【高德地图API】从零开始学高德JS API(四)搜索服务
2020-12-13 01:56
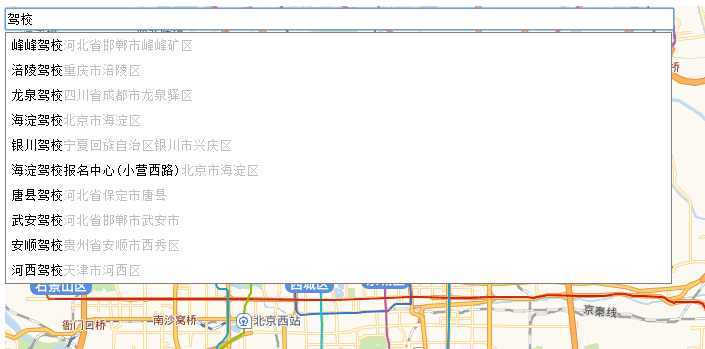
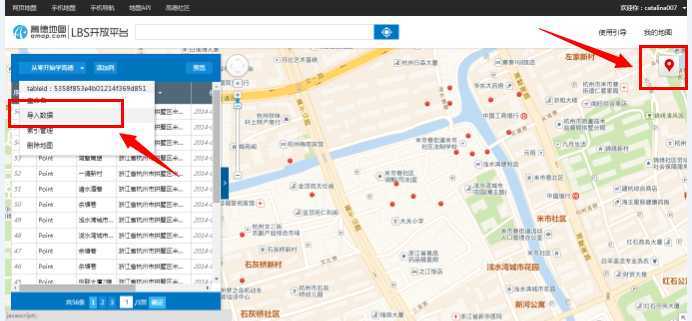
标签:地图api 百度地图 高德地图 谷歌地图 开放平台 lbs 摘要:地图服务,大家能想到哪些?POI搜素,输入提示,地址解析,公交导航,驾车导航,步行导航,道路查询(交叉口),行政区划等等。如果说覆盖物Marker是地图的骨骼,那么服务,就是地图的气血。有个各种各样的地图服务,我们的地图应用才能变得有血有肉,活灵活现。第四篇拆成了几个要点,本篇主要讲搜索服务。包括周边搜索,关键词搜索,范围搜索,搜索提示(自动完成,输入提示),行政区域,交叉路口,检索自有数据(云图)。 demo:http://zhaoziang.com/amap/zero_4_1.html 示意图1:自动完成,输入提示 示意图2:云图,自有数据检索,A-H图标显示,麻点图 --------------------------------------------------------------------------------------- 一、POI搜索 1、关键字查询 使用search方法,传一个关键词参数即可。 完整代码: 示意图: 2、输入提示 html部分: JS部分: 在地图初始化时,添加【自动完成/输入提示】插件。 输入提示部分: 示意图: 3、周边查询 使用searchNearBy方法,需要传入关键词,中心点经纬度,搜索半径。 全部代码: 示意图: 4、可视区域查询 5、范围内查询 范围内查询,可以是多边形,可以是圆形,也可以是矩形。 我们在这里,用一个矩形搜索来举例。 使用searchInBounds方法,传入关键词,与范围即可。 可视区域,就是视野内查询,这时可以获取整个可视区域,把这个区域传给范围内搜索即可。 全部代码: 示意图: 6、道路查询(交叉口) 如果要查询北京的101国道,需要传参数‘101’和‘北京’。 示意图: 7、自有数据检索(不需要数据库) 检索自有数据,是我的最爱。其实就是使用云图就好了。 登录云图管理台:http://yuntu.amap.com/datamanager/index.html 新建地图 批量导入自有数据,或者手工添加自有数据。 点击预览,即可获得自己的地图!比如这样的:http://yuntu.amap.com/share/MZVB3y 显示云图层,需要获得自己的tableID: 更多详细教程,可以查看: 《东莞酒店云图》:http://www.cnblogs.com/milkmap/p/3657829.html 《贪官罗马图》:http://www.cnblogs.com/milkmap/p/3678377.html 《三甲医院云图》:http://www.cnblogs.com/milkmap/p/3637899.html 通过云图的云检索功能,检索出自有数据中的“酒店”。并用图片为A-H的标注进行标示。 云检索: 检索成功的回调函数: 添加Marker: 效果图: demo:http://zhaoziang.com/amap/zero_4_1.html 全部源代码: -------------------------------------------------------------------------------------------------------- 【大家还想看到什么内容,可以留言给我】 下一篇预告: 二、地址解析 1、地址解析 2、逆地址解析 三、导航规划 1、公交导航 2、驾车导航 3、步行导航 四、定位 1、浏览器定位 2、IP定位 【高德地图API】从零开始学高德JS API(四)搜索服务,搜素材,soscw.com 【高德地图API】从零开始学高德JS API(四)搜索服务 标签:地图api 百度地图 高德地图 谷歌地图 开放平台 lbs 原文地址:http://8920932.blog.51cto.com/8910932/1416336

