在.Net Core WebAPI下给Swagger增加导出离线文档功能
2021-06-21 16:03
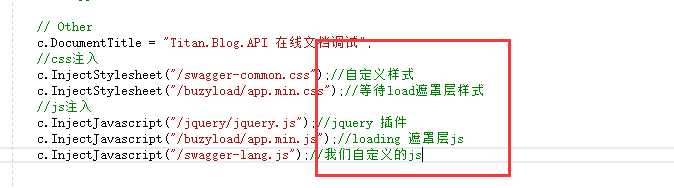
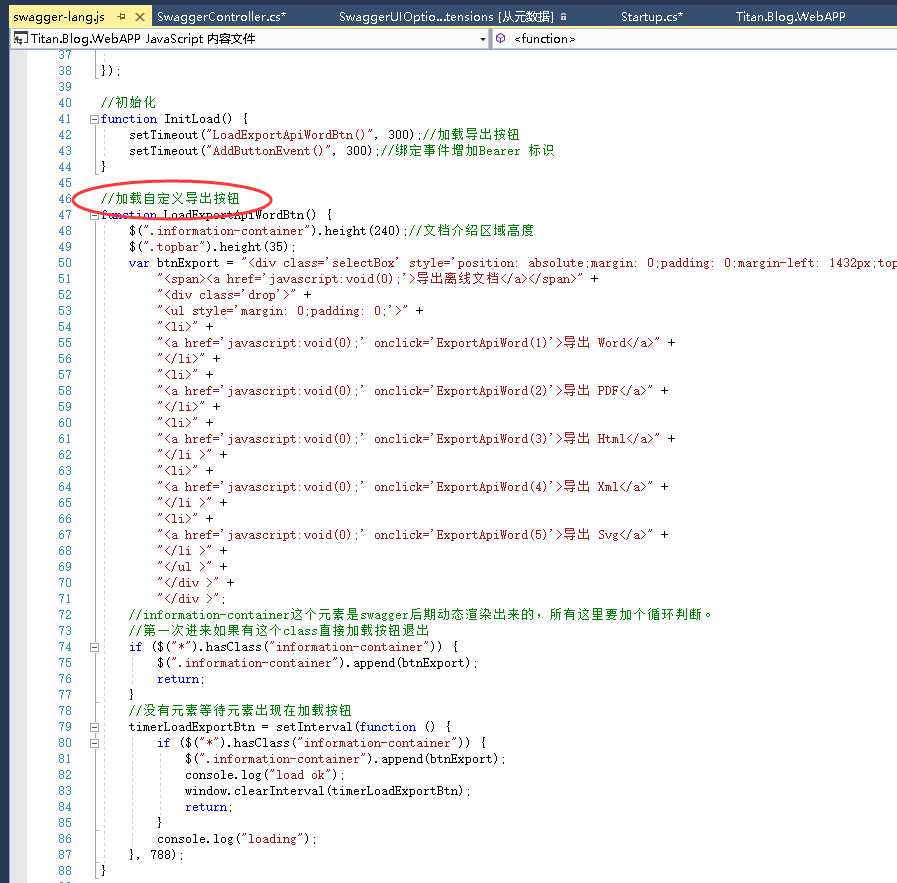
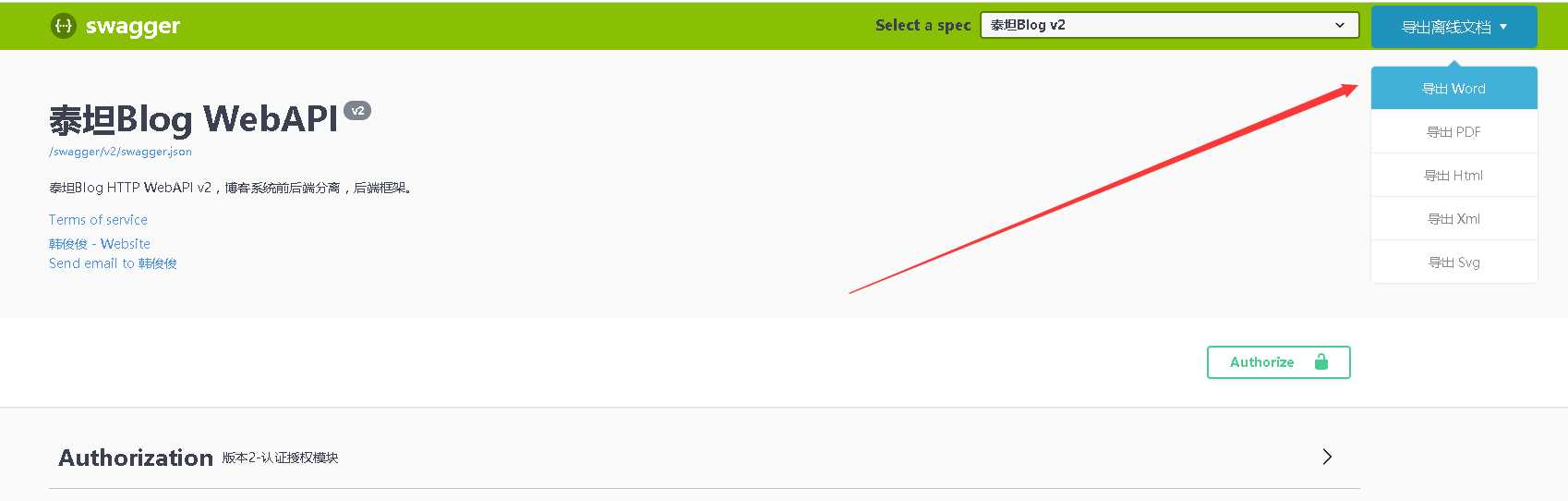
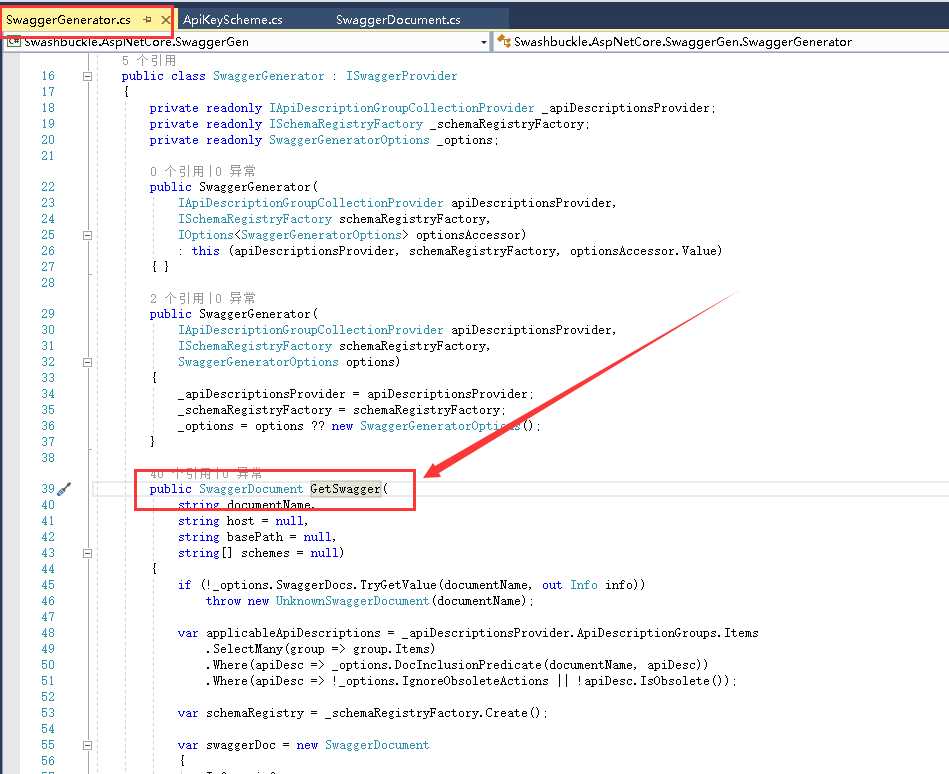
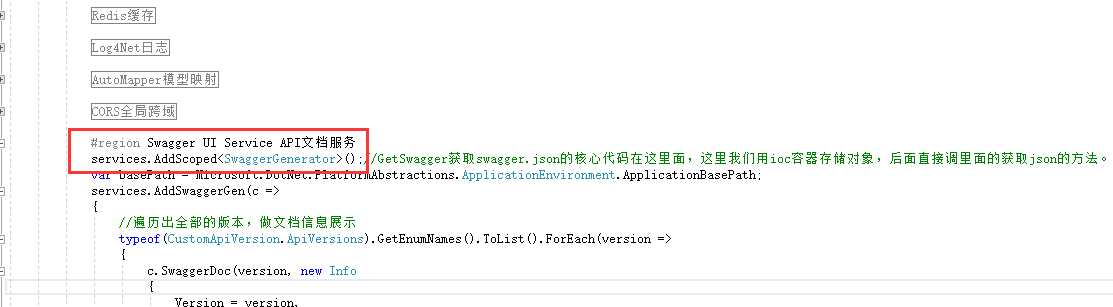
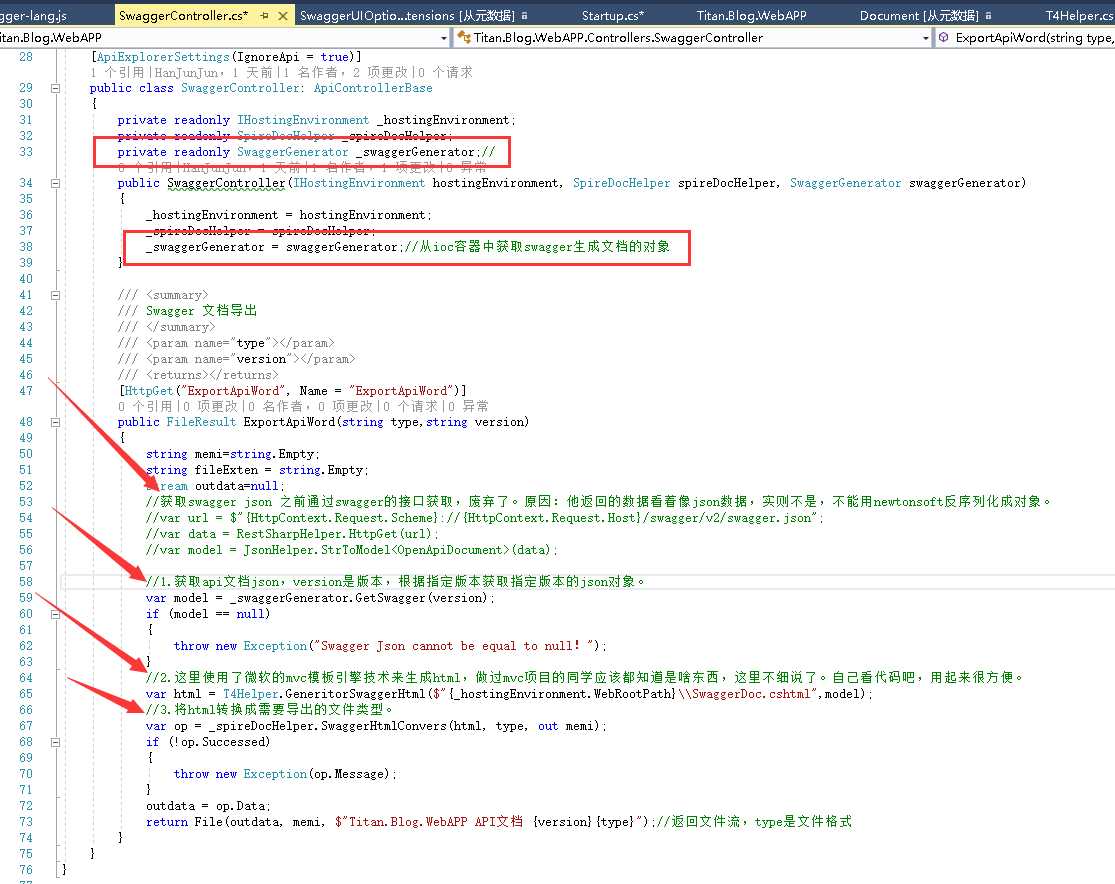
