[Python] Django框架入门5——静态文件、中间件、上传图片和分页
2021-07-16 16:07
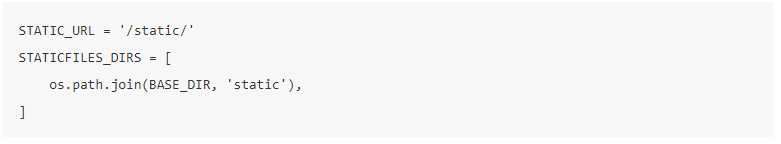
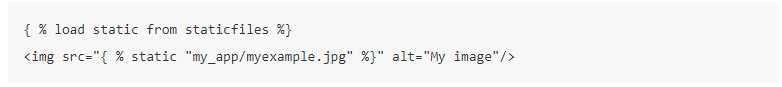
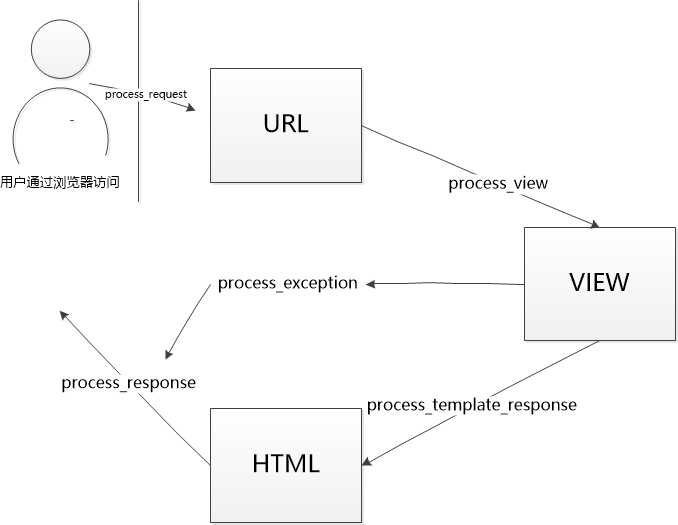
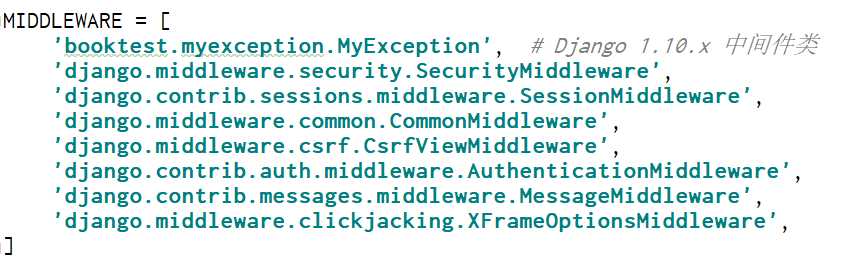
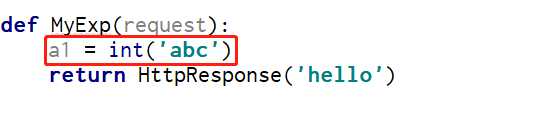
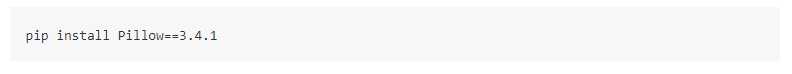
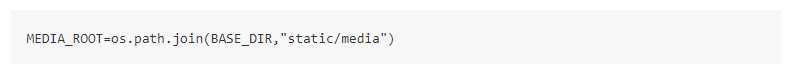
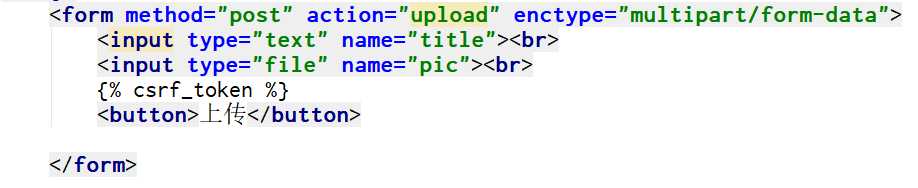
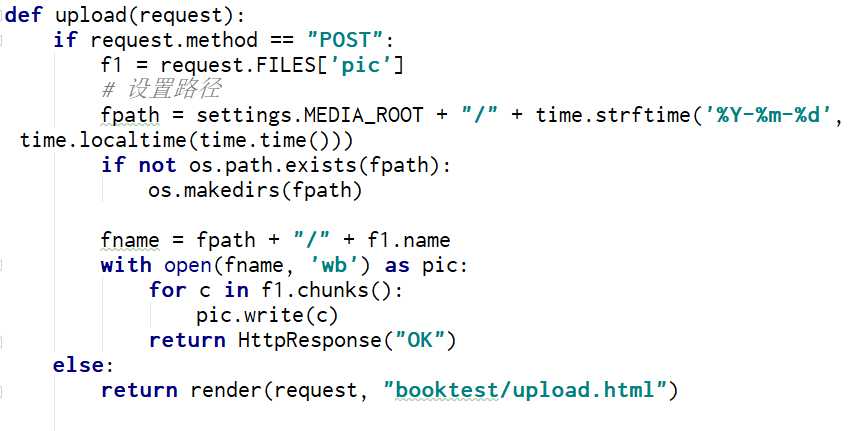
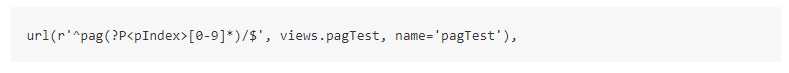
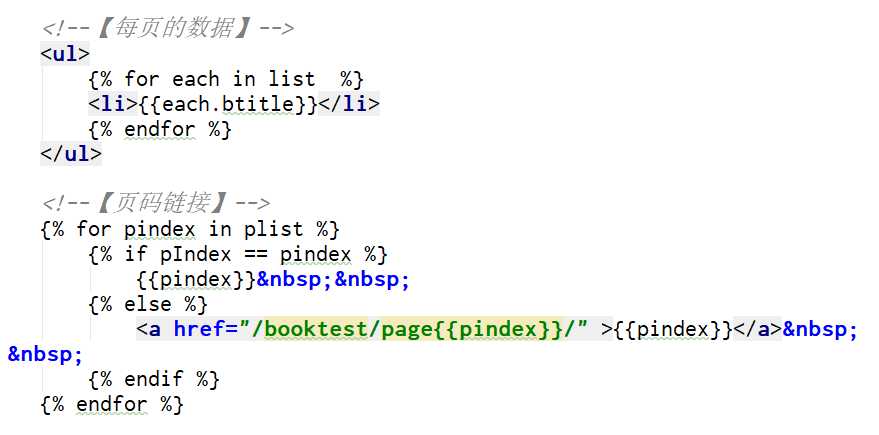
标签:相关 val nbsp 管理数据 other stat col 保存 span 说明: 本文主要描述Django其他的内容,涉及静态文件处理、中间件、上传文件、分页等。 开发环境:win10、Python3.5、Django1.10。 一、静态文件处理 在Django项目的静态文件主要指的是css、js和图片等文件。 1、配置静态文件 在settings.py文件中配置静态内容: STATIC_URL:在html文件中使用的路径,如:"/static/images/logo.png"。 STATICFILES_DIRS:指静态文件在项目的存放位置。 2、新建目录 在项目目录下(与manager.py同级)创建static目录,再在static目录下创建当前应用的名称: 此时可以将静态文件加入到对应的应用中:"/static/myapp/css"、"/static/myapp/js" 。 3、应用 在模板中可以使用硬编码 在模板可以使用static编码 二、中间件 在Django中的中间件,是一个轻量级、底层的插件系统,可以介入Django的请求和响应处理过程,修改Django的输入或输出。 使用中间件:把中间件添加到配置文件(settings.py)中的MIDDLEWARE_CLASSES元组中。 