将本模块的私有成员暴露出去
export default {
a,
b,
show
}
// index.js
import m1 from ‘./m1‘
console.log(m1)

按需导出 按需导入
// m1.js
// 按需导出可以使用多次
export let s1 = 10
export let s2 = 20
export function say() {
console.log(‘aaa‘)
}
// index.js
import {s1, s2 as s3, say} from ‘./m1‘
直接导入并执行模块代码
// m2.js
for (var i = 0; i import ‘./m2‘
webpack 概述
在项目安装和配置 webpack
npm install webpack webpack-cli -D
// 创建 webpack.config.js
module.exports = {
// 编译模式
mode: ‘development‘ // development production
}
// package.json 创建命令
"dev": "webpack"
npm run dev
配置打包的入口与出口
// 如果要修改 可以再 webpack.config.js
const path = require(‘path‘)
module.exports = {
entry: path.join(__dirname, ‘./src/index.js‘), // 打包入口文件路径
output: {
path: path.join(__dirname, ‘./dist‘), // 输出文件存放路径
filename: ‘bundle.js‘ // 输出文件名称
}
}
配置webpack 自动打包
npm install webpack-dev-server -D
webpack-dev-server
/bundle.js
webpack-dev-server 打包生成的输出文件, 默认是放到根目录下的 , 而且是虚拟的 看不见的配置 html-webpack-plugin 生成预览页面
npm install html-webpack-plugin -D
const HtmlWebpackPlugin = require(‘html-webpack-plugin‘)
const HtmlPlugin = new HtmlWebpackPlugin({ // 创建插件实例对象
template: ‘./src/index.html‘, // 执行要用到的模板文件
filename: ‘index.html‘ // 指定生成的文件的名称, 改文件存在于内存中, 在目录中不显示
})
module.exports = {
plugins: [HtmlPlugin] // plugins 数组时 webpack 打包期间会用到的一些插件列表
}
自动打包相关参数
--open 打包完成后自动打开浏览器页面
--host 配置IP地址
--port 配置端口
webpack-dev-server --open --host 127.0.0.1 --port 8888