学起来 —— CSS 入门基础
标签:w3c 多个 指定 计算机 缩放 选择器 影响 inline 显示
Hello,大家好!
小女来更博啦!CSS福利送上~~~
首先给大家介绍一下CSS到底是什么?
一、CSS概念
W3C规范中,要求有三条:一 为“两个分离”,二 为语言遵循语义化,三 为代码书写规范性。其中要求的第一条“两个分离”指的是内容与表现分离以及内容与行为分离,而其中的“表现”指的就是CSS。CSS全称Cascading Style Sheets,中文名为层叠样式表,是一种用来表现HTML等文件样式的计算机语言,可以给HTML带来更多更精彩的表现形式。
二、CSS引入的三种方式
1、行内样式表
直接在HTML标签中,使用style=""的方式引用;
eg.
优点:优先级最高;使用灵活。 缺点:不符合W3C关于内容与表现分离的要求,不利于样式复用;
2、内部样式表
在 标签中,使用style标签包裹CSS代码。
特点:一定程度上实现了HTML与CSS的分离。但是分离不够彻底,没办法实现多页面共用样式。
3、外部样式表:
将css单独写入css文件中,并与HTML文件关联。
【导入CSS文件的两种方式】
① 在head标签中,使用link链接。
eg.
② 在style标签中,使用@import 导入。
eg. @import url("css/02-CSS导入方式和优先级");
优点:彻底实现HTML与CSS 的分离,符合W3C的规范,有利于多页面复用,统一样式。常用link方式引入。
三、CSS常用选择器
通用选择器
1.写法:*{}
2.优先级:最低
标签选择器
1.写法:标签名{}
2.作用:根据选择器名称,选中页面中所有的HTML标签。
类选择器(class选择器)
1.写法:.class名{}
调用:在HTML标签中,使用class="class名称"调用选择器;
2.优先级: class选择器 > 标签选择器;
ID选择器
1.写法:#ID名{}
调用:在HTML标签中,使用id="id名"调用选择器;
2.优先级:ID > class > 标签选择器 ;
3.同名id只能有一个;
{
color: pink;
background-color: darkgrey;
}
li{
color: red;
}
.li01{
color: blue;
}
#first{
color: green;
}
交集选择器
1.写法:选择器1选择器2选择器3......{}
多个选择器之间紧挨着,没有任何分隔;
2.生效规则:一个标签要满足交集选择器,则必须满足交集选择器中出现的所有选择器;
并集选择器
1.写法:选择器1,选择器2,选择器3,...,选择器n{}
选择器之间,用 逗号 分割
2.生效规则:只要满足并集选择器中的任何一个,就能生效。
后代选择器
1.写法: 选择器1 选择器2 ... 选择器n{}
选择器之间,用 空格 分割
2.生效规则:必须满足后一个选择器是前一个选择器的后代,才会生效。
子代选择器
1.写法:选择器1>选择器2>...选择器n{}
选择器之间,用 > 分割
2.必须满足后一个选择器是前一个选择器的直接子代,才会生效。不能隔代,即中间包含其他标签,不会生效。
#first.li01{
color: deepskyblue;
}
#first,.li01{
color: deeppink;
}
ul li{
color: darkorange;
}
div>ul>.li01{
background-color: deepskyblue;
}
选择器的命名规则
① 只能由字母、数字、下划线、减号组成;
② 开头不能是数字;减号也不能单个独立存在,多个减号可以。
选择器的优先级
1. 第一原则:近者优先。作用于最里层的选择器,生效;
2. 当作用于同一层时,
每一种选择器所占优先级,可以进行运算获得:
标签选择器占权重为1
class选择器占比重为10
id选择器占比重为100
行内样式表 style=""占权重为1000
eg. .div1 #div2 div .div4 #li{} //221
.div1 .div2 #div #div4 #li{} //320
【注】只有交集、后代、子代选择器才参与权重的累加!而并集选择器相当于写了多个选择器,没有总优先级!