MSearch.search(‘东方明珠‘); //关键字查询
//关键词查询function placeSearch1() {
var MSearch;
mapObj.plugin(["AMap.PlaceSearch"], function() {
MSearch = new AMap.PlaceSearch({ //构造地点查询类
pageSize:10,
pageIndex:1,
city:"021" //城市 });
AMap.event.addListener(MSearch, "complete", keywordSearch_CallBack);//返回地点查询结果
MSearch.search(‘东方明珠‘); //关键字查询 });
}

//加载输入提示插件
mapObj.plugin(["AMap.Autocomplete"], function() {
//判断是否IE浏览器
if (navigator.userAgent.indexOf("MSIE") > 0) {
document.getElementById("keyword").onpropertychange = autoSearch;
}
else {
document.getElementById("keyword").oninput = autoSearch;
}
});
//输入提示 function autoSearch() {
var keywords = document.getElementById("keyword").value;
var auto;
var autoOptions = {
pageIndex:1,
pageSize:10,
city: "" //城市,默认全国 };
auto = new AMap.Autocomplete(autoOptions);
//查询成功时返回查询结果
AMap.event.addListener(auto, "complete", autocomplete_CallBack);
auto.search(keywords);
}

MSearch.searchNearBy("酒店", cpoint, 500);
//周边查询函数 var cpoint = new AMap.LngLat(116.405467,39.907761); //搜索查询的中心点设置function placeSearch2() {
var MSearch;
//加载服务插件,实例化地点查询类
mapObj.plugin(["AMap.PlaceSearch"], function() {
MSearch = new AMap.PlaceSearch({
city: "北京"
});
//查询成功时的回调函数
AMap.event.addListener(MSearch, "complete", keywordSearch_CallBack);
//周边搜索
MSearch.searchNearBy("酒店", cpoint, 500);
});
}

MSearch.searchInBounds("酒店", new AMap.Bounds(arr[0], arr[2])); //范围查询
mapObj.getBounds(); //获取可视区域范围
//范围内搜索-矩形function placeSearch3(){
clearMap();
var arr = new Array();
var MSearch;
//绘制矩形边框
arr.push(new AMap.LngLat("116.423321","39.884055"));
arr.push(new AMap.LngLat("116.473103","39.884055"));
arr.push(new AMap.LngLat("116.473103","39.919348"));
arr.push(new AMap.LngLat("116.423321","39.919348"));
var polygon = new AMap.Polygon({
map:mapObj,
path:arr,
strokeColor:"#0000ff",
strokeOpacity:0.2,
strokeWeight:3,
fillColor: "#f5deb3",
fillOpacity: 0.8
});
mapObj.plugin(["AMap.PlaceSearch"], function() { //加载PlaceSearch服务插件
MSearch = new AMap.PlaceSearch({
pageSize: 8
}); //构造地点查询类
AMap.event.addListener(MSearch, "complete", Search_CallBack); //查询成功时的回调函数
MSearch.searchInBounds("酒店", new AMap.Bounds(arr[0], arr[2])); //范围查询 });
}

