从零到一:用Phaser.js写意地开发小游戏(Chapter 2 - 搭建游戏的骨架)
2021-03-06 09:29

写在前面
上一节我们认识了Phaser.js,也说到了Phaser比较适合开发2D的小游戏,那么接下来的几篇文章会以开发一个移动端的小游戏为例,来介绍如何上手Phaser.js。这一节的主要内容是用Phaser.js搭建游戏的骨架。
游戏相关的一些概念
画布
一般来说,做游戏的话基于Canvas会比基于DOM性能要好很多,尤其是涉及大量动画的情况下。Phaser会将一切渲染在canvas元素上,于是,毫不夸张地说,你的body标签里可能只包含一个canvas元素。
由于本节开发的目标是一个移动端的小游戏,因此画布一般来说都是充满全屏的。
场景
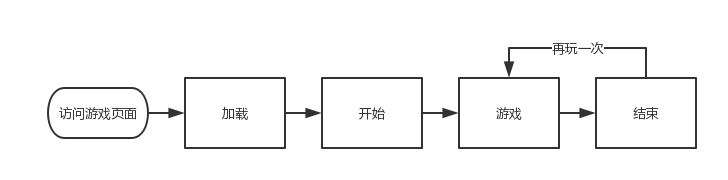
一个完整的游戏都是有分场景的,不是指“迷宫”、“沙漠”这些游戏场景,而是“加载”、“开始”、“游戏”、“结束”等场景。一般来说我们实际做项目的时候也大概是如下四种场景:
加载——展示进度条和loading动画,主要操作为加载游戏资源,如图片、音频等。
开始——展示开始按钮、活动规则等,主要是让玩家能有主动开始的操作(很关键,后面会说到)。
游戏——整个游戏的主要逻辑都在这个场景中,最核心的部分。
结束——展示游戏最终得分、排名等。
这样的场景的划分也算是描述出了整个游戏的生命周期,我认为上述四个场景是最基本的,缺了哪个场景游戏都不算完整,或者是体验不够完善。
另外,关于再玩一次,有两种方式,一种是回到开始场景,也就是说要再点一次开始游戏,这时候你可以再看看游戏规则等;另一种是直接开始游戏。选用哪一种方式视具体项目而定,比较常见的是直接开始游戏。

对象池
游戏中生成非常多的元素,我们会需要一个对象池来维护他们,对象池可以理解成是一个Group。那么关于对象池有以下相关的操作:
尽可能的复用对象,可以减少内存的开销。例如已经移出可视范围的对象(例如跑酷游戏的障碍),重新设置它们的位置,而不是重新创建。
如有确定要销毁的对象,记得显式调用distroy方法(一般游戏框架并不会被销毁killed的对象,它们还能被“复活”)。
正式开始
每一步我都会给出示例代码,大家点击示例代码链接旁的“点击预览”即可看到效果。
第一步:创建实例
引入Phaser.js
创建游戏实例
说明:这里宽高设置成320*568是为了方便大家查看示例,实际应用场景应该是
var width = window.innerWidth;
var height = window.innerHeight;示例代码:https://jsfiddle.net/Vincent_...
第二步:定义场景
定义每个场景的内容
将场景添加到游戏实例中
说明:
每个场景都是一个function。
通过
game.state.add可以将场景添加到游戏
示例代码:https://jsfiddle.net/Vincent_...
第三步:将场景串通
具体定义每个场景的生命周期
从一个场景切换到另一个场景
启动游戏
说明:
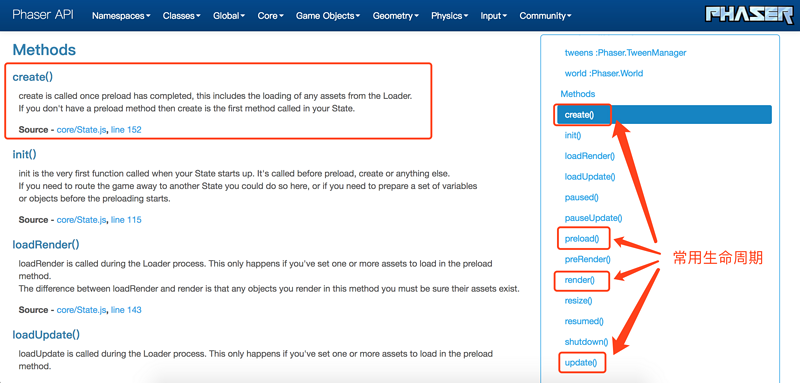
每个场景都有自己的生命周期,常用的生命周期是preload(加载)、create(准备就绪)、update(更新周期)、render(渲染完成)。顺带介绍一下这四个生命周期吧(详细介绍可以查看官方离线文档):
preload - 尽管我们有预加载的场景,但如果你希望能缩短进入页面时加载的时间,可以分摊一些到其他场景,只需要在其他场景加入preload方法即可。
create - 如果存在preload方法,则会在加载完毕后执行此方法;否则将在进入该场景时直接执行此方法。
update - 更新周期自动执行的方法,例如在play场景的update方法中可以去检测两个物体是否有接触。
render - 渲染完毕后执行的方法,例如可以在此方法中勾勒出物体的边缘,来方便观察物体的碰撞区域。

示例代码:https://jsfiddle.net/Vincent_...
迈出了第一步
至此我们已经将游戏的场景设置好,并成功启动了游戏,通过游戏背景颜色的变化可以体验到场景的切换,我们也能了解到整个游戏分为了四部分,每部分有自己的生命周期。
很多教程会从创建主角做起,但我认为先把游戏骨架搭建好了,再丰富每个场景里面的细节,会更容易理解整个游戏的运行过程。
代码没有很多行,我也都用ES5来写,阅读起来应该不费劲。这一节包括后面的章节的内容都不会太多,方便大家消化。同时也尽可能的介绍每一步是怎么做的。
搭建好游戏的骨架后,我们总算是迈出了第一步。
未完待续
回顾:Chapter 1 - 认识Phaser.js
下一节:Chapter 3 - 加载游戏资源
文章标题:从零到一:用Phaser.js写意地开发小游戏(Chapter 2 - 搭建游戏的骨架)
文章链接:http://soscw.com/essay/60801.html