jQuery插件AjaxFileUpload实现ajax文件上传时老是执行error方法 问题原因
2020-12-13 01:46
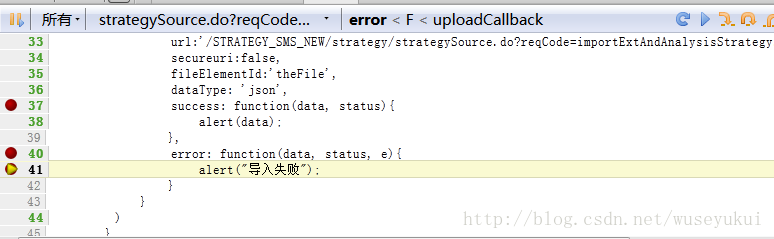
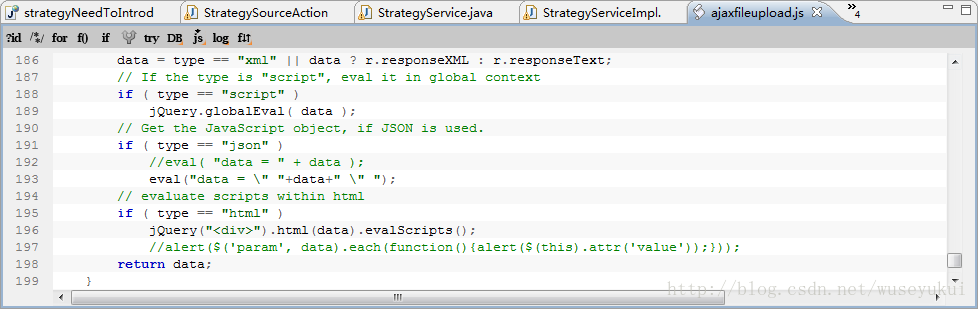
标签:jquery插件 js 今天在用jQuery插件AjaxFileUpload实现ajax文件上传时,遇到一个问题,如图: 老是执行error,无法执行succes方法,追踪ajaxfileupload.js源码发现: 当执行if(type=="json") eval("data = "+data);会抛出异常,导致在处理异常的时候将status = "error" 因此一直执行error方法。 上网查询,得知eval函数是用来执行一段js代码,而并不是如我所想的反解json串eval("data = "+data);的意思是将data 赋值给 data参数, 但是当我返回给页面的是一个简单的字符串,比如"true" ,时,这样写就抛出异常。最后改为
eval("data = \" "+data+" \" ");即将返回的数据用双引号引起来当作字符串,然后赋给data。 终于成功了 jQuery插件AjaxFileUpload实现ajax文件上传时老是执行error方法 问题原因,搜素材,soscw.com jQuery插件AjaxFileUpload实现ajax文件上传时老是执行error方法 问题原因 标签:jquery插件 js 原文地址:http://blog.csdn.net/wuseyukui/article/details/25044261

文章标题:jQuery插件AjaxFileUpload实现ajax文件上传时老是执行error方法 问题原因
文章链接:http://soscw.com/essay/24199.html