1、每个中间件组件是一个独立的Python类,可以定义下面方法中的一个或多个: __init__:无需任何参数,服务器响应第一个请求的时候调用一次,用于确定是否启用当前中间件。 process_request( request ):执行视图之前被调用,在每个请求上调用,返回None或HttpResponse对象。 process_view( request, view_func, view_args, view_kwargs ):调用视图之前被调用,在每个请求上调用,返回None或HttpResponse对象。 process_template_response( request, response ):在视图刚好执行完毕之后被调用,在每个请求上调用,返回实现了render方法的响应对象。 process_response( request, response ):所有响应放回浏览器之前被调用,在每个请求上调用,返回HttpResponse对象。 process_exception( request, response, exception ):当视图抛出异常时调用,在每个请求上调用,返回一个HttpResponse对象。 如图所示 2、实例:自定义异常处理 》在与配置文件(settings.py)同级目录下创建 myexception.py文件,定义类MyException,实现process_exception方法,编码如下: 》注册中间件,将MyException注册到settings.py的中间件(MIDDLEWARE、Django1.4-1.9 是 MIDDLEWARE_CLASSES)中: 》定义一个视图,并抛出一个异常,则会运行自定义的异常处理 三、上传文件 当Django在处理文件上传的时候,文件数据呗保存在request.FILES中。 FILES中的每个键为 中的name。 值得注意的是:FILES只有在请求方式为POST,并提交的 下面是实例(保存上传图片): 1、使用模型处理上传的文件:将属性定义为 models.ImageField类型 注意:如果属性类型为ImageField,需要安装Pilow,已安装则忽略 2、图片存储路径: 在项目的static目录下创建 media文件夹,图片上传后,会保存到 "/static/media/图片文件"。 