CSS清除浮动方法
2021-07-11 23:07
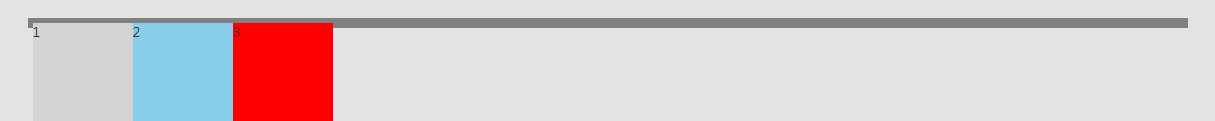
标签:导致 code 处理 pad height div src sky width HTML结构 CSS样式 可以看到外层wrap div的高度并没有撑起来,这是因为内层元素浮动脱离了文本流而导致的,这时我们就需要清除浮动。下面介绍清除浮动的三种常用方法。 1.在最后一个内层元素后面添加空元素,使用clear:both 2.给外层元素添加overflow:hidden或者auto属性。 3.给外层元素添加伪元素after,利用after模拟创建元素div.clear。(推荐使用,可以作为公共样式) CSS清除浮动方法 标签:导致 code 处理 pad height div src sky width 原文地址:http://www.cnblogs.com/deric/p/7084503.html
1 div class="wrap">
2 div class="div1">1div>
3 div class="div2">2div>
4 div class="div3">3div>
5 div>
1 .wrap{margin:10px;padding20px;border:5px solid gray;background-color:#fff;}
2 .div1{float:left;height:100px;width:100px;background-color:lightgray;}
3 .div2{float:left;height:100px;width:100px;background-color:skyblue;}
4 .div3{float:left;height:100px;width:100px;background-color:red;}
1 div class="wrap">
2 div class="div1">1div>
3 div class="div2">2div>
4 div class="div3">3div>
5 div class="clear">div>
6 div>
1 .clear{clear:both;}
1 .wrap{
2 overflow:auto;
3 zoom:1;/*处理兼容性问题*/
4 }
1 div class="wrap clearfix">
2 div class="div1">1div>
3 div class="div2">2div>
4 div class="div3">3div>
5 div>
1 .clearfix{
2 zoom:1;/*处理ie兼容问题*/
3 }
4 .clearfix:after{
5 display:block;
6 visibility:hidden;
7 content:‘.‘;
8 clear:both;
9 height:0;
10 overflow:hidden;
11 }