Windows Phone 8.1 列表控件(2):分组数据
2020-12-13 01:57
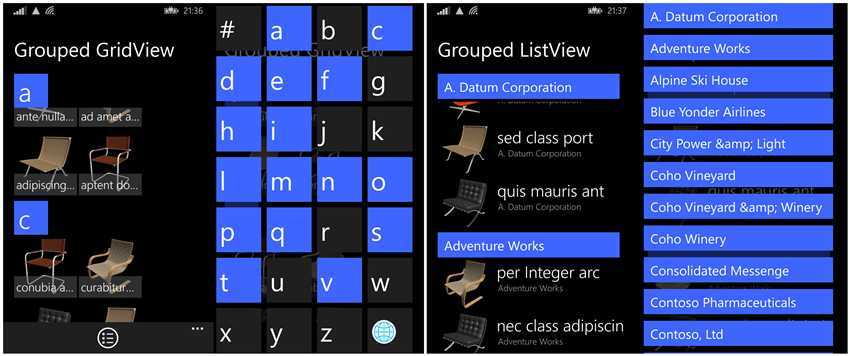
标签:des style class blog c code 说到 List 控件,Windows Phone 8.1 上推荐使用的是 ListView 和 GridView。 而这两个控件实在太多东西可讲了,于是分成三篇来讲: (1)基本 (2)分组数据 (3)多数据呈现 ListView 和 GridView 的最大差别就是:ListView 是一条条依序排列的,而 GridView 则是一块块依序排列的,因此
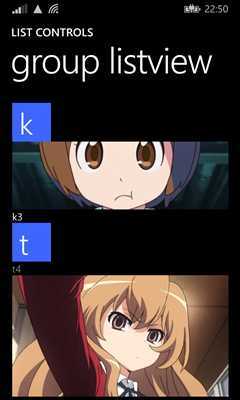
ListView 中的一项就会占据整整一行或者一列,而 GridView 的一项只会占据它应有的大小,一行或一列中可以放置多项。 而两者在其它方面上基本一致,因此下文只对 ListView 进行介绍,GridView 其实也一样的。 分组数据(GroupingData) 分组数据也就是将数据按首字母或自定义属性进行分组,然后用户就能通过点击首字母或自定义属性达到快速定位的目的: 构建过程: (1)准备已分好组的数据 数据的分组可分为两类,一是根据项的首字母或拼音分组,二是根据项的自身属性分组。 1)首字母或拼音分组 AlphaKeyGroup 类为自己写的分组类: 2)自身属性分组 KeyedList 为自己编写的类: (2)插入 CollectionViewSource 这里的 GroupData 即为第一步中准备好的已分组的数据。 然后将 ListView 的 ItemsSource 绑定为
CollectionViewSources: (3)编写 ListView 的 GroupStyle.HeaderTemplate GroupStyle.HeaderTemplate 也就是 ListView
里每一组的标题的模板,可自由定义: (4)将 ListView 放入 SemanticZoom 里 到目前为止,ListView 已经能正常将分组数据显示在页面上了,最后一步也就是将 ListView
放入 SemanticZoom 控件中。 其中的两个 Converter 是对分组中有无该项的区分显示: Windows Phone 8.1 列表控件(2):分组数据,搜素材,soscw.com Windows Phone 8.1 列表控件(2):分组数据 标签:des style class blog c code 原文地址:http://www.cnblogs.com/xiaoshi3003/p/3748822.html


public static List



public class AlphaKeyGroup

public static List



public class KeyedList
Page.Resources>
CollectionViewSource x:Key="ItemsGrouped"
IsSourceGrouped="True"
ItemsPath="InternalList"
Source="{Binding GroupData, Source={Binding}}"/>
Page.Resources>
ListView ItemsSource="{Binding Source={StaticResource ItemsGrouped}}"/>

ListView.GroupStyle>
GroupStyle HidesIfEmpty="True" >
GroupStyle.HeaderTemplate>
DataTemplate>
Border Background="{StaticResource PhoneAccentBrush}"
BorderBrush="{StaticResource PhoneAccentBrush}"
BorderThickness="2"
Width="62" Height="62" Margin="0,0,18,0"
HorizontalAlignment="Stretch">
TextBlock Text="{Binding Key}"
Foreground="{StaticResource PhoneForegroundBrush}"
FontSize="48"
Padding="6"
FontFamily="{StaticResource PhoneFontFamilySemiLight}"
HorizontalAlignment="Left"
VerticalAlignment="Center"/>
Border>
DataTemplate>
GroupStyle.HeaderTemplate>
GroupStyle>
ListView.GroupStyle>



SemanticZoom>
SemanticZoom.ZoomedInView>
SemanticZoom.ZoomedInView>
SemanticZoom.ZoomedOutView>
GridView ItemsSource="{Binding Source={StaticResource ItemsGrouped}, Path=CollectionGroups}"
Background="#AA000000">
GridView.ItemTemplate>
DataTemplate>
Border Background="{Binding Converter={StaticResource BackgroundConverter}}"
Padding="5">
Border Background="{Binding}"
Width="82" Height="82"
HorizontalAlignment="Left">
TextBlock Text="{Binding Group.Key}"
Foreground="{Binding Converter={StaticResource ForegroundConverter}}"
FontSize="48"
Padding="6"
HorizontalAlignment="Left" VerticalAlignment="Center"/>
Border>
Border>
DataTemplate>
GridView.ItemTemplate>
GridView>
SemanticZoom.ZoomedOutView>
SemanticZoom>



Page
x:Class="ListControls.GroupListViewPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ListControls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:prim="using:Windows.UI.Xaml.Controls.Primitives"
mc:Ignorable="d"
DataContext="{Binding DefaultViewModel, RelativeSource={RelativeSource Self}}"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
Page.Resources>
prim:JumpListItemBackgroundConverter x:Key="BackgroundConverter"/>
prim:JumpListItemForegroundConverter x:Key="ForegroundConverter"/>
Page.Resources>
Page
文章标题:Windows Phone 8.1 列表控件(2):分组数据
文章链接:http://soscw.com/essay/24548.html