PHP仿qq空间或朋友圈发布动态、评论动态、回复评论、删除动态或评论的功能(上)
2018-09-07 15:19
我们大部分人都发过动态,想必都知道发动态、回复评论、删除动态的整个过程,那么作为初学者,要模仿这些功能有点复杂的,最起码表的关系得弄清楚~~
先把思路理一下:
(1)用户登录,用session读取当前用户----目的是:该用户可以发表动态,重点是显示该用户好友及他自己发表的动态,并且按发表时间排序。
(2)做个发表动态框实现发表动态功能
(3)显示该用户和他好友已经发表对的动态信息,并按发表时间由近到远显示
(4)再每条动态后面做一个评论按钮和删除按钮;实现对动态的评论,回复和删除(斜体部分下一篇随笔,不然太长了)
需要用到的表:
(1)用户表:

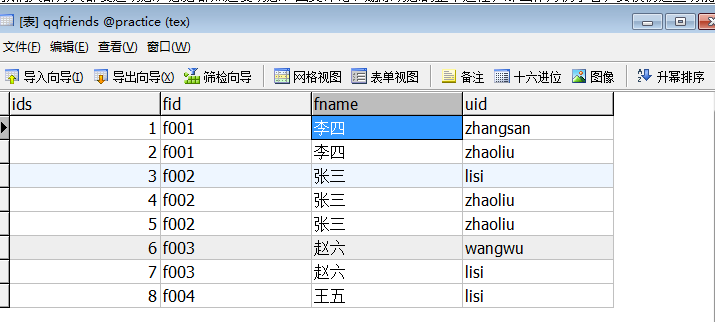
(2)好友表

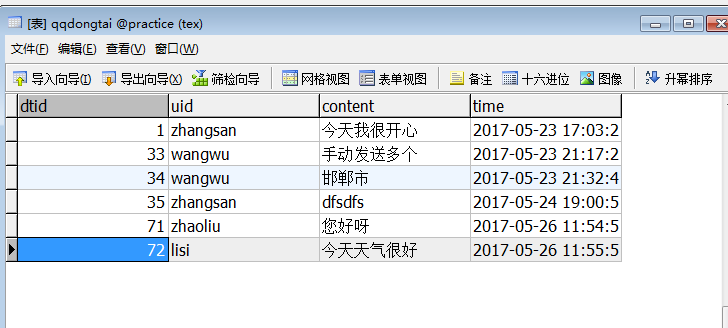
(3)动态表

我先将代码分块解析,最后将主页代码完整附上,不然弄不清逻辑可能会有点混~~~~
第一步:实现简单的登录
(1)login.php页面
<meta charset=UTF-8> <title></title> <style> #body{ height: 300px; width: 300px; margin: 200px auto; } </style> <div id=body> <form method=post action=login-cl.php> 用户名:<input type=text name=uid><br><br> 密码:<input type=password name=pwd><br> <input type=submit value=登录> </form> </div>
效果图如下:

(2)login-cl.php页面:(用session存取用户名)
<!--?php session_start(); $uid = $_POST[uid]; $pwd = $_POST[pwd]; require ../DB.class.php; $db = new DB(); $sql = select pwd from users where uid = {$uid}; $mm = $db--->strquery($sql); var_dump($mm); if($mm == $pwd && !empty($pwd)) { $_SESSION[uid] = $uid; header(location:main.php); } else{ echo 用户名或密码错误!; } ?>
第二步:登录之后,布局发布动态框
(1)发布之前,判断一下session是否已经取到值,如果没有,返回到登陆页面,如果取到值则显示“欢迎,xx”的字体(后面的姓名均用拼音显示,不再读取汉字的姓名)
<!--?php session_start(); $uid = ; if(empty($_SESSION[uid])) { header(location:login.php); exit; } $uid = $_SESSION[uid]; echo 欢迎:.<span class=qid yh={$uid}-->{$uid}; ?>
(2)
<!--写动态--> <div id=xdt> <p>发表动态:</p> <textarea cols=100px rows=5px name=xdt class=xdt></textarea> <input type=submit value=发表 id=fb> </div>
实现的效果:

