css定位总结:
2021-05-31 14:02
标签:tom ips 相对 inf padding mic 导致 round info 既然是定位了,不同定位之间的区别是参考系不同 特点:默认的定位方式,元素不受top,buttom,left,right的影响 特点:设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置,但是其原先的位置依然存在,后面的元素不会向前。 效果: 特点:相对于最近的定位祖先元素进行定位,如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面滚动一起移动 效果: Lorem ipsum dolor sit, Lorem ipsum dolor sit, 效果(自己滚动鼠标看一下): css定位总结: 标签:tom ips 相对 inf padding mic 导致 round info 原文地址:https://www.cnblogs.com/gxl520/p/14645705.html1.定位position的取值:
position:static
1 #box1 {
2 position: static;
3 border: 1px solid red;
4 }
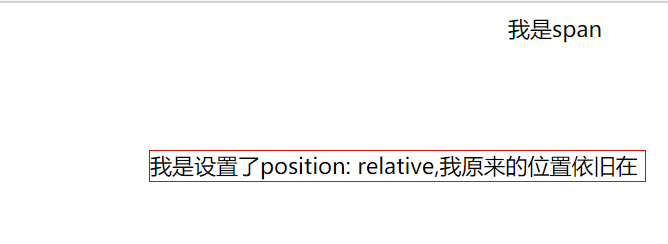
position:relative
我是设置了position: relative,我原来的位置依旧在
我是span
1 #box1 {
2 margin: 0;
3 padding: 0;
4 width: 100px;
5 position: relative;
6 left: 100px;
7 top: 100px;
8 border: 1px solid red;
9 }

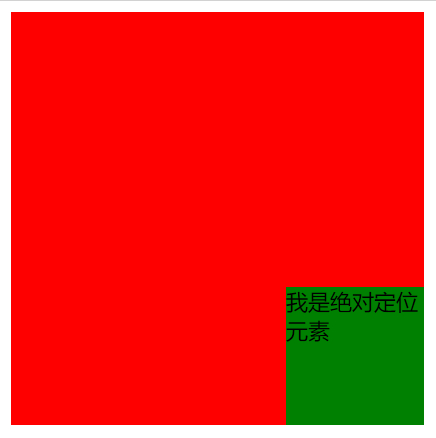
position:absolute
1
1 #box1 {
2 width: 300px;
3 height: 300px;
4 position: relative;
5 background-color: red;
6 }
7 #box2 {
8 width: 100px;
9 height: 100px;
10 position: absolute;
11 right: 0;
12 bottom: 0;
13 background-color: green;
14 }

position:absolute
1
1 body {
2 height: 2000px;
3 }
4 div {
5 height: 20px;
6 background-color: red;
7 position: sticky;
8 top: 0;
9 position: -webkit-sticky;
10 }