springboot+mybatis+layUI
2020-12-13 01:54
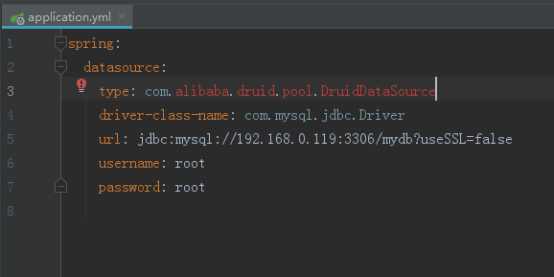
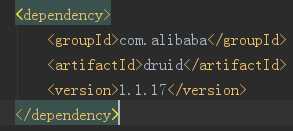
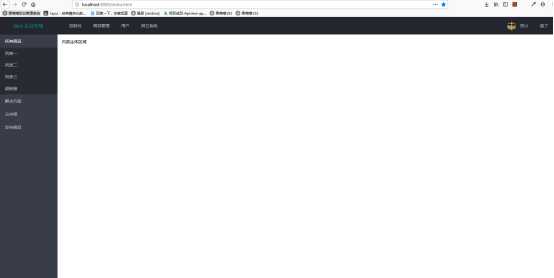
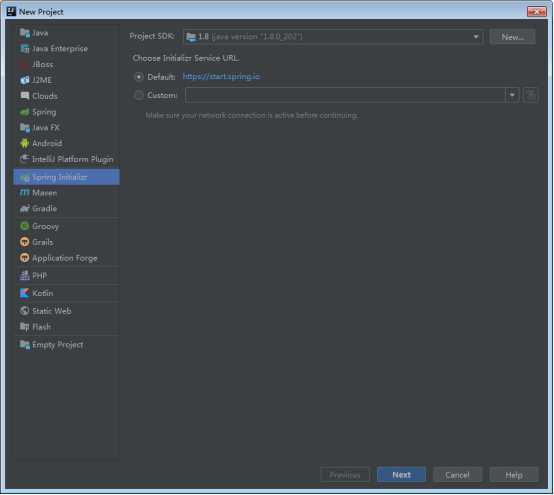
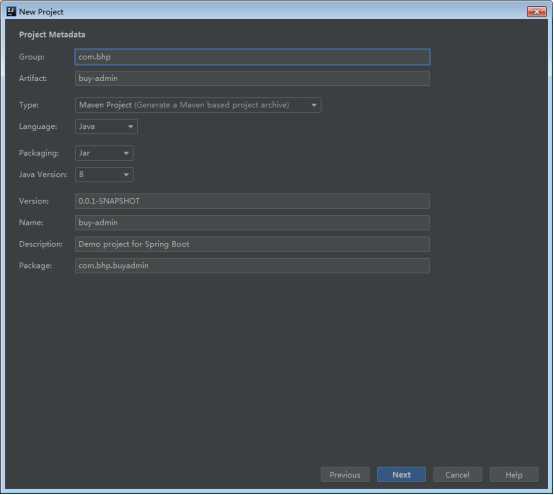
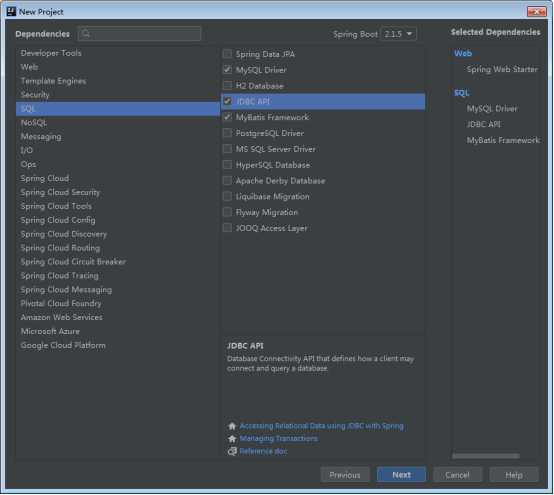
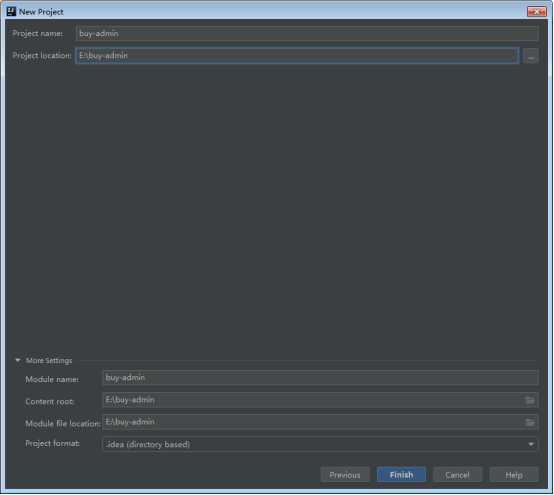
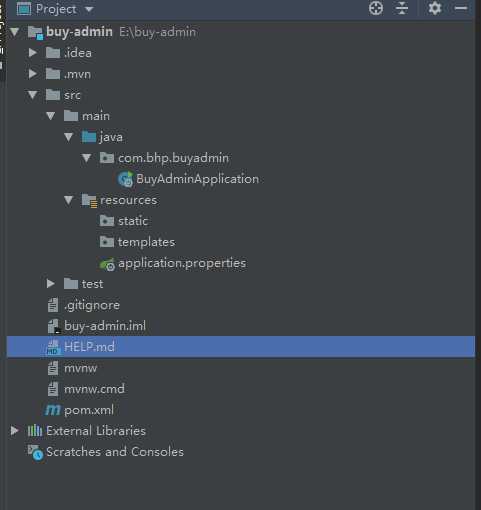
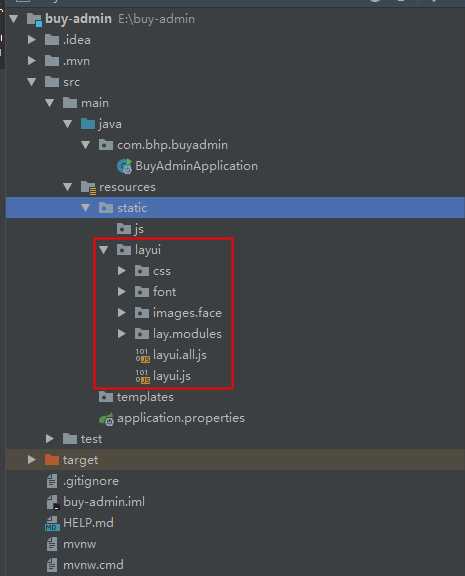
标签:图片 布局 htm www char 页面 initial admin info 1.idea快速搭建 2.生成后目录结构 3.引入layui-2.4.5 4.static/新建index.html,页面代码参考https://www.layui.com/doc/element/layout.html#admin 5.修改application.properties为application.yml。配置数据库 解决报红:引入druid依赖 6.访问http://localhost:8080,项目搭建完成 springboot+mybatis+layUI 标签:图片 布局 htm www char 页面 initial admin info 原文地址:https://www.cnblogs.com/java-bhp/p/11018559.html





DOCTYPE html>
html>
head>
meta charset="utf-8">
meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
title>layout 后台大布局 - Layuititle>
link rel="stylesheet" href="/layui/css/layui.css">
head>
body class="layui-layout-body">
div class="layui-layout layui-layout-admin">
div class="layui-header">
div class="layui-logo">layui 后台布局div>
ul class="layui-nav layui-layout-left">
li class="layui-nav-item">a href="">控制台a>li>
li class="layui-nav-item">a href="">商品管理a>li>
li class="layui-nav-item">a href="">用户a>li>
li class="layui-nav-item">