第三步:显示该用户和他好友已经发表的动态信息,并按发表时间由近到远显示
重点是:
(1)显示的动态只是登陆的该用户和他好友的,非好友不显示--------所以在处理页面的sql语句要注意
(2)将读取出来的信息按照发表时间读取,发表时间最近的越在上边
首先:
<!--容纳动态内容--> <div class=fdt> <p style=color: brown; font-family: 微软雅黑;font-weight: bold;font-size: 20px; margin-bottom: 20px; margin-top: 20px;>朋友动态:</p><p> </p><div id=nr></div> </div>
其次:
//当发表动态时,将动态内容写进数据库,并刷新页面 $(#fb).click(function(){ var dt= $(.xdt).val(); var uid = $(.qid).attr(yh); $.ajax({ url:main-cl.php, data:{dt:dt}, type:POST, dataType:TEXT, success:function(data){ alert(发表动态成功!); window.location.href=main.php rel=external nofollow rel=external nofollow ; } }); })
对应的main-cl.php页面:
<!--?php session_start(); $uid = $_SESSION[uid]; $dt = $_POST[dt]; $date = date (Y-m-d H:i:s); require ../DB.class.php; $db = new DB(); $sql = insert into qqdongtai values (,{$uid},{$dt},{$date}); $db--->query($sql,0); $sql = select * from qqdongtai where uid={$uid} or uid in (select uid from qqfriends where fname =(select name from qqusers where uid={$uid})); //echo $sql; $arr = $db->strquery($sql); echo $arr; ?>
然后:
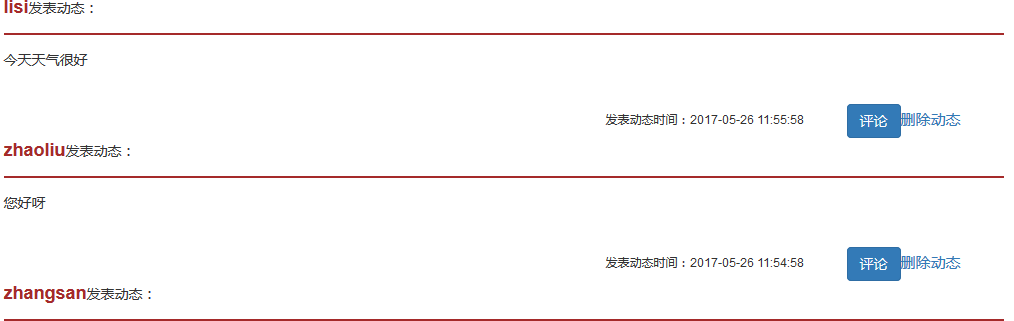
//刷新页面时将内容读取出来,并按发表时间读出来 $.ajax({ url:sx-cl.php, dataType:TEXT, success:function(data){ var hang = data.trim().split(); var str=; for(var i=0;i<hang.length;i++) {= var= lie=hang[i].split(^); str=str += <div= class=a><span class=xm>+lie[1]+</span>发表动态:<div class=b>+lie[2]+<p></p><div class=c>发表动态时间:+lie[3]+</div>; str =str+<div id=d><button class=btn btn-primary data-toggle=modal data-target=#myModal>评论</button><span><a href=del.php?code= rel=external nofollow +lie[0]+>删除动态</a></span></div>; } $(#nr).html(str); } }); </div></hang.length;i++)>
sx-cl.php页面:
<!--?php session_start(); $uid = $_SESSION[uid]; $date = date (Y-m-d H:i:s); require ../DB.class.php; $db = new DB(); //选取该用户和该用户好友的动态,并按时间顺训读出 $sql = select * from qqdongtai where uid={$uid} or uid in (select uid from qqfriends where fname =(select name from qqusers where uid={$uid})) order by time desc; //echo $sql; $arr = $db--->strquery($sql); echo $arr; ?>
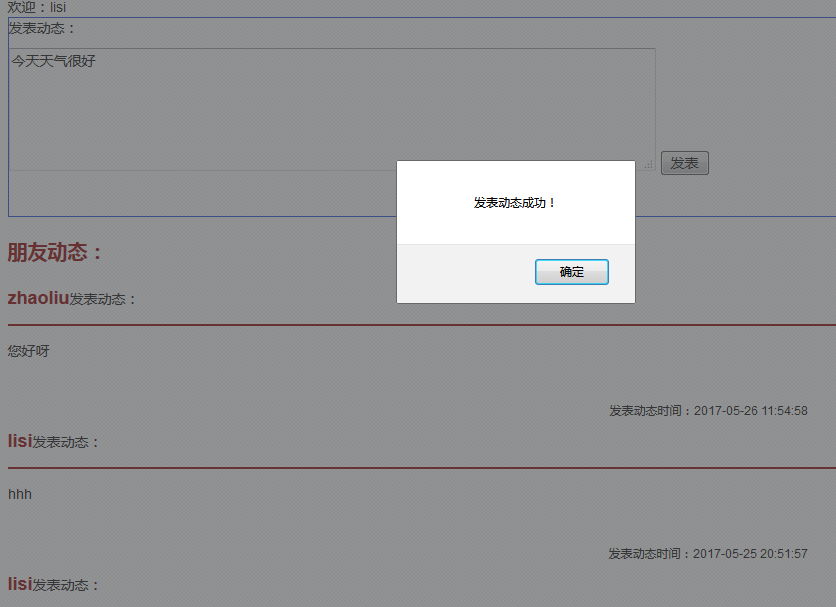
由上面可知:登录用户是lisi,由好友表可以知道,lisi的好友只有zhangsan和zhaoliu,那么显示的动态只能有lisi,zhangsan,和zhaoliu的。现在看一下效果及数据库~~~~



