纯html加css的键盘UI效果图
2021-03-26 04:26
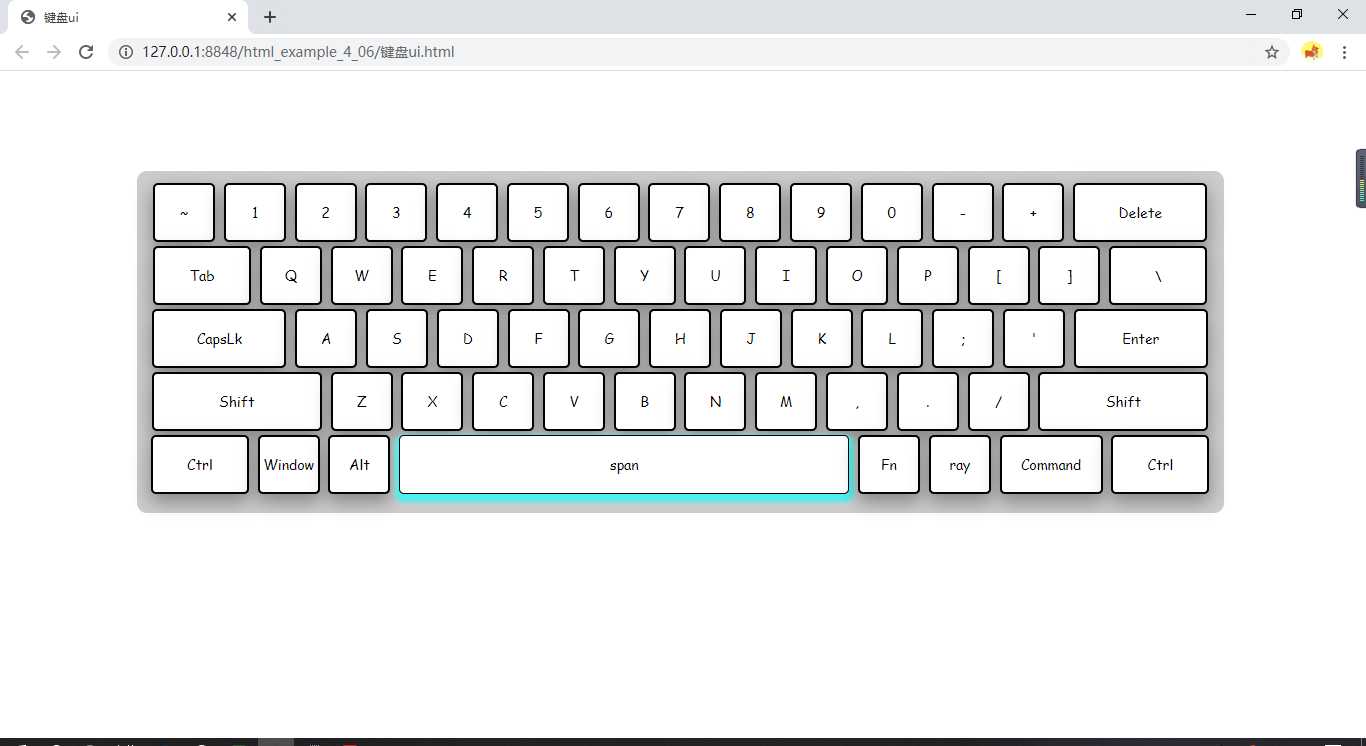
标签:image utf-8 enter 20px info set png ati position 先上效果图: 没有打字的功能,纯属是个界面图(一时无聊写的) 代码如下: 代码简洁一眼就能看懂: 记录一下自己无聊的成果,后面如果给键盘添加了功能我就来更新一下子 纯html加css的键盘UI效果图 标签:image utf-8 enter 20px info set png ati position 原文地址:https://www.cnblogs.com/2979100039-qq-con/p/12641603.html
DOCTYPE html>
html>
head>
meta charset="utf-8" />
title>键盘ui title>
head>
style type="text/css">
*{
margin: 0;
padding: 0;
font-family:"comic sans ms";
}
body{
text-align: center;
}
button{
width: 62px;
height: 59px;
background-color: white;
font-size: 14px;
text-align: center;
border: 2px solid black;
border-radius: 5px;
margin: 2px;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
cursor:pointer;
}
button:hover{
box-shadow: 0px 4px 4px 4px rgba(79, 239, 239, 61),2px 4px 4px 0px rgba(0, 255, 255, 61);
border: 1px solid black;
}
.f_div{
position: relative;
background-color:#cccccc;
width: 1087px;
height: 342px;
margin: 100px 10%;
border-radius:10px;
display: flex;
}
#s_div{
position: absolute;
top: 10px;
}
style>
body>
div class="f_div">
div id="s_div">
button>~button>
button>1button>
button>2button>
button>3button>
button>4button>
button>5button>
button>6button>
button>7button>
button>8button>
button>9button>
button>0button>
button>-button>
button>+button>
button style="width: 134px;">Deletebutton>
button style="width: 98px;">Tabbutton>
button>Qbutton>
button>Wbutton>
button>Ebutton>
button>Rbutton>
button>Tbutton>
button>Ybutton>
button>Ubutton>
button>Ibutton>
button>Obutton>
button>Pbutton>
button>[button>
button>]button>
button style="width:98px;">\button>
button style="width: 134px;">CapsLkbutton>
button>Abutton>
button>Sbutton>
button>Dbutton>
button>Fbutton>
button>Gbutton>
button>Hbutton>
button>Jbutton>
button>Kbutton>
button>Lbutton>
button>;button>
button>‘button>
button style="width:134px;">Enterbutton>
button style="width: 170px;">Shiftbutton>
button>Zbutton>
button>Xbutton>
button>Cbutton>
button>Vbutton>
button>Bbutton>
button>Nbutton>
button>Mbutton>
button>,button>
button>.button>
button>/button>
button style="width:170px;">Shiftbutton>
button style="width: 98px;">Ctrlbutton>
button>Windowbutton>
button>Altbutton>
button style="width: 450px;">spanbutton>
button>Fnbutton>
button>raybutton>
button style=" width: 103px;">Commandbutton>
button style="width: 98px;">Ctrlbutton>
div>
div>
body>
html>