eg. #div,.div{} 并集选择器相当于两个选择器,分别是10,100
3. 如果计算出的优先级完全相同,则后写的选择器生效;
eg. #div.div{}
.div#div{}
两者的优先级都是110,所有后写的选择器生效。
四、 CSS常用文本属性
1. 字体、字号类
font-style: 设置斜体; italic倾斜 normal正常;
font-weight: 字体粗细; bold加粗、normal正常、lighter变细;也可以通过100~900数值设置;
font-size: 字体大小; 可以使用像素(px)、 百分比(%)或者 em,其中浏览器默认16px;
字号: 200% 表示 浏览器默认大小(16px)的两倍= 32px
font-family: "微软雅黑" ,"幼圆", "隶书" ,"宋体", "黑体" ,sans-serif;
设置字体,多个字体之间用逗号分隔。
font-variant: small-caps; 大写变大,小写变小。
{
width: 500px;height: 500px;
color: #000000;
background-color: rgba(255,0,222,0.3);
}
.div{
font-weight: lighter;
font-style: italic;
font-size: 30px;
font-family:"宋体","黑体","微软雅黑","幼圆","隶书",sans-serif;
font-variant: small-caps;
font:75%/1.5 arial "微软雅黑",sans-serif;
}
2. 字体颜色类
(1) color:字体颜色;
(2) opacity:透明度,可选值0-1;1-不透明。0-全透明。
【CSS中的颜色单位】
① 使用颜色英文表示:red/green/blue 红绿蓝
② 使用十六进制表示:#ffffff #000 #000000 黑色
③ 使用rgb(255,255,0)三个数值分别表示red、green、blue,范围是0~255
rgba 第四位表示透明度,范围0~1 其中0-全透明;1-不透明
【rgba和opacity的区别】
rgba本身可以设置颜色,而opacity必须配合其他颜色属性使用
rgba 仅仅让当前元素设置的颜色透明;而opacity会让当前元素里面的所有文字、背景、子元素都透明。
3、行距、对齐类
(1)line-height:行高;可以写px单位、可以直接写数字(表示默认行距的几倍)、可以写%(表示默认行距的百分比);
行高的作用:让单行文字在div中垂直居中,设置行高=div的高度,可以使单行文字垂直居中;
(2)text-align:设置区域内的行级元素的水平对齐方式(left、right和center)
(3)letter-spacing:字符间距,字与字之间的距离。
(4)text-decoration: 下划线
去掉超链接的下划线: text-decoration: none;
(5)overflow: 设置超出区域的文字显示方式;
(6)text-overflow: 设置行末多余文字的显示方式 (不能单独用)需配合 white-space: nowrap; (文字不断行)一起使用!
(7)white-space: nowrap; 设置中文行末,不断行显示。
(8)text-indent: 首行缩进
(9)-webkit-text-stroke: 1px; 文字描边
【注】-webkit :表示只有webkit内核浏览器上 才能生效。如chrome;
(10) text-shadow 阴影 text-shadow:5px 10px 0px yellow ;
五、CSS 常用背景属性
1、background-color:背景色
2、background-image:背景图 两者同时存在。背景图覆盖背景色。
3、background-repeat: repeat:平铺; no-repeat:不平铺; repeat-x:x轴 平铺(一行) repeat-y:y轴 平铺(一列)
4、background-size:背景图大小;
【指定宽度高度】 可以写px,也可以写%(父容器宽高的百分比)当写两个属性时:表示宽和高当写一个属性时:表示宽度,高度将会等比缩放。
5、background-position: right bottom; 背景图片偏移量
eg. background-position: right bottom;
eg. background-position: 50px 50px; /*与左上角位置比较, 图片向右移50px/向下移50px*/ 左负右正、上负下正
eg.background-position: 30%; 水平方向去掉图片宽度,剩余区域 左边:右边 = 3:7
六、CSS盒模型
margin: 200px;外边距
① 只写一个值:表示四周外边距均为指定值。
② 写两个值:第一个数上下外边距,第二个数左右外边距。
③ 写三个值:表示上右下,左边默认等于右边。
④ 写四个值:表示上右下左四条边顺时针方向。
⑤ margin:0 auto;设置块级元素在父容器中水平居中。
【区别】text-align: center; 是将块级div中的文字关于该块级div标签水平居中。
padding: 100px; 内边距 设置方式与margin完全相同。
【注】但是,使用内边距会把div区域撑大,使用时必须注意div实际宽高为多大!
border: 10px solid #0000FF;边框 dotted - 虚线 solid - 实线
① 设置边框需要三个属性:原则上三个属性缺一不可,顺序不可随意修改
② 可以使用top、right、bottom、left分别设置四个边!