第四步:用bootstrap添加模态框用来评论动态
(1)引入文件:
<!--引入bootstrap的css文件--> <link type=text/css rel=stylesheet href=../bootstrap-3.3.7-dist/css/bootstrap.min.css rel=external nofollow rel=external nofollow > <!--引入js包--> <!--引入bootstrap的js文件-->
(2)用模态框做评论效果:
<!-- 评论模态框(Modal) --> <div class=modal fade id=myModal tabindex=-1 role=dialog aria-labelledby=myModalLabel aria-hidden=true> <div class=modal-dialog> <div class=modal-content> <div class=modal-header> <button type=button class=close data-dismiss=modal aria-hidden=true>×</button> <h4 class=modal-title id=myModalLabel>评论</h4> </div> <textarea class=modal-body cols=80px></textarea> <div class=modal-footer> <button type=button class=btn btn-default data-dismiss=modal>关闭</button> <button type=button class=btn btn-primary qdhf>确定</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div>
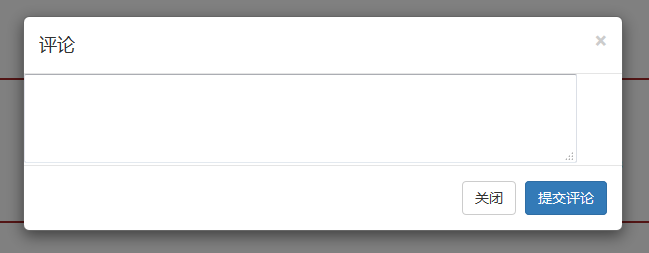
实现效果:(样式比较简陋)

点击“评论”:

到这一步基本就能实现动态的发布和显示好友动态了~~~~未完待续----评论和评论回复见下一篇随笔~~~
主页面全部代码:
<!DOCTYPE html> <html> <head> <meta charset=UTF-8> <title></title> <!--引入bootstrap的css文件--> <link type=text/css rel=stylesheet href=../bootstrap-3.3.7-dist/css/bootstrap.min.css rel=external nofollow rel=external nofollow /> <!--引入js包--> <script src=../jquery-3.2.0.js></script> <!--引入bootstrap的js文件--> <script src=../bootstrap-3.3.7-dist/js/bootstrap.min.js></script> <style> #body{ height: auto; width: 1000px; margin: 0px auto; } #xdt{ height: 200px; width:1000px; border: 1px solid royalblue; } .fdt{ position: relative; min-height:300px; width: 1000px; } /*谁发表动态样式*/ .a{ float: left; min-height:40px; width: 1000px; border-bottom: 2px solid brown; } .xm{ font-size: 18px; color: brown; font-weight: bold; } /*发表动态样式内容*/ .b{ float: left; text-align: left; height:100px; line-height: 50px; } /*发表时间与回复删除样式*/ .c{ height:30px; width: 800px; float: left; font-size: 12px; text-align:right; } #d{ height:30px; width: 200px; float: left; font-size: 15px; text-align:center; } </style> </head> <body> <div id=body> <?php session_start(); $uid = ; if(empty($_SESSION[uid])) { header(location:login.php); exit; } $uid = $_SESSION[uid]; //这种方法可以取到uid。 echo 欢迎:.<span class=qid yh={$uid}>{$uid}</span>; ?> <!--写动态--> <div id=xdt> <p>发表动态:</p> <!--<form method=post action=main-cl.php>--> <textarea cols=100px rows=5px name=xdt class=xdt></textarea> <input type=submit value=发表 id=fb /> <!--</form>--> </div> <!--容纳动态内容--> <div class=fdt> <p style=color: brown; font-family: 微软雅黑;font-weight: bold;font-size: 20px; margin-bottom: 20px; margin-top: 20px;>朋友动态:<p> <div id=nr></div> </div> <!-- 评论模态框(Modal) --> <div class=modal fade id=myModal tabindex=-1 role=dialog aria-labelledby=myModalLabel aria-hidden=true> <div class=modal-dialog> <div class=modal-content> <div class=modal-header> <button type=button class=close data-dismiss=modal aria-hidden=true>×</button> <h4 class=modal-title id=myModalLabel>评论</h4> </div> <textarea class=modal-body cols=80px></textarea> <div class=modal-footer> <button type=button class=btn btn-default data-dismiss=modal>关闭</button> <button type=button class=btn btn-primary qdhf>提交评论</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> </div> </body> </html> <script> //刷新页面时将内容读取出来,并按发表时间读出来 $.ajax({ url:sx-cl.php, dataType:TEXT, success:function(data){ var hang = data.trim().split(); var str=; for(var i=0;i<hang.length;i++) { var lie = hang[i].split(^); str = str + <div class=a><span class=xm>+lie[1]+</span>发表动态:</div><div class=b>+lie[2]+</p><div class=c>发表动态时间:+lie[3]+</div>; str =str+<div id=d><button class=btn btn-primary data-toggle=modal data-target=#myModal>评论</button><span><a href=del.php?code=+lie[0]+>删除动态</a></span></div>; } $(#nr).html(str); //点击回复 } }); //当发表动态时,将动态内容写进数据库,并刷新页面 $(#fb).click(function(){ var dt= $(.xdt).val(); var uid = $(.qid).attr(yh); $.ajax({ url:main-cl.php, data:{dt:dt}, type:POST, dataType:TEXT, success:function(data){ alert(发表动态成功!); window.location.href=main.php rel=external nofollow rel=external nofollow ; } }); }) </script>
以上所述是小编给大家介绍的PHP仿qq空间或朋友圈发布动态、评论动态、回复评论、删除动态或评论的功能(上),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
文章标题:PHP仿qq空间或朋友圈发布动态、评论动态、回复评论、删除动态或评论的功能(上)
文章链接:http://soscw.com/essay/14344.html