奇舞js笔记——*——过程抽象,高阶函数,面向函数编程
2021-06-27 18:05
标签:etc 问题 nbsp dash app blank png 处理 video 1.学习视频地址 2.ppt地址 3.个人感想: 是我hin厉害的师父推荐我看的月影大大的视频,感觉对于我这个小白来说,真的是一遍又一遍的刷新知识面。我觉得像月影大大这种大佬的思路,我接触之后真的是受益匪浅。 所以我总结出来不仅是自己记笔记,也是想分享给想要成为真正的前端“工程师”的前端er。 真的很珍惜这种知识面被刷新的感觉——越学习,越感到自己无知,共勉。 摘要 1.数据抽象是针对数据处理的; 2.过程抽象(例如高阶函数)是针对函数处理的; 3.用高阶函数可以对已有API的接口进行修改,而不影响函数内部内容。 目录 一个问题:修改已有API中的参数顺序 1.直接重写 2.新函数调用 3.用高阶函数 4.总结 正文 缺点: 如果api很复杂,重写成本很高 而且名字不好起 不用管API内部逻辑,但依然不好起名和管理 能把所有函数的参数顺序颠倒 不去修改别人代码,不关心具体函数,只抽象过程 复用性很高 扩展性很高,例如: 用timeout使函数在1000毫秒之后执行,用bind在函数执行后500毫秒执行输出语句 (更改了API的更多接口信息) 1.数据抽象是针对数据处理的; 2.过程抽象(例如高阶函数)是针对函数处理的; 3.用高阶函数可以对已有API的接口进行修改,而不影响函数内部内容。 奇舞js笔记——*——过程抽象,高阶函数,面向函数编程 标签:etc 问题 nbsp dash app blank png 处理 video 原文地址:http://www.cnblogs.com/Nirvana-zsy/p/7146795.html 注:
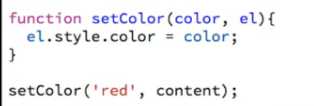
问题:要更改一个API中的参数顺序:

1.直接重写
function setColor2(el,color){
el.style.color=color;
}
2.新函数调用
function setColor2(el,color){
setColor(color,el);
}
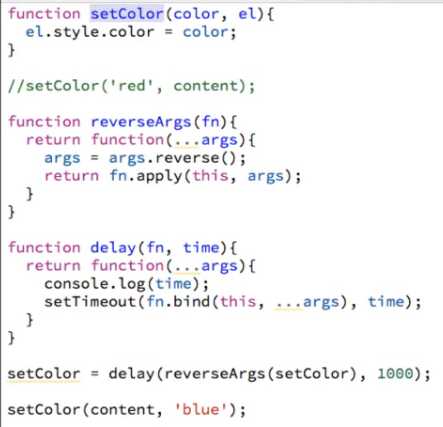
3.创建高阶函数
function reverseArgs(fn){
return function(...args){
args=args.reverse();
return fn.apply(this,args)
}
}
setColor=reverseArgs(setColor);

总结:
下一篇:thinkphp验证码功能