webpack 前后端分离开发接口调试解决方案,proxyTable解决方案
2021-07-14 14:05
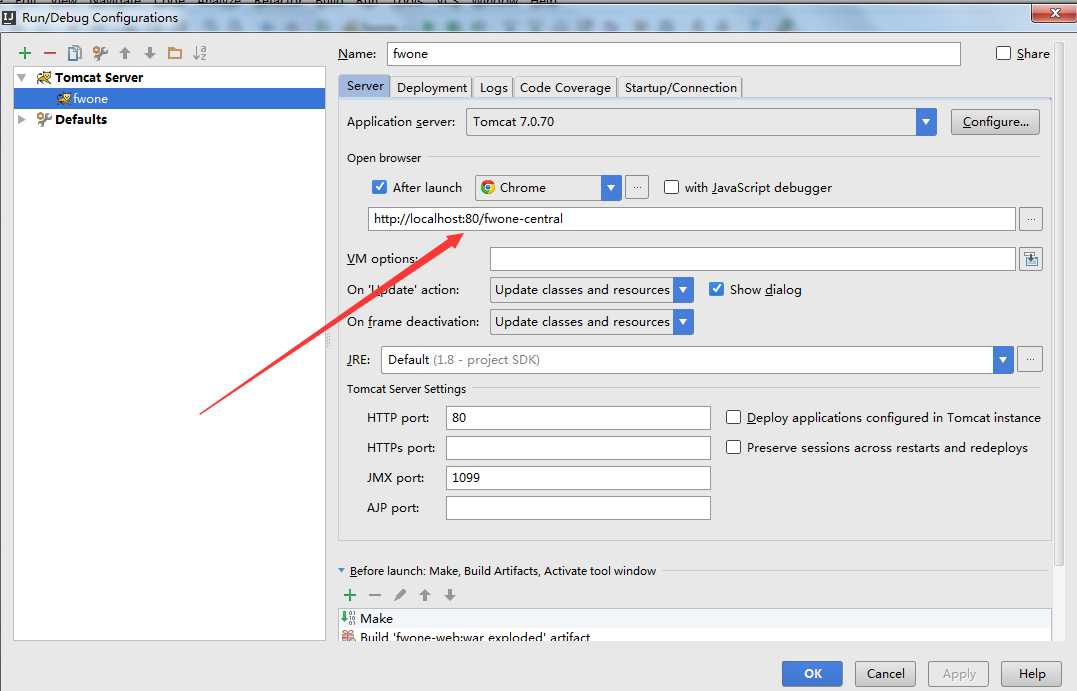
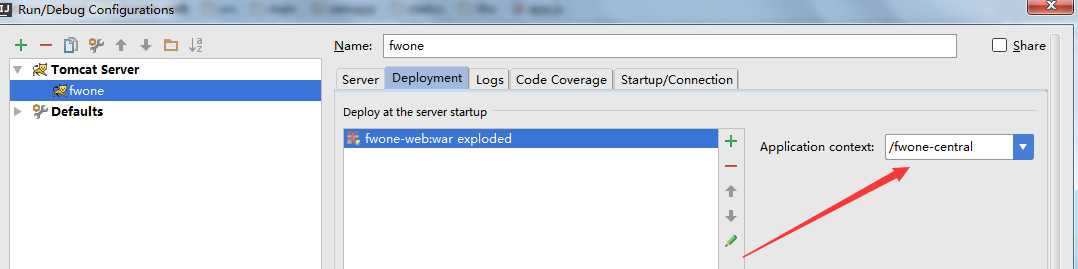
标签:项目 证书 路径 服务器 option contract mod github htm 如果你有单独的后端开发服务器 API,并且希望在同域名下发送 API 请求 ,那么代理某些 URL 会很有用。 dev-server 使用了非常强大的 http-proxy-middleware 包。更多高级用法,请查阅其文档。 在 请求到 如果你不想始终传递 默认情况下,不接受运行在 HTTPS 上,且使用了无效证书的后端服务器。如果你想要接受,修改配置如下: 有时你不想代理所有的请求。可以基于一个函数的返回值绕过代理。 在函数中你可以访问请求体、响应体和代理选项。必须返回 例如:对于浏览器请求,你想要提供一个 HTML 页面,但是对于 API 请求则保持代理。你可以这样做: 如果你使用的vue-cli开发 他同样提供了 proxyTable 和上面的操作一样 以下是我出于无奈改造的 我先说一下我为什么这么做,我们本地开发直接常规的写法没有问题但是如果部署到测试服务器上,一个tomcat跑多个项目我们后端是用文件夹来区分项目的,但是这个区分后似乎会影响接口路径 ,也就是说 原本是‘/’ 现在变成了 ‘/fwone-central’ 我一开始以为这样也很好解决 我直接把target 改成 ‘http://172.16.3.48:8080/fwone-central‘ 接口报404 然后 当然上面的问题还有坑 当你在请求数据的时候,原本是这样的没有问题 ,但是你部署后路径改变了,这个请求路径也就无效了 解决办法,是有流传已久的绝对路径和公共路径 还有最后一点需要注意路径改变了打包后的静态资源路径也得改变 所以在vue-cli config.js index.js 我个人认为后端的这一个修改使得前端很多地方都要去修改配置,不是个很好维护的办法,如果你有更好的解决方案(前后端均可),欢迎留言告诉我,不胜感激! webpack 前后端分离开发接口调试解决方案,proxyTable解决方案 标签:项目 证书 路径 服务器 option contract mod github htm 原文地址:http://www.cnblogs.com/coolslider/p/7076191.htmllocalhost:3000 上有后端服务的话,你可以这样启用代理:proxy: {
"/api": "http://localhost:3000"
}
/api/users 现在会被代理到请求 http://localhost:3000/api/users。/api ,则需要重写路径:proxy: {
"/api": {
target: "http://localhost:3000",
pathRewrite: {"^/api" : ""} //后面可以使重写的新路径,一般不做更改
}
}
proxy: {
"/api": {
target: "https://other-server.example.com",
secure: false
}
}
false 或路径,来跳过代理请求。proxy: {
"/api": {
target: "http://localhost:3000",
bypass: function(req, res, proxyOptions) {
if (req.headers.accept.indexOf("html") !== -1) {
