css基础
2021-07-13 23:05
YPE html>
标签:body 选择器 重复 驼峰命名 标准 imp 其他 last alt
css
css定义
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
层叠: 样式不会被替换而只会被覆盖。
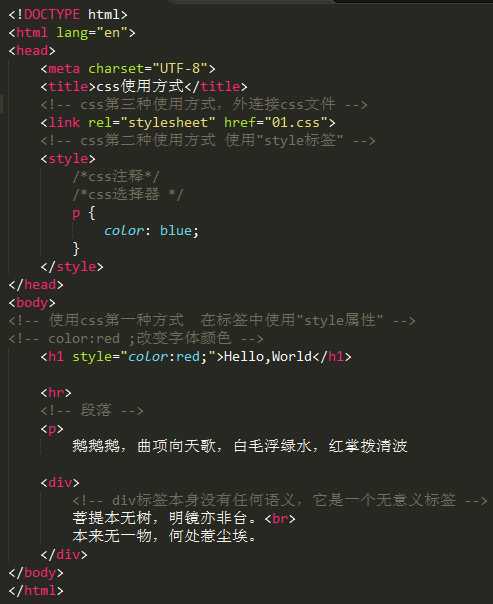
css使用方式
css有三种使用方式: 
外连css文件:

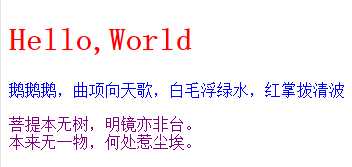
运行结果如下:

css基础选择器
css有三种选择器:html选择器、id选择器、class选择器。
html标签选择器
通过html标签名来选择元素
① 所有的html标签都可以当做选择器
② 无论标签藏多深都会被选中
③ 选择的是所有的标签而不是具体某个标签。所以说我们通过html标签选择器来设置的都是一些共性问题。
id选择器
① 任何的标签都可以有id属性和属性值(因为id是一个全局属性)。id命名不能随意的命名。
大小写敏感 ,id的名字中可以有数字字母下划线,但是要以字母开头。
驼峰命名法 小驼峰命名 大驼峰命名
testHeader 小驼峰 TestHeader 大驼峰
test-header test_header
② 但是id名不能够重复
class选择器
① 任何的标签都可以使用class属性(class属性也是一个全局属性)
② class属性名可以重复使用
③ 一个class属性中,可以有多个class属性值。
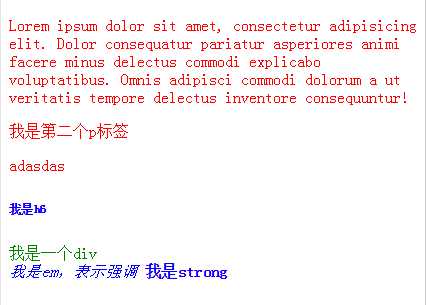
其比较如下代码:
Document
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor consequatur pariatur asperiores animi facere minus delectus commodi explicabo voluptatibus. Omnis adipisci commodi dolorum a ut veritatis tempore delectus inventore consequuntur!
我是第二个p标签
adasdas
我是h6
我是一个div
我是em,表示强调
我是strong
运行结果如下: 
css综合选择器
- 后代选择器 div p
- 交集选择器 div.d1
- 并集选择器 div,p
- 子元素选择器 div>p
- 序列选择器 ul/ol li:first-child和ul/ol li:last-child
- 相邻兄弟选择器 div + p
- 普通兄弟选择器 div ~ p
css继承性和层叠性
1.继承:父元素的某些css属性会被子元素无条件的继承过去。 关于文字的css属性都可以进行继承:
color text- line- font-
2.层叠:层叠解决的是css冲突的问题。
比较权重来解决层叠问题。
!important 能够把"单独属性"的权重变为无限大。 尽量少用。
块级元素和行内元素
div 块级元素
span 行内元素
块级元素和行内元素的区别:
1. 行内元素部不能够设置宽度和高度。行内元素的宽度和高度是标签内容的宽度和高度。块级元素可以设置宽度和高度。
2. 块级元素会独占一行。而行内元素却部能够独占一行,只能和其他的行内元素共用一行。
3. 如果块级元素不设置宽度,那么块级元素会自动的沾满父元素的全部宽度。
块级元素和行内元素之间的转换用:display属,其值有性inline、block和inlin-block。
css基础
标签:body 选择器 重复 驼峰命名 标准 imp 其他 last alt
原文地址:http://www.cnblogs.com/llsblogs123/p/7077507.html
下一篇:js初级入门