//道路交叉口function roadCrossSearchByRoadName(){
var roadname = ‘101‘;
var city2 = ‘北京‘;
var RoadSearchOption = {
number:10,//每页数量,默认10
batch:1,//请求页数,默认1
ext:""//扩展字段 };
var road = new AMap.RoadSearch(RoadSearchOption);
road.roadCrossSearchByRoadName(roadname,city2,roadCrossSearch_CallBack);
}




//叠加云数据图层 function addCloudLayer() {
clearMap(); //加载云图层插件
mapObj.plugin(‘AMap.CloudDataLayer‘, function () {
var layerOptions = {
query:{keywords: ‘‘},
clickable:true
};
cloudDataLayer = new AMap.CloudDataLayer(‘533ccc56e4b08ebff7d539eb‘, layerOptions); //实例化云图层类
cloudDataLayer.setMap(mapObj); //叠加云图层到地图 }
function cloudSearch(){ var arr = new Array();
var search;
var searchOptions = {
keywords:‘酒店‘,
orderBy:‘_id:ASC‘
};
//加载CloudDataSearch服务插件
mapObj.plugin(["AMap.CloudDataSearch"], function() {
search = new AMap.CloudDataSearch(‘5358f853e4b01214f369d851‘, searchOptions); //构造云数据检索类
AMap.event.addListener(search, "complete", cloudSearch_CallBack); //查询成功时的回调函数
AMap.event.addListener(search, "error", errorInfo); //查询失败时的回调函数
search.searchNearBy(yunPoint, 10000); //周边检索 });
}
function cloudSearch_CallBack(data) {
var resultStr="";
var resultArr = data.datas;
var resultNum = resultArr.length;
for (var i = 0; i
";
addmarker(i, resultArr[i]);
}
mapObj.setFitView();
document.getElementById("result").innerHTML = resultStr;
}
" + (i+1) + "." + resultArr[i]._name + "
";
resultStr += ‘地址:‘ + resultArr[i]._address + ‘
类型:‘ + resultArr[i].type + ‘
ID:‘ + resultArr[i]._id + "//添加marker&infowindow function addmarker(i, d) {
var lngX;
var latY; var iName; var iAddress; if(d.location){
lngX = d.location.getLng();
latY = d.location.getLat();
}else{
lngX = d._location.getLng();
latY = d._location.getLat();
} if(d.name){
iName = d.name;
}else{
iName = d._name;
} if(d.name){
iAddress = d.address;
}else{
iAddress = d._address;
} var markerOption = {
map:mapObj,
icon:"http://webapi.amap.com/images/" + (i + 1) + ".png",
position:new AMap.LngLat(lngX, latY)
};
var mar = new AMap.Marker(markerOption);
marker.push(new AMap.LngLat(lngX, latY));
var infoWindow = new AMap.InfoWindow({
content:"
" + (i + 1) + ". " + iName + "
" + TipContents(d.type, iAddress, d.tel),
size:new AMap.Size(300, 0),
autoMove:true,
offset:new AMap.Pixel(0,-30)
});
windowsArr.push(infoWindow);
var aa = function (e) {infoWindow.open(mapObj, mar.getPosition());};
AMap.event.addListener(mar, "click", aa);
}
 View Code
View Code
上一篇:搭建hadoop2.7.6环境以及解决java.lang.UnsatisfiedLinkError: org.apache.hadoop.io.nativeio.NativeIO$Windo问题
下一篇:jquery升级换代
文章标题:【高德地图API】从零开始学高德JS API(四)搜索服务
文章链接:http://soscw.com/essay/24520.html