关于 vue 不能 watch 数组变化 和 对象变化的解决方案
2021-06-17 01:05
标签:http git ice set item key tps catalog 分享 原文地址:关于 vue 不能 watch 数组变化 和 对象变化的解决方案 vue 监听数组和对象的变化 vue 实际上可以监听数组变化,比如: 再如使用 splice(0, 2, 3) 从数组下标 0 删除两个元素,并在下标 0 插入一个元素 3: push 数组也能够监听到 但是,数组在下面两种情况无法监听: 举例无法监听数组变化的情况 上面的 watchArr 变成 使用数组 splice 方法可以监听,例子上面有 使用临时变量直接赋值的方式,原理与直接赋值数组一样 vue 可以监听直接赋值的对象 vue 不能监听对象属性的添加、修改、删除 delete this.watchObj[‘name’](vue 无法监听 delete 关键字来删除对象属性) 关于 vue 不能 watch 数组变化 和 对象变化的解决方案 关于 vue 不能 watch 数组变化 和 对象变化的解决方案 标签:http git ice set item key tps catalog 分享 原文地址:https://www.cnblogs.com/ainyi/p/9722961.htmlvue 监听数组
data () {
return {
watchArr: [],
};
},
watchArr (newVal) {
console.log(‘监听:‘ + newVal);
},
created () {
setTimeout(() => {
this.watchArr = [1, 2, 3];
}, 1000);
},
data () {
return {
watchArr: [1, 2, 3],
};
},
watchArr (newVal) {
console.log(‘监听:‘ + newVal);
},
created () {
setTimeout(() => {
this.watchArr.splice(0, 2, 3);
}, 1000);
},
vue 无法监听数组变化的情况
data () {
return {
watchArr: [{
name: ‘krry‘,
}],
};
},
watchArr (newVal) {
console.log(‘监听:‘ + newVal);
},
created () {
setTimeout(() => {
this.watchArr[0].name = ‘xiaoyue‘;
}, 1000);
},
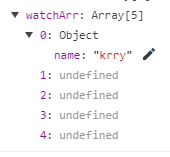
长度大于原数组就将后续元素设置为 undefined
长度小于原数组就将多余元素截掉
data () {
return {
watchArr: [{
name: ‘krry‘,
}],
};
},
watchArr (newVal) {
console.log(‘监听:‘ + newVal);
},
created () {
setTimeout(() => {
this.watchArr.length = 5;
}, 1000);
},

vue 无法监听数组变化的解决方案
data () {
return {
watchArr: [{
name: ‘krry‘,
}],
};
},
watchArr (newVal) {
console.log(‘监听:‘ + newVal);
},
created () {
setTimeout(() => {
this.$set(this.watchArr, 0, {name: ‘xiaoyue‘});
}, 1000);
},
data () {
return {
watchArr: [{
name: ‘krry‘,
}],
};
},
watchArr (newVal) {
console.log(‘监听:‘ + newVal);
},
created () {
setTimeout(() => {
let temp = [...this.watchArr];
temp[0] = {
name: ‘xiaoyue‘,
};
this.watchArr = temp;
}, 1000);
},
vue 监听对象
this.watchObj = {name: ‘popo‘};
vue 监听对象的解决方法
mounted () {
// 这里使用深度监听 blog 对象的属性变化,会触发 getCatalog 方法
this.$watch(‘blog‘, this.getCatalog, {
deep: true,
});
},
this.$set(this.watchObj, ‘age‘, 124);
this.watchObj = Object.assign({}, this.watchObj, {
name: ‘xiaoyue‘,
age: 15,
});
原文地址:
上一篇:python应用-随机漫步
下一篇:numpy数组及处理:效率对比
文章标题:关于 vue 不能 watch 数组变化 和 对象变化的解决方案
文章链接:http://soscw.com/essay/94820.html