jquery积累~children(":eq()")与children().eq()
2021-06-21 15:06
标签:垃圾 分享 比较 alt 9.png div image class bsp 今天看到原来写的代码~突然想到 children(":eq(2)")和children().eq(2)是不是一样~结合自己动手~发现确实是一样的,感觉自己好垃圾顺便记下来.积累一下 html结构如下 然后引入jquery,比较两者的区别(实际也没啥区别,就是书写方式不一样) 代码如下 改成其他的也没啥区别 还有就是children()与find()的区别~试验后发现,find()的括号里必须写上东西~否则无效 下面是有效的 总结下来就是:find()查找的是后代,子代,子子代,而且参数必须填写 children()本身查找的就是子代,里面的参数选填 jquery积累~children(":eq()")与children().eq() 标签:垃圾 分享 比较 alt 9.png div image class bsp 原文地址:http://www.cnblogs.com/wfqjcq/p/7182123.html
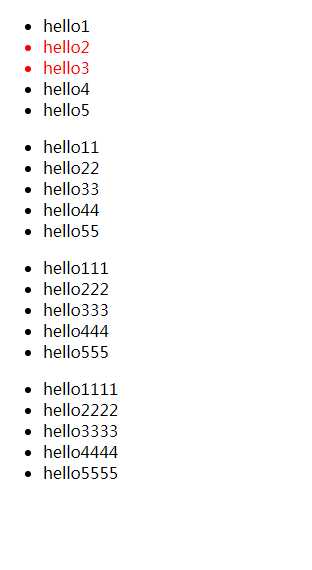
$(‘ul‘).children(":eq(1)").css(‘color‘ , ‘red‘);
$(‘ul‘).children().eq(2).css(‘color‘ , ‘red‘);

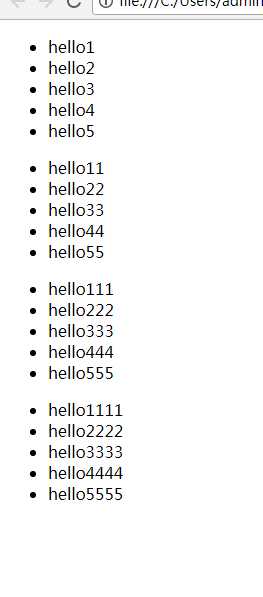
$(‘div‘).find().eq(2).css(‘color‘ , ‘red‘);

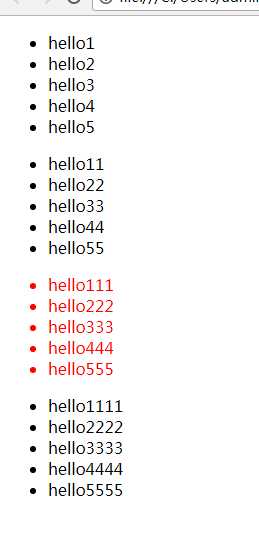
$(‘div‘).find(‘ul‘).eq(2).css(‘color‘ , ‘red‘);

文章标题:jquery积累~children(":eq()")与children().eq()
文章链接:http://soscw.com/essay/96960.html