jQuery 插件开发
2021-07-13 23:06
标签:str function png his return img 完整 size 创建 jQuery 插件的实质, 就是给jQuery的原型prototype上增加方法 这样 jQuery对象就可以调用方法: #(document).sayHi(); jQuery == $ and prototype == fn 那自定义的方法怎么提供给其他人或其他页面使用呢 ? 创建 jQuery.bgColor.js 引用自定义js文件 这样 在页面中就可以直接调用自定义方法了: 但上面的自定方法有一个问题 通过自定的方法可以继续使用jQuery的链式编程吗 这是因为我们自定义方法没有返回值, 所以默认返回值是undefined 这样就可以继续使用链式编程了 这也是jQuery链式编程的原理 return this jQuery 插件开发 标签:str function png his return img 完整 size 创建 原文地址:http://www.cnblogs.com/zi-yao/p/7076912.html
jQuery.prototype.syaHi = function(){
console.log("hehe");
}
jQuery.prototype == $.fn$(function(){
// 比如 重写下面的jQuery方法 改变jQuery对象的背景颜色
$("div").css("background", "red");
$.fn.bgColor = function(color) {
// this 指的jQuery对象, 将来谁调用bgColor方法, 随就是this
this.css("background", color);
}
// 使用自定的jQuery方法改变背景颜色 this == $("div");
$("div").bgColor("red");
});
我们需要把自定义的方法写在单独的js文件中, 这样 只要别的页面引用了这个文件 就可以调用我们自定义的方法 $.fn.bgColor = function(color) {
this.css("background", color);
}
$(function(){
// 使用自定的jQuery方法改变背景颜色
$("div").bgColor("red");
});
比如继续调用jQuery方法:
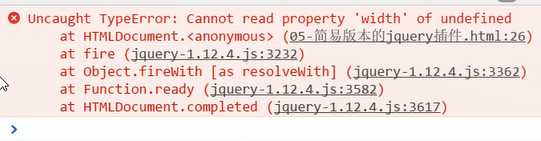
$("div").bgColor("red").width(400);
$.fn.bgColor = function(color) {
this.css("background", color);
}
所以完整的自定义方法应该是 $.fn.bgColor = function(color) {
this.css("background", color);
return this;
}
上一篇:创建第一个网站mysite
下一篇:$.each遍历json对象