标签:alpha idt 整理 技术 UI height reg 也有 标签
今天是第一天开始写博客。主要还是想着好记性不如烂笔头。每天学点什么就记下来,也防止以后再去百度。
今天主要是一些旧知识的整理,整理中看到原来写的代码对颜色的表示有用rgb的,有用rega的,有用#后跟16进制数的。原来写的时候没怎么过脑子,反正颜色出来了就行,今天百度了一下。做了一下区分。
首先,rgb(*,*,*)是三原色的组合,分别代表红,绿,蓝。每一个数都是0到255的数字。【多一嘴,我原来一直以为0,0,0是白色,今天才发现0,0,0是黑色!】正对应了#之后的六位数。也就是#**(这两位是红色的十六进制数)**(绿色)**(蓝色)
rgba(*,*,*,*)呢,就是多了个后面的Alpha的色彩空间,也就是透明度,1代表不透明,0则是全透明。
也就是说,如果你的UI给你发的图片,你通过ps提色(反正我现在还在这么干,也不知道正规不正规),获得一个#******的值,你还想设置透明度,完全可以用rgba去表示,而不用再加个opacity的属性去设置透明度。
嗯,然后我又去百度了一下opacity和rgba的应用范围。
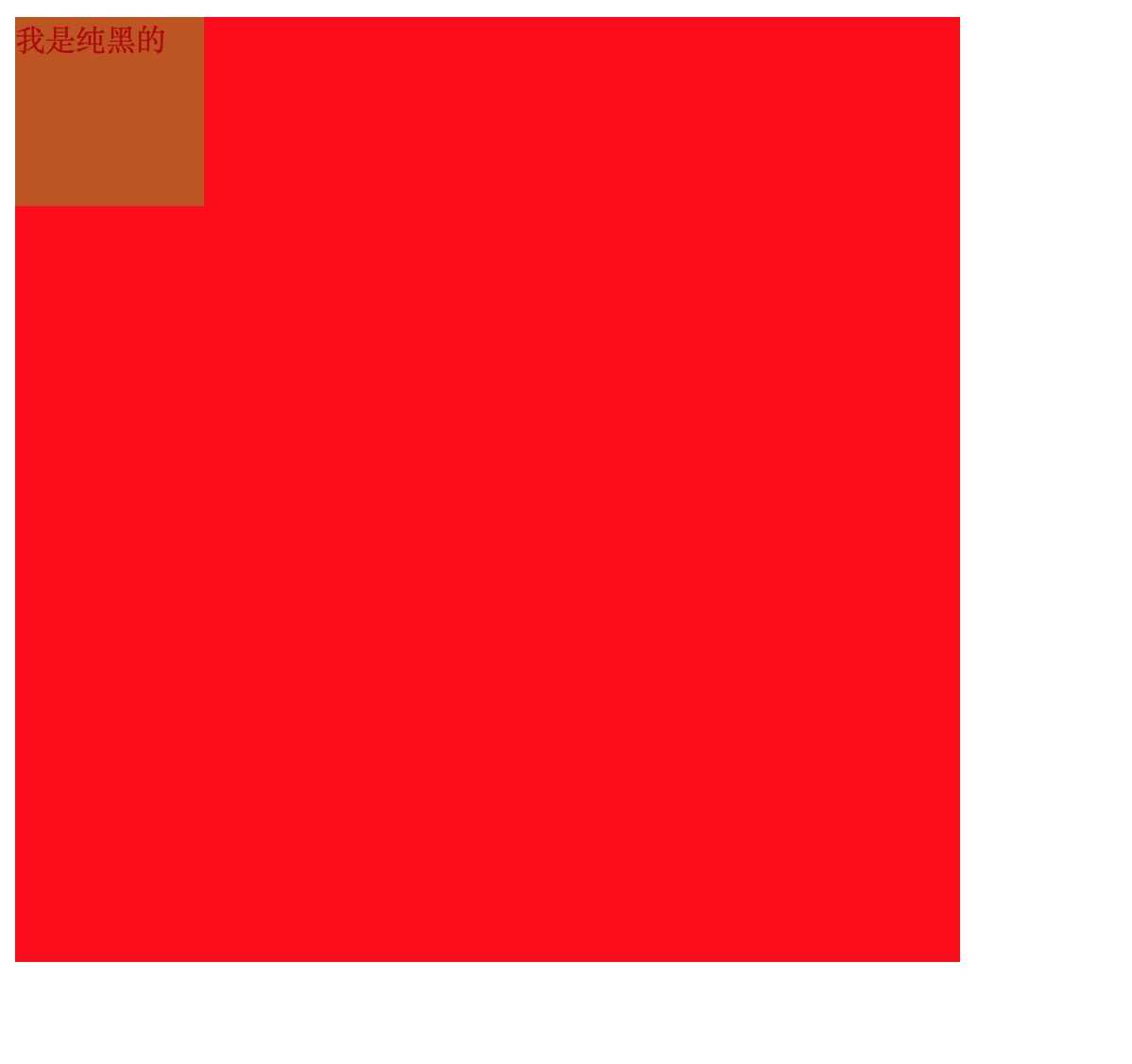
opacity:所有后代元素会随着一起具有透明性,也就是说,如果你给一块儿div设上opacity属性,那么div后代元素也有了同样的opacity属性。所以opacity一般用于调整图片或者模块的整体不透明度。
就像这样:可以看到,标签的颜色也透明了。
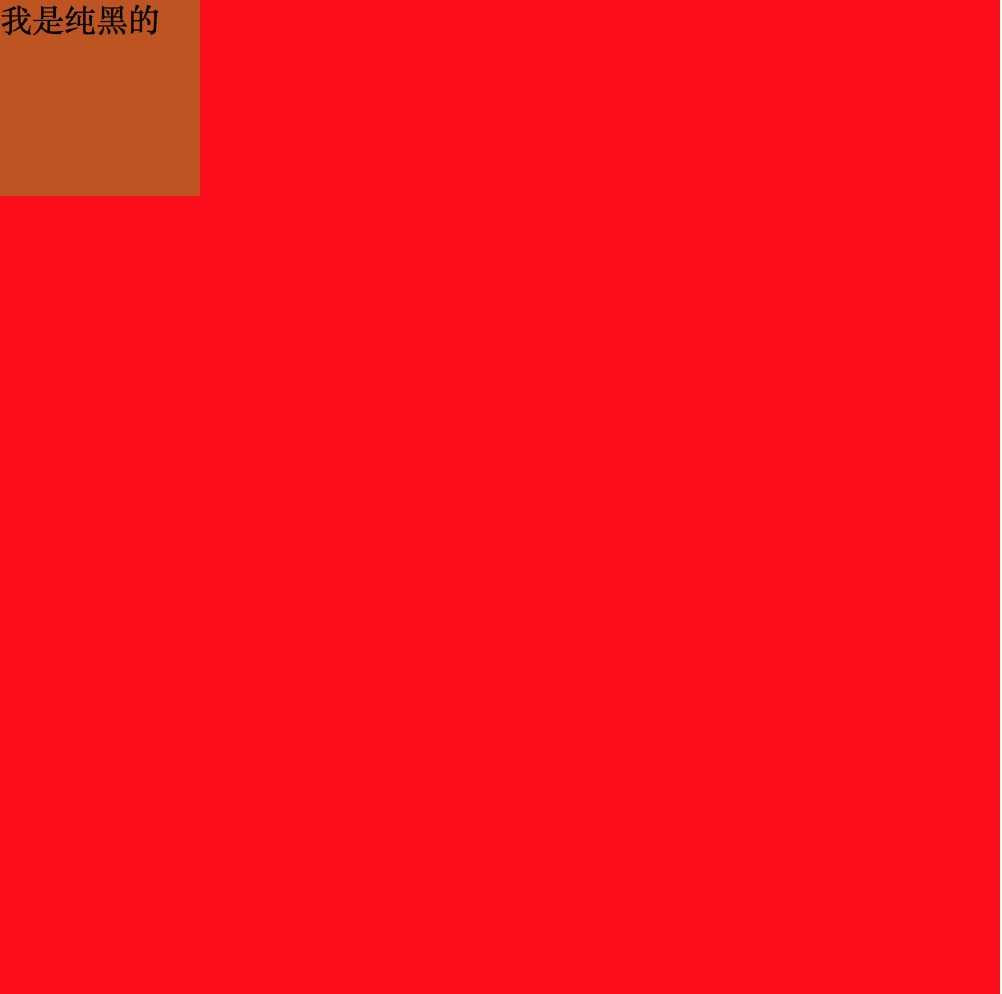
rgba:设置颜色的不透明度,一般用于调整background-color、color、box-shadow等的不透明度。
就像这样:
css的颜色表示,与透明度
标签:alpha idt 整理 技术 UI height reg 也有 标签
原文地址:http://www.cnblogs.com/jiasonglindeboke/p/7074578.html