Web API中使用CORS解决跨域(暂存)
2021-07-15 12:12
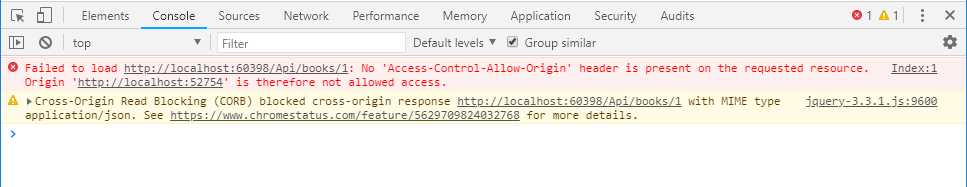
标签:under post 移除 复杂 规范 cat 控制 sem soft 如果两个页面的协议,端口和域名都相同,则两个页面具有相同的源,注:IE不考虑端口,同源策略不会阻止浏览器发送请求,但是它会阻止应用程序看到响应。如下图所示 CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)它允许浏览器向跨源服务器,发出请求。CORS需要浏览器和服务器同时支持,目前,主流的浏览器都支持CORS,因此实现CORS通信的关键是服务器。CORS是通过目标服务器返回的Header设置来控制是否可跨域。其中重要的一个参数即 Access-Control-Allow-Origin(访问控制允许来源),通过这个参数指定可以接收的请求资源。在.net Web API中实现的方式有以下几种: 我们在Action中可以直接给HttpResponseMessage添加一个Access-Control-Allow-Origin header 1.添加一个名为Cores的过滤器 2.在App_strat的WebApiConfig.cs注册过滤器 添加一行代码: config.Filters.Add(new Cores()); 我们也可以不适用全局过滤器,在Controller,Action上添加特性即可。 1.安装,直接在Nuget命令行输入: 2.在WebApiConfig.cs注册 3.在Controller或者Action上添加特性,即可完成跨域 CORS规范引入了几个支持跨源请求的新HTTP头。如果浏览器支持CORS,它会自动为跨源请求设置这些标头。 一个简单类型跨域,请求时会添加一个Origin,值为请求的源 参考文献: 1.https://blog.csdn.net/github_37999472/article/details/64918942 2.https://blog.csdn.net/ligang2585116/article/details/73072868 Web API中使用CORS解决跨域(暂存) 标签:under post 移除 复杂 规范 cat 控制 sem soft 原文地址:https://www.cnblogs.com/wyy1234/p/9510692.html Web API中使用Cros解决跨域

1.使用HttpResponseMessage
public HttpResponseMessage GetBook(int id)
{
BookDto book = db.Books.Include(b=>b.Author).Where(b=>b.BookId==id).Select(AsBookDto).SingleOrDefault();
if (book == null)
{
return Request.CreateErrorResponse(HttpStatusCode.NotFound, "未找到实例");
}
var response = Request.CreateResponse(book);
//有Access-Control-Allow-Origin响应头,浏览器才会把响应给客户端,*表示允许任何来源的请求
response.Headers.Add("Access-Control-Allow-Origin", "*");
return response;
}
2.使用配置文件
在webconfig文件中配置以下节点,使用配置文件时要先移除后添加,确保起作用
system.webServer>
httpProtocol>
customHeaders>
remove name="Access-Control-Allow-Origin" />
remove name="Access-Control-Allow-Headers" />
remove name="Access-Control-Allow-Methods" />
add name="Access-Control-Allow-Origin" value="*" />
add name="Access-Control-Allow-Headers" value="Content-Type" />
add name="Access-Control-Allow-Methods" value="*" />
customHeaders>
httpProtocol>
system.webServer>
3.使用过滤器
///
4.使用AspNet.WebApi.Cors组件
Install-Package Microsoft.AspNet.WebApi.Cors
config.EnableCors();
[EnableCors(origins: "http://localhost:52754", headers: "*", methods: "*")]//[EnableCors(origins: "http://www.example.com", headers: "*", methods: "get,post")]
public class BooksController : ApiController(){}
5.CORS的工作过程

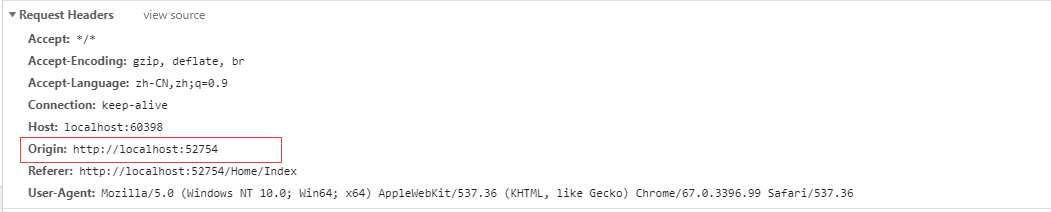
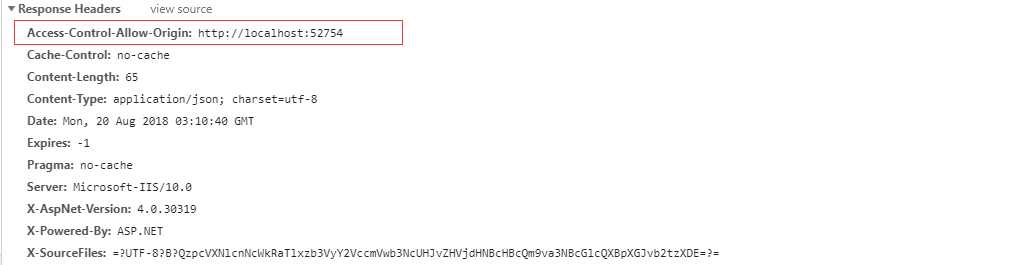
如果服务器允许请求的源可以访问,就在响应时添加一个Access-Control-Allow-Origin,其值和请求中的Origin相同,否则返回一个正常的响应。浏览器在收到响应时根据是否有Access-Control-Allow-Origin判断是否把响应中的资源交给请求的源。
如果是复杂类型的请求(如请求方式是PUT或DELETE或者Content-Type字段的类型是application/json)会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及服务器允许使用哪些HTTP Method和Header字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错,整个过程都是浏览器自动执行的,这里不再详细介绍。