VUE——使用easy-typer-js实现打字机效果
2021-05-31 14:03
标签:ttext tps sha method gets sheng mount send lse print.js index.js VUE——使用easy-typer-js实现打字机效果 标签:ttext tps sha method gets sheng mount send lse 原文地址:https://www.cnblogs.com/wangyang0210/p/14633411.html前言
github:https://github.com/pengqiangsheng/easy-typer-js内容
安装
npm install easy-typer-js --save
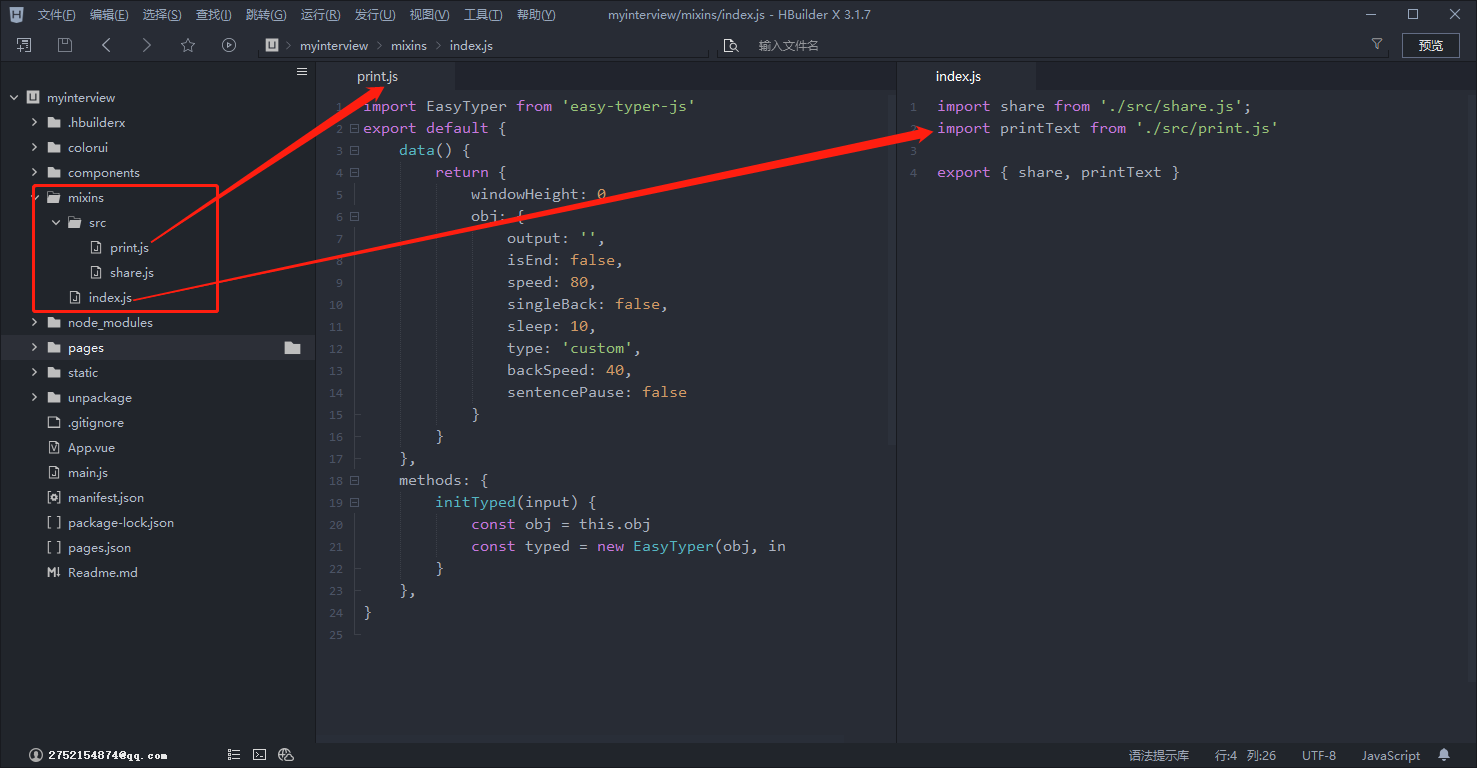
封装

import EasyTyper from ‘easy-typer-js‘
export default {
data() {
return {
windowHeight: 0,
obj: {
output: ‘‘,
isEnd: false,
speed: 80,
singleBack: false,
sleep: 10,
type: ‘custom‘,
backSpeed: 40,
sentencePause: false
}
}
},
methods: {
initTyped(input) {
const obj = this.obj
const typed = new EasyTyper(obj, input)
}
},
}
import share from ‘./src/share.js‘;
import printText from ‘./src/print.js‘
export { share, printText }
使用
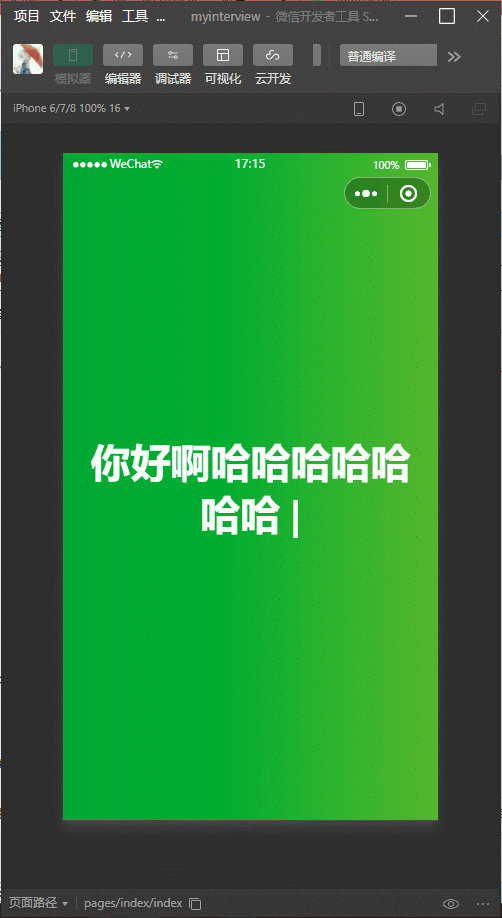
效果