a href="javascript:;">其它系统a>
dl class="layui-nav-child">
dd>a href="">邮件管理a>dd>
dd>a href="">消息管理a>dd>
dd>a href="">授权管理a>dd>
dl>
li>
ul>
ul class="layui-nav layui-layout-right">
li class="layui-nav-item">
a href="javascript:;">
img src="http://t.cn/RCzsdCq" class="layui-nav-img">
贤心
a>
dl class="layui-nav-child">
dd>a href="">基本资料a>dd>
dd>a href="">安全设置a>dd>
dl>
li>
li class="layui-nav-item">a href="">退了a>li>
ul>
div>
div class="layui-side layui-bg-black">
div class="layui-side-scroll">
ul class="layui-nav layui-nav-tree" lay-filter="test">
li class="layui-nav-item layui-nav-itemed">
a class="" href="javascript:;">所有商品a>
dl class="layui-nav-child">
dd>a href="javascript:;">列表一a>dd>
dd>a href="javascript:;">列表二a>dd>
dd>a href="javascript:;">列表三a>dd>
dd>a href="">超链接a>dd>
dl>
li>
li class="layui-nav-item">
a href="javascript:;">解决方案a>
dl class="layui-nav-child">
dd>a href="javascript:;">列表一a>dd>
dd>a href="javascript:;">列表二a>dd>
dd>a href="">超链接a>dd>
dl>
li>
li class="layui-nav-item">a href="">云市场a>li>
li class="layui-nav-item">a href="">发布商品a>li>
ul>
div>
div>
div class="layui-body">
div style="padding: 15px;">内容主体区域div>
div>
div class="layui-footer">
© layui.com - 底部固定区域
div>
div>
script src="../src/layui.js">script>
script>
//JavaScript代码区域
layui.use(‘element‘, function(){
var element = layui.element;
});
script>
body>
html>