jQuery 二级菜单,一次显示一个小类 鼠标点击显示小类
标签:des style class code java tar
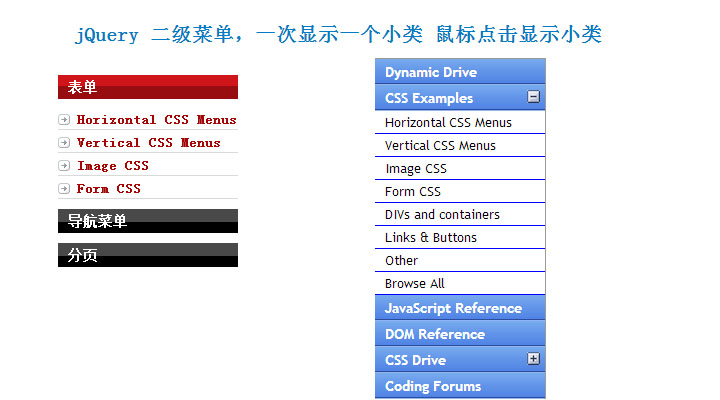
jQuery 二级菜单,一次显示一个小类 鼠标点击显示小类
本例有另外2个关联案例,演示地址分别为2.php,3.php
演示
XML/HTML Code
- div class="arrowlistmenu">
-
- h3 class="menuheader expandable">表单h3>
- ul class="categoryitems">
- li>a href="1/">Horizontal CSS Menusa>li>
- li>a href="2/">Vertical CSS Menusa>li>
- li>a href="4/">Image CSSa>li>
- li>a href="6/">Form CSSa>li>
- ul>
-
- h3 class="menuheader expandable">导航菜单h3>
- ul class="categoryitems">
- li>a href="">CSS Gallerya>li>
- li>a href="">Menu Gallerya>li>
- li>a href="">Web Design Newsa>li>
- li>a href="">CSS Examplesa>li>
- li>a href="">CSS Compressora>li>
- li>a href="">CSS Forumsa>li>
- ul>
-
- h3 class="menuheader expandable">分页h3>
- ul class="categoryitems">
- li>a href="#" >Free JavaScriptsa>li>
-
- ul>
-
- div>
JavaScript Code
- >
-
-
- ddaccordion.init({
- headerclass: "expandable", //Shared CSS class name of headers group that are expandable
- contentclass: "categoryitems", //Shared CSS class name of contents group
- revealtype: "click", //Reveal content when user clicks or onmouseover the header? Valid value: "click", "clickgo", or "mouseover"
- mouseoverdelay: 200, //if revealtype="mouseover", set delay in milliseconds before header expands onMouseover
- collapseprev: true, //Collapse previous content (so only one open at any time)? true/false
- defaultexpanded: [0], //index of content(s) open by default [index1, index2, etc]. [] denotes no content
- onemustopen: false, //Specify whether at least one header should be open always (so never all headers closed)
- animatedefault: false, //Should contents open by default be animated into view?
- persiststate: true, //persist state of opened contents within browser session?
- toggleclass: ["", "openheader"], //Two CSS classes to be applied to the header when it‘s collapsed and expanded, respectively ["class1", "class2"]
- togglehtml: ["prefix", "", ""], //Additional HTML added to the header when it‘s collapsed and expanded, respectively ["position", "html1", "html2"] (see docs)
- animatespeed: "fast", //speed of animation: integer in milliseconds (ie: 200), or keywords "fast", "normal", or "slow"
- oninit:function(headers, expandedindices){ //custom code to run when headers have initalized
- //do nothing
- },
- onopenclose:function(header, index, state, isuseractivated){ //custom code to run whenever a header is opened or closed
- //do nothing
- }
- })
-
-
-
原文地址:http://www.freejs.net/article_daohangcaidan_146.htmljQuery 二级菜单,一次显示一个小类 鼠标点击显示小类,搜素材,soscw.com
jQuery 二级菜单,一次显示一个小类 鼠标点击显示小类
标签:des style class code java tar
原文地址:http://blog.csdn.net/freejs/article/details/25202203
评论