打开settings.py文件,添加 media_root项: 可以使用Django管理后台,遇到ImageField类型的属性会出现一个files框,完成上传。 3、手动上传模板代码: 4、手动上传视图代码: 四、分页 Django框架提供了一些实现管理数据分页的类,这些类位于 django/core/paginator.py 中。 1、Paginator对象 __init__( 列表, int ):返回分页对象,参数为列表数据,每页数据的条数。 count:对象总数。 num_page:页面总数。 page_range:页码列表,从1开始,例如[1, 2, 3, 4] page( num ):下标以1开始,如果提供的页码不存在,抛出InvalidPage异常。 异常Exception: InvalidPage:当向page()传入一个无效的页码时抛出。 PageNotAnInteger:当向page()传入一个不是整数的值抛出。 EmptyPage:当向page()提供一个有效值,但是那页面上没有任何对象时抛出。 2、Page对象: Paginator对象的 page() 方法返回 Page 对象,不需要手动构建。 属性: object_list:当前页上所有对象的列表。 number:当前页的序号,从 1 开始。 paginator:当前 page 对象相关的 Paginator 对象。 方法: has_next():如果有下一页则返回True。 has_previus():如果有上一页则返回True。 has_other_pages():如果有上一页或下一页则返回True。 next_page_number():返回下一页的页码,如果下一页不存在,抛出 InvalidPage 异常。 len():返回当前页面对象的个数。 迭代页面对象:返回当前页面中的每个对象 3、实例 》创建视图 》配置url 》定义模板 [Python] Django框架入门5——静态文件、中间件、上传图片和分页 标签:相关 val nbsp 管理数据 other stat col 保存 span 原文地址:https://www.cnblogs.com/reader/p/9533072.html















下一篇:JAVA 垃圾回收
文章标题:[Python] Django框架入门5——静态文件、中间件、上传图片和分页
文章链接:http://soscw.com/essay/106056.html