【CSS3】响应式布局的实际应用的小例子
2020-11-22 12:43
阅读:829
YPE html>
标签:前端 css web app 响应式 html
如今响应式布局在web app开发中应用得非常广泛,现在的手机屏幕的分辨率基本在320px到640px之间,在窄屏和宽屏我们的显示方式可能会略有不同。本文简单介绍一个应用得非常多的小例子。
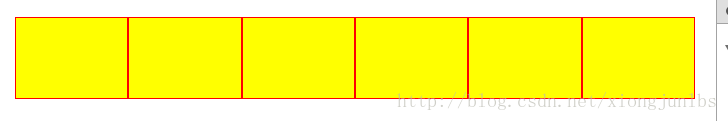
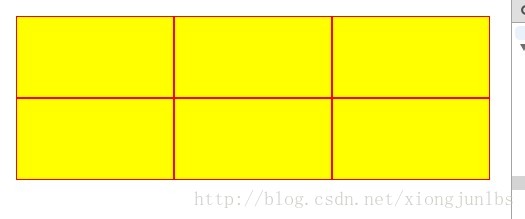
当屏幕宽度大于640px时,显示6列选项,当小于640px时显示两排,每排3列,这种样式在web app里的很多选项的样式中应用得很广泛。


其实实现上面的效果很简单,主要通过CSS3的媒体查询和calc()属性来对算术表达式求值就可以做到,具体实现可以查看以下源代码:
【CSS3】响应式布局的实际应用的小例子
标签:前端 css web app 响应式 html
原文地址:http://blog.csdn.net/xiongjunlbs/article/details/24753217
评论
亲,登录后才可以留言!