jQuery中的Ajax几种请求方式
2020-12-12 22:40
标签:style blog class code java tar jQuery 代码: 加载并执行 test.js。 Results: b> p>
jQuery中的Ajax几种请求方式,搜素材,soscw.com jQuery中的Ajax几种请求方式 标签:style blog class code java tar 原文地址:http://www.cnblogs.com/eyunhua/p/3706189.html$(".ajax.load").load("[url]http://www.cnblogs.com/QLeelulu/archive/2008/03/30/1130270.html[/url] .post",
function (responseText, textStatus, XMLHttpRequest){
this;//在这里this指向的是当前的DOM对象,即$(".ajax.load")[0]
//alert(responseText);//请求返回的内容
//alert(textStatus);//请求状态:success,error
//alert(XMLHttpRequest);//XMLHttpRequest对象
});
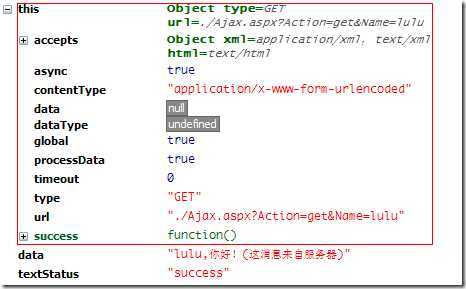
$.get("./Ajax.aspx", {Action:"get",Name:"lulu"}, function (data, textStatus){
//返回的 data 可以是 xmlDoc, jsonObj, html, text, 等等.
this; // 在这里this指向的是Ajax请求的选项配置信息,请参考下图
alert(data);
//alert(textStatus);//请求状态:success,error等等。
当然这里捕捉不到error,因为error的时候根本不会运行该回调函数
//alert(this);
});
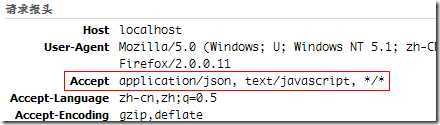
Response.ContentType = "application/json";
Response.Write("{result: ’’" + Request["Name"] + ",你好!(这消息来自服务器)’’}");
$.post("Ajax.aspx", { Action: "post", Name: "lulu" },
function (data, textStatus){
// data 可以是 xmlDoc, jsonObj, html, text, 等等.
//this; // 这个Ajax请求的选项配置信息,请参考jQuery.get()说到的this
alert(data.result);
}, "json");

参数
$.getScript("AjaxEvent.js", function(){
alert("AjaxEvent.js 加载完成并执行完成.你再点击上面的Get或Post按钮看看有什么不同?");
});
$.ajax({
beforeSend: function(){
// Handle the beforeSend event
},
complete: function(){
// Handle the complete event
}
// ...
});
$("#loading").bind("ajaxSend", function(){
$(this).show();
}).bind("ajaxComplete", function(){
$(this).hide();
});
$("#loading").ajaxStart(function(){
$(this).show();
});
$.ajax({
url: "test.html",
global: false,// 禁用全局Ajax事件.
// ...
});
This event is broadcast
if an Ajax request is started and no other Ajax requests are currently
running.
This event, which is
triggered before an Ajax request is started, allows you to modify the
XMLHttpRequest object (setting additional headers, if need be.)
This global event is
also triggered before the request is run.
This event is only called
if the request was successful (no errors from the server, no errors with the
data).
This event is also
only called if the request was successful.
This event is only called
if an error occurred with the request (you can never have both an error and
a success callback with a request).
This global event
behaves the same as the local error event.
This event is called
regardless of if the request was successful, or not. You will always receive
a complete callback, even for synchronous requests.
This event behaves
the same as the complete event and will be triggered every time an Ajax
request finishes.
This global event is
triggered if there are no more Ajax requests being processed.
好了,下面开始说jQuery里面功能最强的Ajax请求方法
$.ajax();
当设置 datatype 类型为 ’’script’’
的时候,所有的远程(不在同一个域中)POST请求都回转换为GET方式。
参数名
类型
描述
url
String
(默认: 当前页地址) 发送请求的地址。
type
String
(默认: "GET") 请求方式 ("POST" 或 "GET"), 默认为
"GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。
timeout
Number
设置请求超时时间(毫秒)。此设置将覆盖全局设置。
async
Boolean
(默认: true)
默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为
false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
beforeSend
Function
发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP
头。XMLHttpRequest 对象是唯一的参数。
function (XMLHttpRequest) {
this; // the options for this ajax request
}
cache
Boolean
(默认: true) jQuery 1.2 新功能,设置为 false
将不会从浏览器缓存中加载请求信息。
complete
Function
请求完成后回调函数 (请求成功或失败时均调用)。参数: XMLHttpRequest
对象,成功信息字符串。
function (XMLHttpRequest, textStatus) {
this; // the options for this ajax request
}
contentType
String
(默认: "application/x-www-form-urlencoded")
发送信息至服务器时内容编码类型。默认值适合大多数应用场合。
data
Object,
String发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL
后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery
将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为
’’&foo=bar1&foo=bar2’’。
dataType
String
error
Function
(默认: 自动判断 (xml 或 html))
请求失败时将调用此方法。这个方法有三个参数:XMLHttpRequest 对象,错误信息,(可能)捕获的错误对象。
function (XMLHttpRequest, textStatus, errorThrown) {
// 通常情况下textStatus和errorThown只有其中一个有值
this; // the options for this ajax request
}
global
Boolean
(默认: true) 是否触发全局 AJAX 事件。设置为 false 将不会触发全局
AJAX 事件,如 ajaxStart 或 ajaxStop 。可用于控制不同的Ajax事件
ifModified
Boolean
(默认: false) 仅在服务器数据改变时获取新数据。使用 HTTP 包
Last-Modified 头信息判断。
processData
Boolean
(默认: true) 默认情况下,发送的数据将被转换为对象(技术上讲并非字符串)
以配合默认内容类型 "application/x-www-form-urlencoded"。如果要发送 DOM
树信息或其它不希望转换的信息,请设置为 false。
success
Function
请求成功后回调函数。这个方法有两个参数:服务器返回数据,返回状态
function (data, textStatus) {
// data could be xmlDoc, jsonObj, html, text, etc...
this; // the options for this ajax request
}
请认真阅读上面的参数列表,如果你要用jQuery来进行Ajax开发,那么这些参数你都必需熟知的。示例代码,获取博客园首页的文章题目:
$.ajax({
type: "get",
url: "[url]http://www.cnblogs.com/rss[/url]",
beforeSend: function(XMLHttpRequest){
//ShowLoading();
},
success: function(data, textStatus){
$(".ajax.ajaxResult").html("");
$("item",data).each(function(i, domEle){
$(".ajax.ajaxResult").append("
其他 $.ajaxSetup({
url: "/xmlhttp/",
global: false,
type: "POST"
});
$.ajax({ data: myData });


上一篇:Linux 下搭建jsp服务器(配置jsp开发环境)
下一篇:CSS浮动