如何用phpcms将静态网页生成动态网页?
2021-07-20 20:06
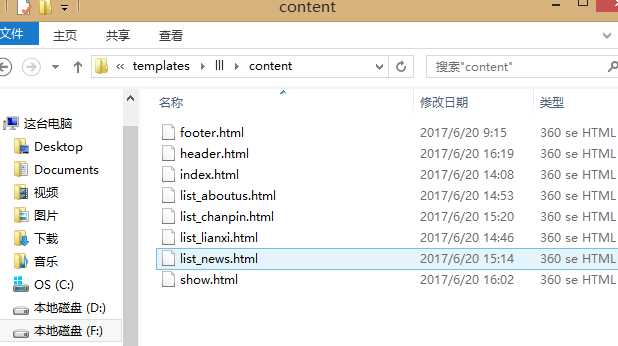
标签:bsp 新建文件夹 设置 more lists asc 替换 生成 如何 1.在templates文件夹下新建模板文件夹llli(名字可以自己随便起) 2.在lll下面新建文件夹content(必须为content) 3.把静态页面拿到content文件夹里面,顺便改名字 4.把静态网页所用的文件夹(css,js,images)拿到statics文件夹下面 6.替换路径 {CSS_PATH}代表statics文件夹下的css文件夹目录 7.将首页拆分成三块,header footer index 8.css、js放到相应的页面 header用到的css,js放在header,index用到的css,js放在index里 9.index里面需要引入头header和尾footer. {template "content","header"} {template "content","footer"} 10. 替换内容(基本的语法) (1)替换目录以及判断是否为当前页 (2)替换内容: (3)嵌套 同时替换目录和内容 如何用phpcms将静态网页生成动态网页? 标签:bsp 新建文件夹 设置 more lists asc 替换 生成 如何 原文地址:http://www.cnblogs.com/douchenchen/p/7055033.html


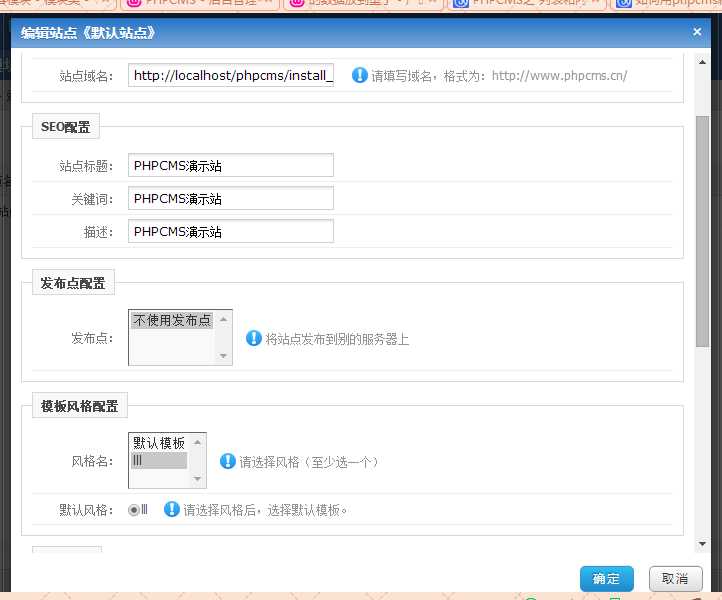
5.后台里面设置模板改为lll(看模板风格配置)

{pc:content action="lists" catid="13" order="listorder ASC" num="4"}
{loop $data $key $val}
{/loop}
{/pc}
{pc:content action="category" catid="0" num="4" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
上一篇:meta
下一篇:php支付宝接口 的使用