Asp.net MVC Razor常见问题及解决方法(转载>云中客)
2021-06-18 09:05
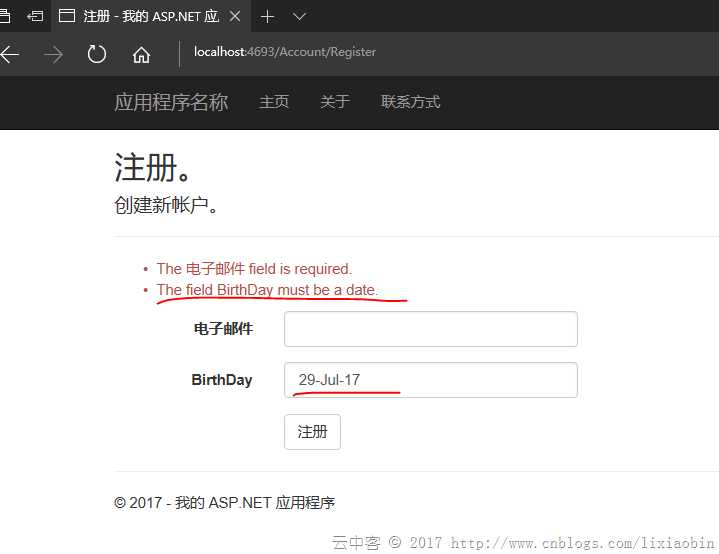
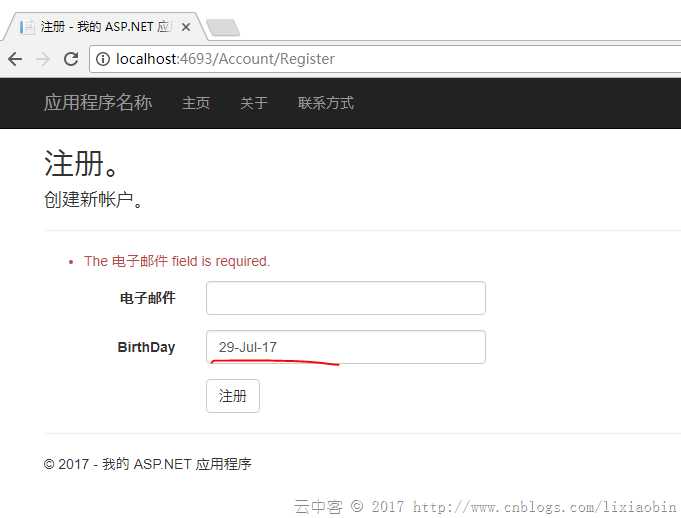
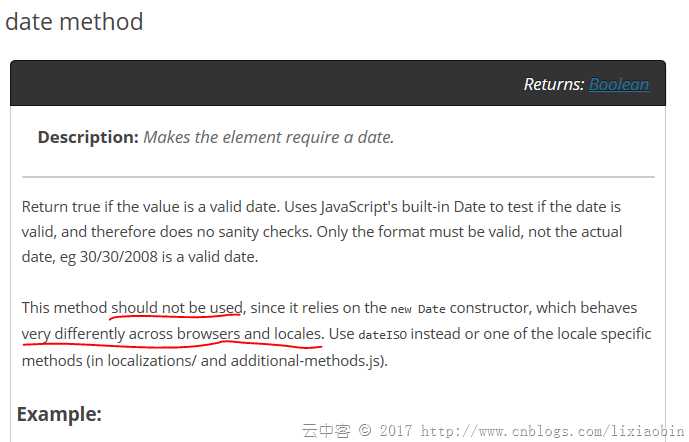
标签:cte test group png csharp this 提示 plugins using 没有经验的童鞋就是这样磕磕碰碰出来的经验。 1,Datatype的错误提示消息无法自定义 这也许是Asp.net MVC的一个Bug。ViewModel中定义了DataType为Date字段: Razor生成的HTML如下: Required的错误消息和定义的一样,而DataType的消息却没有??既然DataType有自定义消息的公开属性为啥不起作用?如果有知道的欢迎留言。 解决方法: 通过Javascript在页面Load的时候替换掉原来的消息。 2,d-MMM-yy格式的英文日期在IE中验证出错,而在Chrome中没问题 Razor模型绑定设置如下: Edge测试情况:显示日期不对的错误消息。 Chrome测试情况:居然没有错误提示!! 如果是英文以外同样格式的日期,都会显示日期不对错误消息。这到底怎么回事? 官网(http://jqueryvalidation.org/date-method/)其实也有说明: 翻看JS代码: dateISO也只支持yyyy-MM-dd 或者yyyy/MM/dd格式的验证。没办法只能重写一个验证方法覆盖原来的。 解决方法: 自定义一个DateCheck函数就可以了。 3,DropDownList设置默认选择项偶尔会无效 Action端设置: View端设置: 偶尔这样的设置无法选择Action中设置的选项,如果有知道原因的欢迎留言。 解决方法:用SelectList替代SelectItem列表。 4,密码输入自动提示在Chrome中无法禁止 autocomplete = "off"在Chrome58以后都无效了。这个是浏览器的问题没办法了。 5,Disabled的控件值不上传给服务器 解决方法:通过Javascript在submit之前将控件的Disabled属性删除,submit完成之后再复原Disabled属性。 6,Html.HiddenFor()的控件值不更新 由于HiddenFor默认先使用ModelState的数据,所以在ModelState验证失败的情况下,重新加载画面可能HiddenFor的控件数据是旧的。 解决方法: 7,List与Dictionary的数据Razor如何绑定 ViewModel属性: View端绑定: 生成的Html如下: 其中控件的name很重要。 List: viewmodelpropertyname[index].modelpropertyname 格式。 Dictionary:key设置为viewmodelpropertyname[index].Key,Value设置为viewmodelpropertyname[index].Value 8,尽量多使用EditorFor 比如将第7点的DicTest使用EditorFor。首先需要在Shared或者Controller自身文件夹下创建EditorTemplates文件夹,然后在EditorTemplates文件夹中添加分部页。代码如下: 调用页面设置: List的时候 Dictionary的时候 生成的HTML: 这样就简化了不少,也到达了重用。 引用于http://www.cnblogs.com/lixiaobin/p/mvcrazor.html 云中客),soscw.com" target="_blank">Asp.net MVC Razor常见问题及解决方法(转载>云中客) 标签:cte test group png csharp this 提示 plugins using 原文地址:http://www.cnblogs.com/xiaoliangge/p/7261268.html
[Required(ErrorMessage = "Birthday must be input!")]