console.log("Skipping proxy for browser request.");
return "/index.html";
}
}
}
}
const targetPath=‘http://172.16.3.48:8080‘;//服务器的地址 可以是www.xxx.com
const pathX=‘/*‘;//如果打包后接口地址为fwone-central/orderinfo/* 则pathX=‘/*‘ 如果是/orderinfo/* 则pathX=‘‘
var keysArr=[
pathX+‘/orderinfo/*‘,
pathX+‘/company/*‘,
pathX+‘/person/*‘,
pathX+‘/person/*/*‘,
pathX+‘/oncall/*‘,
pathX+‘/Tr/*‘,
pathX+‘/calldetail/*‘,
pathX+‘/customernotification/*‘,
pathX+‘/customernotification/*/*/*‘,
pathX+‘/sys/*‘,
pathX+‘/sys/*/*‘,
pathX+‘/invoice/*‘,
pathX+‘/contractservicedetails/*‘,
pathX+‘/customercomplain/*‘,
pathX+‘/callreminder/*‘,
]
for(let i=0;i


‘/fwone-central/orderinfo/*‘: {
target:‘http://172.16.3.48:8080‘,
secure: false,
changeOrigin: true,
},
//这样又ok 其实我看请求的地址是一样一样的
所以我无奈做了上面的修改 也许你不知道我在说什么,因为你没有遇到过,或者你永远遇不到,如果你知道原因不管前端还是后端能够更优雅的解决的 欢迎留言告诉我,不胜感激!
axios({
method: ‘get‘,
url:‘/orderinfo/count‘ ,
params: {orderStateIds: [1, 2, 3, 4, 5, 6, 7, 8]}
}).then(function (r) {
if (r.data.code == 0) {
//...
}
});
}).catch(function (error) {
console.error(error);
})
window.localPath=‘http://localhost:8087/fwone-central‘ //他可以定义在首页随时顺着项目路径修改
axios({
method: ‘get‘,
url:localPath+‘/orderinfo/count‘ ,
params: {orderStateIds: [1, 2, 3, 4, 5, 6, 7, 8]}
}).then(function (r) {
if (r.data.code == 0) {
//...
}
});
cb()
}).catch(function (error) {
console.error(error);
})
build: {
assetsSubDirectory: ‘statics/mobile‘, //这是将静态资源打包到指定的文件夹下
assetsPublicPath:‘/fwone-central/‘, // 这是静态资源的路径
},
文章标题:webpack 前后端分离开发接口调试解决方案,proxyTable解决方案
文章链接:http://soscw.com/essay/105135.html