css选择器的一些说明
2021-07-12 14:05
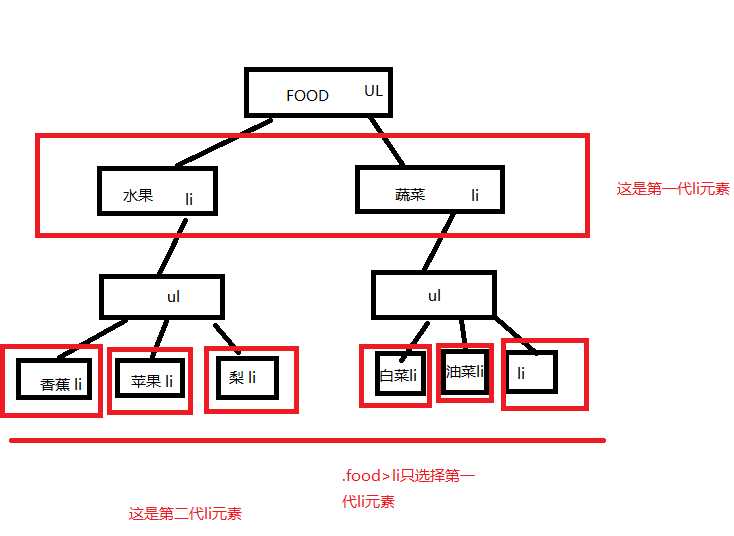
标签:ima ges logs 技术分享 说明 foo 选择器 color img 标签选择器、ID选择器、类选择器 这三个很简单,没啥可说的。 子选择器得说一下。 上面一个ul,如果对应的css代码是: .food>li选择的是food这个类的元素所包含的第一代的li元素,第一代,不是第一个,也不是所有。 啥叫第一代。 与此相似的的.food li{border:1px solid red;} .food和li中间有一个空格,选择的元素是类名为food的元素下的所有的li元素 css选择器的一些说明 标签:ima ges logs 技术分享 说明 foo 选择器 color img 原文地址:http://www.cnblogs.com/yfish/p/7082019.html
.food>li{border:1px solid red;}
那么效果是怎么样的。