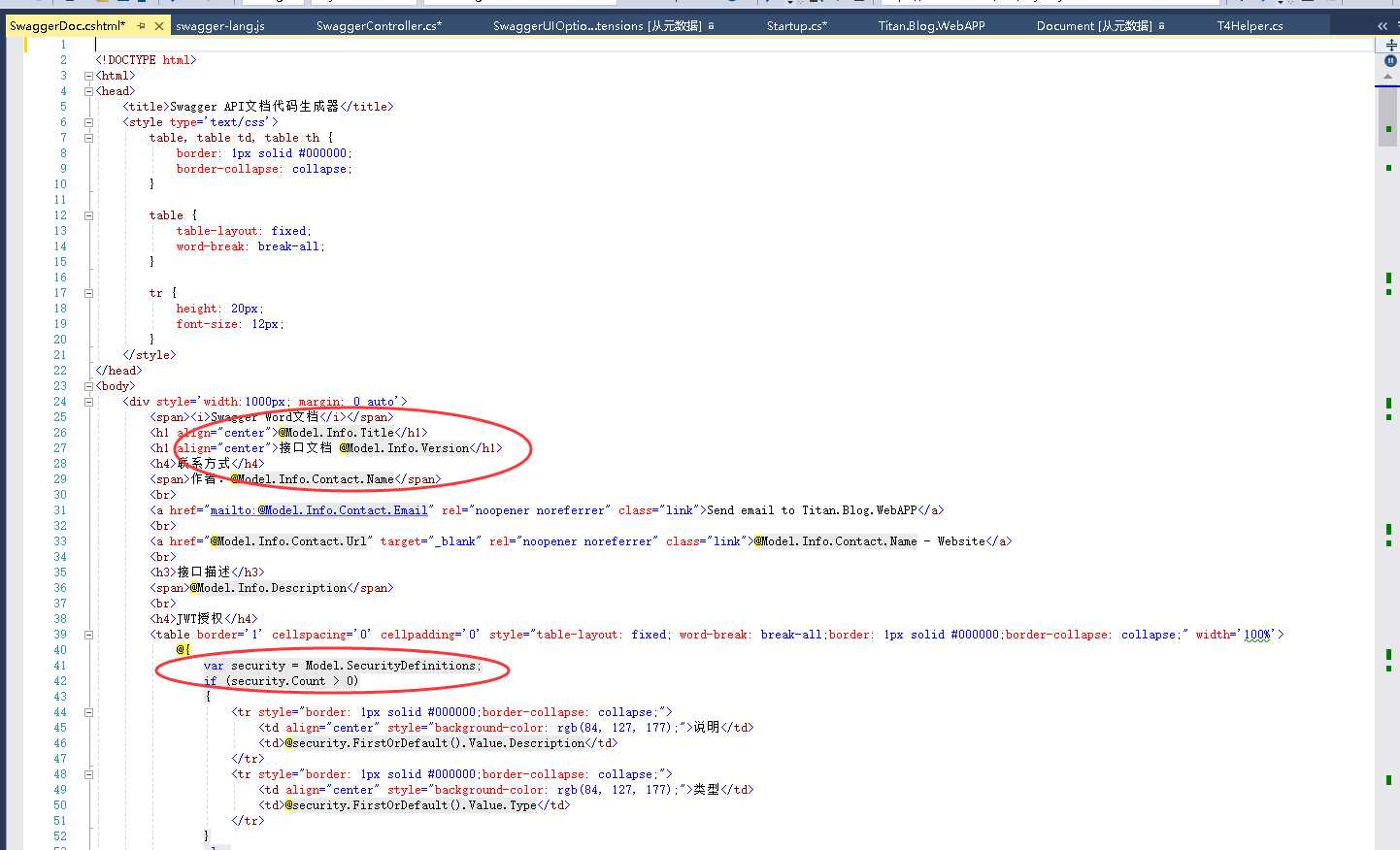
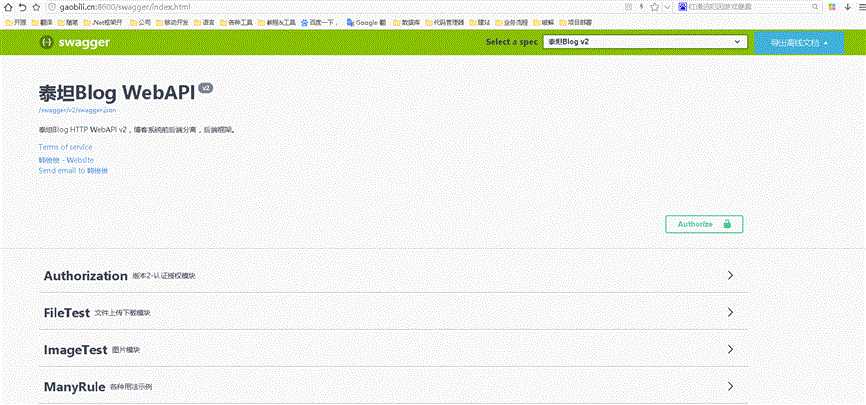
标签:com src net sdn agg asp .net swagger www 最近刚接触到Swagger,在github上下载了它的源码和demo学习了一遍,发现这个组件非常好用,不过不足的是它没有导出离线文档的功能,于是乎我就想给它加一个导出功能 Swagger Github开源地址 其实说白了api文档就是一个html静态页面,html可以转word或者pdf,那问题就变简单了。 