原生JavaScript(JS)修改添加CSS样式表 (更好的性能)
2021-05-14 12:28
标签:javascrip 可见 web dom 自己 href body evel 轻松 如要增加一个 CSS 网络一般流传的都是:通过操作 DOM 的style 属性来简洁改变 CSS 的方法 但是其实有一种直接操作 CSS 的方法 insertRule 函数代码示例 注: insertRule() 最后的参数是 Index, 值为0时表示放在样式表的最前面(最前面的样式会被后面的样式效果覆盖,所以推荐写 效果 在来个示例 原生JavaScript(JS)修改添加CSS样式表 (更好的性能) 标签:javascrip 可见 web dom 自己 href body evel 轻松 原文地址:https://www.cnblogs.com/yucloud/p/13124584.htmlbody {
overflow: hidden;
}
低性能方案
但有肉眼可见的延迟(在后面加个过渡动画你就知道)document.querySelector("body").style.overflow= "hidden";
高性能方案
这种性能比第一种要好到不知哪里去,肉眼感觉不到延迟
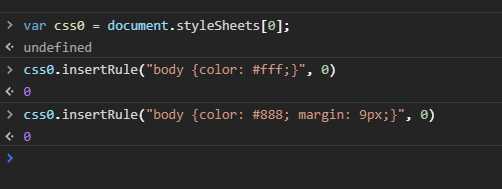
CSSStyleSheet.insertRule()-MDNvar css0 = document.styleSheets[0];
css0.insertRule("body {overflow: hidden;}", 0);
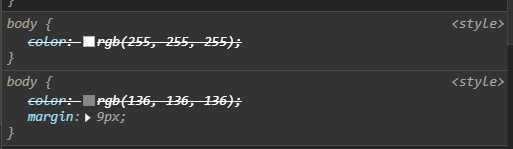
css0.rules.length)
所以样式排序稍微麻烦点,但你可以很轻松地想出办法定位的。
更多用法,自己把 css0 打印出来就知道了,我只是搞后端的,你问我我也不懂。


上一篇:java基础(十一):多线程
下一篇:java生成随机图片验证码
文章标题:原生JavaScript(JS)修改添加CSS样式表 (更好的性能)
文章链接:http://soscw.com/essay/85607.html