thinkphp验证码功能
2021-06-27 18:05
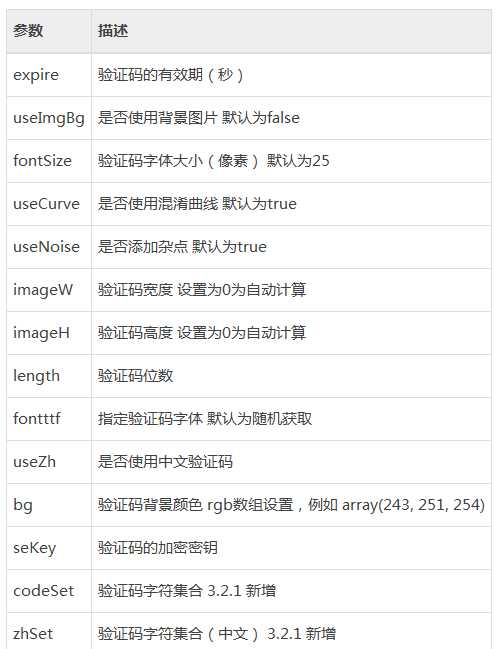
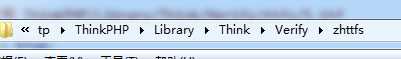
标签:截取 text mat action inpu 设置 config 简单的 没有 Think\Verify类可以支持验证码的生成和验证功能。 为了显示这个验证码功能,第一要有控制器,再就是有方法,然后是显示的页面。 一、最简单的方式生成验证码 (1)我们还是继续在那个控制器编写方法 这个方法显示这个验证码的页面 (2)显示验证码的页面,还是放在 运行一下看下结果~~ (3)我们还可以给他设置大小,每刷新一次页面,验证码都会改变 只要给他个属性就可以了,例如 宽和高都变大 二、文本框输入验证码(让文本框输入的验证码和显示的验证码是否匹配) (1)先要在显示页面做一个文本框,来显示用户看到的内容 我们也要做一个提示的行:用来显示提示信息 (2)用ajax来做这个事件 失去焦点时触发事件 (3)在控制器中显示xianshi方法中的判断验证码是不是正确 (4)ajax中返回成功地方的书写 下面就是运行的实验了: 首先是输入正确的验证码,提示正确的信息 输入错误或是没有输入时,就会提示错误信息 三、如果一个页面有两个验证码 (1)这样显示的页面要有一个验证码显示的地方,里面的方法我们是shengcheng1 (2)控制器的方法也要写个shengcheng1 注意:如果有两个验证码,就要进行标识,让他们知道是谁的验证码 这样第一个方法也要加标识 然后在check方法中写入一个标识,就是要验证哪一个的标识,这里我们要验证第二个吧 看下结果,输入第二个验证码 四、验证码的变换 想要变换验证码的图片,其实就是重新请求那个生成验证码的方法就可以了 (1)先要把调换验证码的图片起个名字,如下 (2)然后就是给这个图片添加点击事件,修改属性就可以了 运行看下结果,点击一次就会变图片 注意:有时候浏览器不同也会有bug,所以我们要加一个东西,让它适应任何的浏览器,可以这样写 这样IE浏览器也是可以换图的了 五、其他的关于验证码的参数 这些参数都可以给验证码有些变换 注意:参数的设置有两种方法 一是实例化传入参数: 二是动态设置: 六、验证码是中文 注意:要是用中文的,要在一个文件夹中加入字体(这个文件夹默认是空的) 电脑自带的字体是在如图文件夹中 注意放置中文字体的路径:ThinkPHP/Library/Think/Verify/zhttfs/ 目录下面 加入字体后,可以设置出现中文的验证码了: thinkphp验证码功能 标签:截取 text mat action inpu 设置 config 简单的 没有 原文地址:http://www.cnblogs.com/du892294464/p/7146658.html
public function xianshi()
{
$this->show();
}
public function shengcheng()
{
//造验证码的对象
$v = new \Think\Verify();
//生成验证码
$v->entry();
}
 中,命名为
中,命名为



public function xianshi()
{
if(empty($_POST))
{
$this->show(); //显示页面
}
else
{
//验证验证码是否正确,可以用Think\Verify类的check方法检测验证码的输入是否正确
$yzm = $_POST["yzm"]; //接收传过来的文本框的值
$v = new \Think\Verify();
if($v->check($yzm)) //验证完是有返回值的,所以我们可以用if判断一下
{
$this->ajaxReturn("ok","eval"); //输入正确返回ok
}
else
{
$this->ajaxReturn("no","eval"); //输入错误返回no
}
}
}
success: function(data){
if(data.trim()=="ok")
{
//返回成功过就输出提示信息
$("#tishi").html("验证通过!");
$("#tishi").css("color","green");
}
else
{
//否则就返回错误的提示信息
$("#tishi").html("验证码输入错误!");
$("#tishi").css("color","red");
}
}


public function shengcheng1()
{
//造验证码的对象
$v = new \Think\Verify();
//生成验证码,标识是2
$v->entry(2);
}
public function shengcheng()
{
//造验证码的对象
$v = new \Think\Verify();
//生成验证码,标识是1
$v->entry(1);
}
if($v->check($yzm,2)) //check的参数,一个是文本框中的值,第二个参数就是那个标识
{
$this->ajaxReturn("ok","eval"); //输入正确返回ok
}
else
{
$this->ajaxReturn("no","eval"); //输入错误返回no
}

$("#img2").click(function(){
//修改一些属性就可以了,修改src的属性
$(this).attr("src","__CONTROLLER__/shengcheng1");
})


$("#img2").click(function(){
var sj = Math.random(); //生成随机数
var sz = sj.toFixed(2); //取小数点后两位
//修改一些属性就可以了,修改src的属性
$(this).attr("src","__CONTROLLER__/shengcheng1/a"+sz); //拼接上截取后的随机数
})

$config = array(
‘fontSize‘ => 30, // 验证码字体大小
‘length‘ => 3, // 验证码位数
‘useNoise‘ => false, // 关闭验证码杂点
);
$Verify = new \Think\Verify($config);
$Verify->entry();
$Verify = new \Think\Verify();
$Verify->fontSize = 30;
$Verify->length = 3;
$Verify->useNoise = false;
$Verify->entry();


public function shengcheng1()
{
//造验证码的对象
$v = new \Think\Verify();
$v->fontSize = 50;
$v->length = 2;
//$v->fontttf = "6.ttf"; //使用定义好的字体
$v->useZh = true; //使用中文字体
//生成验证码,标识是2
$v->entry(2);
}