1.想办法拿到swagger生成的api接口json数据。 2.将json转化为html。 3.将html转换成word或者pdf等文件。 1.首先我们要解决第一个问题,要给Swagger的页面上加上导出按钮,Swagger提供了接口,我们可以用这个接口将js和css注入进去执行,如图: 效果如下: 2.拿到swagger生成的文档数据,我查阅了swagger github上的的源码找到了他生成文档的代码,如下图: 2.然后我们使用net core的ioc容器注入把这个对象注入到ioc容器中,以备后续使用它,如图: 3.从ioc容器中取出对象使用,将json对象转换为html,在将html转换为需要导出的文件。 如图: 这里用到了一个RazorEngine ,这是一个微软封装的模板引擎,最重要一点它可以脱离mvc使用,可以用它来定制自己的代码生成器,个人认为它比T4好用,吐槽一下,T4的语法看着是真的别扭。。再看RazorEngine语法看着舒服多了。 是不是很熟悉。 最终效果: 到这就结束了,其实也没有啥难度,就是要花时间累代码。IT最让人着迷的就是开源了,没有比学习别人的代码成长更快的了,我也支持一下开源。最后再感谢一下园友 @老张的哲学 的帮助。 Demo地址,顺便给个Star谢谢了。 演示地址:http://gaobili.cn:8600/swagger/index.html 在.Net Core WebAPI下给Swagger增加导出离线文档功能 标签:com src net sdn agg asp .net swagger www 原文地址:https://www.cnblogs.com/hjjblog/p/10231180.html一丶前言
二丶思路
三丶实现








四丶结语
五丶Github Demo,演示地址

文章标题:在.Net Core WebAPI下给Swagger增加导出离线文档功能
文章链接:http://soscw.com/essay/96961.html