MVC应用随笔
2021-07-16 02:06
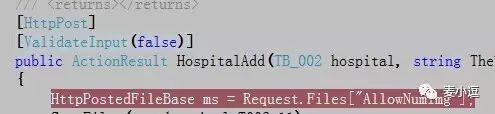
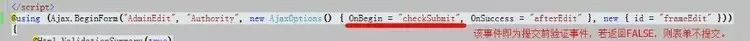
标签:play img 接收 点击事件 qpi 技术分享 isp 代码 全屏 小逗在2014年接触MVC,当时对于刚毕业的我,那简直就是一个字,“难于上青天”,哈哈,开个玩笑,下面开始正题。 富文本编辑器 MVC表单中使用富文本编辑器时,程序会报安全性问题,解决办法是,在控制器的接收方法上方添加[ValidateInput(false)]即可 类似于aspx页面中EnableEventValidation,下面上图 .jquery easyui dialog 中服务本编辑器无法获取焦点 默认,在页面中使用dialog展示当前页div中的富文本编辑器时,可以展示,却无法编辑,没有焦点。 当点击全屏展示后,缩小展示,则可获取焦点。 解决这一问题的关键:在diaog的属性中,利用onOpen方法初始化编辑器, 下面上代码 ,比较直。 var keditor; keditor = KindEditor.create(‘#editor_id‘, { }, 3.MVC中ajax.beginform表单提交 ① 当表单中包含checkbox时,若checkbox未选中,则表单无法提交 解决办法:后台C#代码接收checkbox值时,采用string类型,而非bool类型,即可解决上述问题。 ② ajax.beginform提交前如果想判断,只要在beginform时添加属性即可 ③ jquery easyui 表单提交时几种加判断方式 Ajax.BeginForm提交表单 Ajax.BeginForm(方法,控制器,new AjaxOptions(){ OnBegin=验证方法名,OnSuccess=提交成功后方法名,new{ id=表单ID}}); 验证方法是一个返回类型为bool的方法,若返回为FALSE,则表单不提交。 提交带文件的表单,利用Html.BeginForm Html.BeginForm(方法,控制器,FormMethod.Post,new{ id=表单ID,enctype=‘multipart/form-data‘ }); 表单中包含类型为submit的按钮,并为该按钮注册点击事件 $(‘#ID‘).click(function(){ 判断验证事件,若返回FALSE,则return FALSE即可停止表单提交 }); 验证事件同样为返回bool类型的方法 普通的提交,不包含表单 在提交前判断验证事件,若返回FALSE则return FALSE即可停止提交数据。验证事件同样为返回bool类型的方法。 好啦,就是这些,最后欢迎大家补充探讨,欢迎关注公众号麦小逗,或搜索amcdulls,与小逗一起共同进步。 MVC应用随笔 标签:play img 接收 点击事件 qpi 技术分享 isp 代码 全屏 原文地址:http://www.cnblogs.com/amcdulls/p/7071602.html

$("#divAddHospital").css("display", "block");
$("#divAddHospital").dialog({
title: "添加医院",
modal: true,
width: 720,
height: 400,
collapsible: false,
minimizable: false,
maximizable: false,
resizable: true,
onOpen: function (event, ui) {
themeType: ‘simple‘,
cssPath: [‘../../Scripts/kindeditor-4.1.10/plugins/code/prettify.css‘],
uploadJson: [‘../../Scripts/kindeditor- 4.1.10/asp.net/upload_json.ashx‘],
fileManagerJson: [‘../../Scripts/kindeditor- 4.1.10/asp.net/file_manager_json.ashx‘],
allowFileManager: true,
allowCreate: function () {
var self = this;
KindEditor.ctrl(document, 13, function () {
self.sync();
KindEditor(‘form[name=editor_id]‘)[0].submit();
});
KindEditor.ctrl(self.edit.doc, 13, function () {
self.sync();
KindEditor(‘form[name=editor_id]‘)[0].submit();
});
}
});
buttons: [{
text: ‘添加‘,
iconCls: ‘icon-ok‘,
left: 50,
handler: function () {
SaveHospitalInfo();
}
},
{
text: ‘取消‘,
iconCls: ‘icon-ok‘,
left: 50,
handler: function () {
AddCancel();
}
}]
});
上一篇:网站制作之上传图片
下一篇:jquery插件系列之延迟加载