border-radius 圆角 eg. border-radius: 20px 50px 20px 50px/20px 50px 20px 50px;
border-image 图片边框 eg. -webkit-border-image: url(img/008.png) 27/27px stretch; 拉伸
【注意】第二个值图片的切片宽度写的时候不能带px单位!第三个值边框的宽度写的时候必须带px单位,与切片宽度用 / 分隔!类似于 font-size/line-height
box-shadow 盒子阴影 eg. box-shadow:20px 20px 20px 10px red inset ; 内阴影
outline 外围线 显示在border外面, 并且不会占据空间。可能会覆盖四周内容。
手动设置盒子类型
box-sizing: border-box; 怪异(IE)盒子[
设置的宽度和高度,包含content+padding+border
];
box-sizing: content-box; 标准盒子[设置的宽度和高度,仅仅包含content部分]; 默认效果。
七、CSS定位
相对定位
1、使用position: relative ;设置元素为相对定位元素
使用top right bottom left调整元素的位置
2、当left 和right同时存在时,left生效; 当top 和bottom同时存在时,top生效 。
CSS 定位
{
width: 200px;
height: 200px;
background-color: red;
position: relative ;
top: 100px; /*距离原来位置的上边100px top生效*/
bottom: 200px;
right: 200px;
left: 100px; /*距离原来位置的左边100px left生效*/
z-index: -1;
}
#div1-2{
width: 200px;
height: 200px;
background-color: yellow;
position: relative;
z-index: 0;
}
3、定位机制:
① 相对定位是相对于自己原来的位置定位,当top等属性不指定时,元素位置不发生改变;
② 相对定位不会释放元素在原有文档流中的位置,也不会影响其他文档流元素位置。
4、关于元素z轴重叠:
① 定位元素,默认的z轴高于普通文档流元素。
② 同为定位元素,后来者居上,即后面盖住前面。
③ 使用 z-index 手动调节定位元素的上下层z轴顺序。z-index 默认0,而且只能作用于定位元素
绝对定位
1、使用 position: absolute; 设置元素为绝对定位
2、定位机制:
① 相对于第一个使用了relative、absolute、fixed(进行了定位的)定位的祖先元素进行定位
② 如果所有的祖先元素都未定位,则相对于浏览器左上角进行定位。
③ 使用absolute的元素,会从文档类中完全删除,原有空间会被释放。
#div2{
width: 500px;
height: 500px;
background-color: blue;
margin: 0 auto;
position: relative; /* 目的:将绝对定位div2-1的位置限制于div2中*/
}
#div2-1{
width: 200px;
height: 200px;
background-color: red;
position: absolute;
left: 100px;
top: 100px;
}
固定定位
1、固定定位使用 position=fixed; 设置固定位置
2、固定定位,是一种特殊的绝对定位!只是祖先元素无法使用定位锁住;
3、定位机制: 永远相对于浏览器左上角进行定位,而且不随滚动条的滚动而滚动。
z-index 属性
1、作用:根据其设置的数值,决定元素在z轴方向上的层叠次序;
2、使用要求:
(1)z-index 只能给 定位元素(relative、absolute、fixed)调整层叠次序;
(2)z-index 要考虑父容器的 z-index 的约束,
① 如果父容器设置的 z-index 的属性,则子容器的所有元素,将不能脱离父容器层次的约束。(即,父容器设置了z-index,则子容器只能以父容器的数值为准; 再给子容器设置z-index,只能调整子容器在父容器之内的层叠顺序)
② 如果父容器没有设置z-index,或者设置为z-index:auto;则子容器调整z-index将不受父容器层次约束。
3、【 z-index:auto;和z-index:0;异同 】
① z-index: auto;是默认值,与 z-index: 0;处于同一平面;
② z-index: 0;会约束子元素必须与父元素在同一平面;z-index: auto; 不会约束子元素层次。
#div3{
width: 200px;
height: 200px;
background-color: red;
position: relative;
top: 150px;
left: 100px;
/*z-index: auto; */ /*设置 auto与设置为数值的区别*/
z-index: 0;
}
#div3-1{
width: 100px;
height: 100px;
background-color: yellow;
position: relative;
z-index: 10;
}
#div3-2{
width: 150px;
height: 150px;
background-color: blue;
position: relative;
}
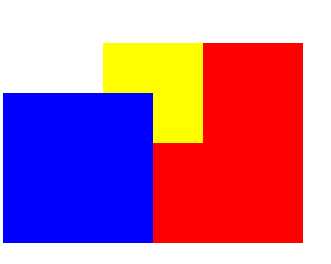
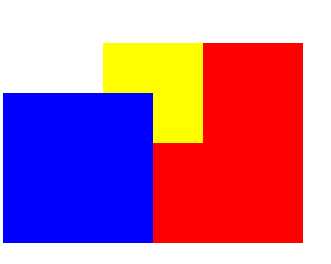
效果图附上

clip 属性
1、作用:用于裁切图片标签,显示图片指定区域;
2、使用要求: 只能作用于有 absolute 或 fixed 定位的图片标签上;
3、clip属性,接受一个rect()函数,函数传入四个值,分别表示上右下左四条切线位置;
【注意】 与其他属性不同的是,rect中的四个值,上下两个值的距离都是从上边量取的,左右两个值的距离都是从左边量取的
CSS 负边距的使用
1、实现块级元素在父容器中水平垂直居中 【如何实现定位元素居中】
① 设置子容器为定位元素;
② left: 50%; margin-left: -width/2;
top: 50%; margin-top:-height/2;
2、使用负边距增大元素宽度
① 子容器的宽度,不指定;只指定高度、或者有内容撑开高度;
② margin: 0px -50px;可以使左右两边超出父容器50px。
八、后记
今天的CSS内容就更新到这里了~~~这些都是CSS最基础的内容~~~大家有需要可以收藏呦~
学起来 —— CSS 入门基础
标签:w3c 多个 指定 计算机 缩放 选择器 影响 inline 显示
原文地址:http://www.cnblogs.com/Tracey-1023/p/7291937.html
评论