[DataType(DataType.Date, ErrorMessage = "Please enter a date like(2017-07-19).")]
public DateTime BirthDay { get; set; }
"BirthDay" class="form-control" id="BirthDay" type="text" value="" data-val-required="Birthday must be input!" data-val="true" data-val-date="字段 BirthDay 必须是日期。">
$("#txtDesignatedDate").attr(‘data-val-date‘, ‘Please enter a date like(2017/1/1)‘);



// http://docs.jquery.com/Plugins/Validation/Methods/date
date: function( value, element ) {
return this.optional(element) || !/Invalid|NaN/.test(new Date(value).toString());
},// http://docs.jquery.com/Plugins/Validation/Methods/dateISOdateISO: function( value, element ) {
return this.optional(element) || /^\d{4}[\/\-]\d{1,2}[\/\-]\d{1,2}$/.test(value);
},
(function ($) {
$.validator.methods.date = function (value, element) {
return this.optional(element) || DateCheck(value);
}
}(jQuery));
return View(new RegisterViewModel { BirthDay = DateTime.Now, BirthCity = City.Shanghai });
@Html.DropDownListFor(m => m.BirthCity, new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, new { @class = "form-control" })
@Html.DropDownListFor(m => m.BirthCity, new SelectList(new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, "Value", "Text", Model.BirthCity), new { @class = "form-control" })
ModelState.Clear();
public List ListTest { get; set; }
public Dictionary> DicTest { get; set; }
@for (int i = 0; i
{ @Html.TextBoxFor(m => m.ListTest[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m.ListTest[i].Phone, new { @class = "form-control" })
}
@for (int i = 0; i
{ string key = Model.DicTest.Keys.ElementAt(i);
"hidden" name="DicTest[@i].Key" value="@key" /> for (int j = 0; j
{
@Html.TextBox($"DicTest[{i}].Value[{j}].Name", Model.DicTest[key][j].Name, new { @class = "form-control" })
@Html.TextBox($"DicTest[{i}].Value[{j}].Phone", Model.DicTest[key][j].Phone, new { @class = "form-control" })
}
}
"ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1">"ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123">"ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2">"ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234">"ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3">"ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
"DicTest[0].Key" type="hidden" value="JX">"DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1">"DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123">"DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2">"DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> "DicTest[1].Key" type="hidden" value="SZ">"DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3">"DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345">"DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4">"DicTest_1__Value_1__Phone" class="form-control" value="123456" name="DicTest[1].Value[1].Phone">
@using MVCDemo.Models;
@model List@for (int i = 0; i
{ @Html.TextBoxFor(m => m[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m[i].Phone, new { @class = "form-control" })
}
@Html.EditorFor(m => m.ListTest, "_PartialPerson", $"ListTest")
@for (int i = 0; i
{ string key = Model.DicTest.Keys.ElementAt(i);
"hidden" name="DicTest[@i].Key" value="@key" /> @Html.EditorFor(m => m.DicTest[key], "_PartialPerson", $"DicTest[{i}].Value")
}
div class="col-md-10"> input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1">input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123">input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2">input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234">input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3">input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">div>
div class="col-md-10"> input name="DicTest[0].Key" type="hidden" value="JX">input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1">input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123">input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2">input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> input name="DicTest[1].Key" type="hidden" value="SZ">input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3">input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345">input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4">input name="DicTest[1].Value[1].Phone" class="form-control" id="DicTest_1__Value_1__Phone" type="text" value="123456"> div>
文章标题:Asp.net MVC Razor常见问题及解决方法(转载>云中客)
文章链接:http://soscw.com/essay/95420.html