Windows Phone 8.1 新特性 - 控件之FlipView
2020-11-20 10:48
标签:style blog class code java tar 本篇为大家介绍 Windows Phone 8.1 中新增的 FlipView 控件,它的中文名字叫做:翻转视图。 虽然听起来有点拗口,但是它的用途大家一定不会陌生。在 Windows Phone 8
中,我们经常会为应用首次启动时加一个引导页,几张引导图片滑动来显示,最后点击确定进入应用。我们会为它写一个控件来实现,而FlipView
可以轻松的完成这一功能。FlipView不止可以作为图片浏览控件,同时还可以作为文本切换,步骤切换等等。下面我们先来看一个简单的例子: 我们给FlipView添加了三个元素,分别是1,2 和 3。来看看运行效果: 如上图中,我们通过水平滑动来显示1,2 和 3,但是不能循环显示,也就是说不能从1向右滑动显示3,或者从3向左滑动显示1。 与其他集合类控件相似,FlipView 支持直接添加元素集合或者将 ItemsSource 绑定到数据源来添加元素。下面我们分别来演示这两种方式: (1) 直接添加元素集合 我们添加了三个不同类型的元素。同时我们可以通过修改 SelectedIndex 属性来决定初始显示的元素。来看看运行效果: (2) 通过ItemsSource属性绑定 我们为 FlipView 指定了 ItemTemplate 和 ItemsPanel。其中 ItemsPanel 为纵向排列的
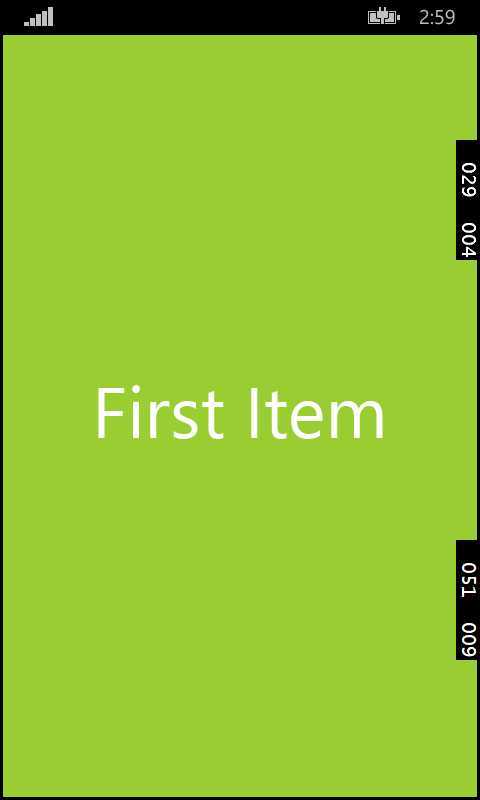
StackPanel,这样我们就可以通过上下滑动的方式来显示元素了。来看看后台代码中的数据绑定: 绑定代码很简单,这里不做过多说明,来看看运行效果: 上图中,三个元素通过上下滑动的方式显示出来。同样,我们可以利用代码来控制 FlipView
显示哪个元素。比如一个自动浏览的相册,每隔几秒变换一张图片,到最后一张后,重新再来。来看看代码实现: 如上的代码即可实现 FlipView 的自动切换效果,这里我们不需截图说明了。 好了,到这里我们就把 FlipView 的基本应用介绍完了,希望对大家有帮助,谢谢。 Windows Phone 8.1 新特性 - 控件之FlipView,搜素材,soscw.com Windows Phone 8.1 新特性 - 控件之FlipView 标签:style blog class code java tar 原文地址:http://www.cnblogs.com/shaomeng/p/3679948.html
FlipView>
TextBlock Text="1" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="200"/>
TextBlock Text="2" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="200"/>
TextBlock Text="3" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="200"/>
FlipView>




FlipView SelectedIndex="0">
TextBlock Text="TextBlock" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="70"/>
Image Source="Assets/setting.png" Width="100"/>
Border Background="Green" Width="200" Height="200"/>
FlipView>




FlipView x:Name="demoFlipView">
FlipView.ItemTemplate>
DataTemplate>
Grid Background="YellowGreen">
TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="{Binding DemoContent}" FontSize="60"/>
Grid>
DataTemplate>
FlipView.ItemTemplate>
FlipView.ItemsPanel>
ItemsPanelTemplate>
StackPanel Orientation="Vertical"/>
ItemsPanelTemplate>
FlipView.ItemsPanel>
FlipView>


protected override async void OnNavigatedTo(NavigationEventArgs e)
{
List

public class Demo
{
public string DemoContent { get; set; }
}




DispatcherTimer _timer = new DispatcherTimer();
_timer.Interval = TimeSpan.FromSeconds(1.0);
_timer.Tick += ((sender, e) =>
{
if (demoFlipView.SelectedIndex 1)
demoFlipView.SelectedIndex++;
else
demoFlipView.SelectedIndex = 0;
});
_timer.Start();

文章标题:Windows Phone 8.1 新特性 - 控件之FlipView
文章链接:http://soscw.com/essay/22003.html