Vue基础入门到项目实战教程(2) —— Vue.js下载与安装
2021-03-26 04:27
YPE html>
标签:文档 head 安装 div js库 官网 开始 libs 选项
1、下载与安装Vue.js
Vue.js的官网: https://cn.vuejs.org/
如果在项目中使用Vue.js框架,有两种方式:一是在页面中使用Script的方式直接引入,可以在官网下载Vue.js的源码,也可以使用CDN的方式引入;二是使用NPM的方式构建Vue项目,或者是使用Vue-cli脚手架创建项目。
本节我们先通过Script标签在网页引入Vue.js的方式来学习Vue实例,因为这种方法上手简单,适合初学者学习Vue的基础语法入门。在后面的教程中,会单独介绍使用NPM和Vue-cli的方式搭建Vue项目。
本地引入
我们可以访问Vue.js的官网下载,地址:https://vuejs.org/js/vue.min.js
也可以通过访问GitHub下载,地址:https://github.com/vuejs/vue
在HTML页面中使用script标签引入:
使用CDN引入
国内常用的CDN公共库有:
腾讯网静态资源公共库: https://libs.qq.com/
字节跳动静态资源公共库: http://cdn.bytedance.com/
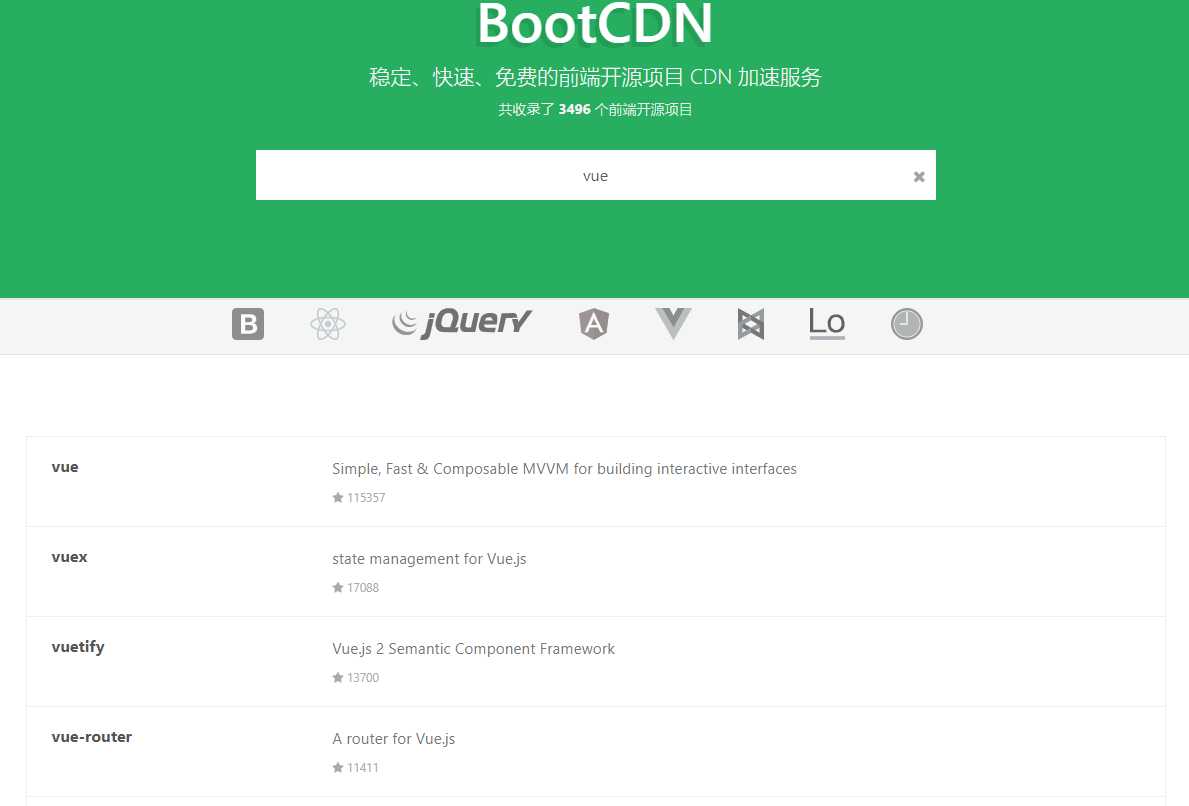
BootCDN服务: https://www.bootcdn.cn/
又拍云JS库CDN服务: https://upcdn.b0.upaiyun.com/
我们以BootCDN为例,打开BootCDN网站,搜索Vue:

在搜索结果列表中选择Vue,进入Vue的CDN库列表,选择对应的版本,点击复制链接,或者是复制 标签,将Vue库引入到网页中:
2、创建第一个Vue实例
声明式渲染
Vue.js的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进DOM中。
HTML代码:
{{ message }}
JS代码:
var app = new Vue({
el: ‘#app‘,
data: {
message: ‘Hello Vue!‘
}
})
完整示例代码:
Vue实例
{{ message }}
输出结果:
Hello Vue
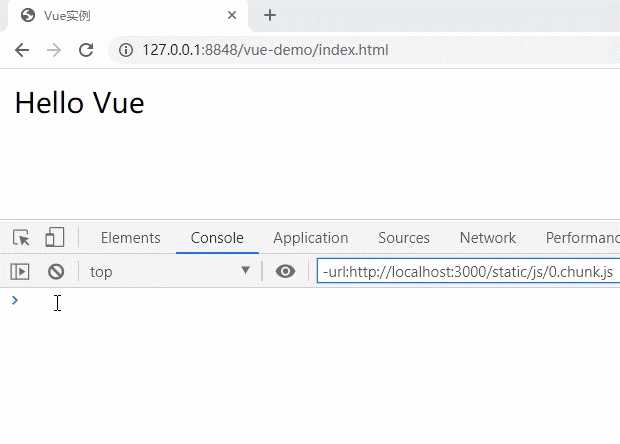
通过上面的代码,我们已经成功的创建了第一个Vue应用。上面代码中JS的数据和DOM已经建立了关联,所有的东西都是响应式的。怎么确认数据是响应式的呢?我们可以打开浏览器,按F12进入开发者控制台(Console),修改 app.message 的值,可以看到页面中的数据也做了响应的更新,效果如下图:

每个Vue应用都是通过用 Vue() 函数创建一个新的Vue实例开始的:
var vm = new Vue({
// 选项
})
虽然没有完全遵循MVVM模型,但是Vue的设计也受到了它的启发,因此在文档中经常会使用 vm (ViewModel的缩写)这个变量名表示Vue实例。
Vue基础入门到项目实战教程(2) —— Vue.js下载与安装
标签:文档 head 安装 div js库 官网 开始 libs 选项
原文地址:https://www.cnblogs.com/jpwz/p/12642187.html
上一篇:ASP.NET Core技术研究-探秘Host主机启动过程
下一篇:JS基础
文章标题:Vue基础入门到项目实战教程(2) —— Vue.js下载与安装
文章链接:http://soscw.com/essay/68051.html