JavaScript作用域和作用域链
2020-12-13 01:57
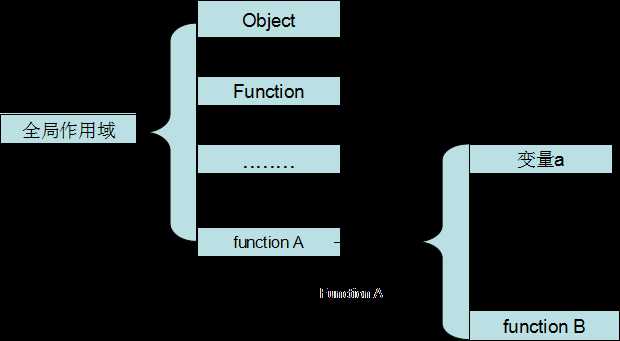
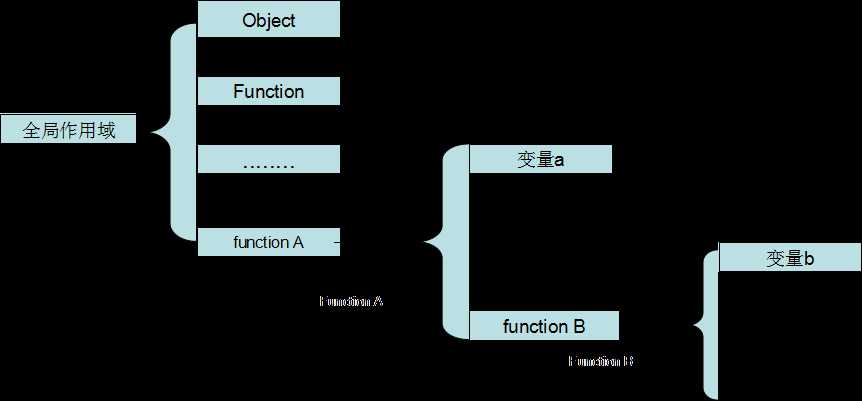
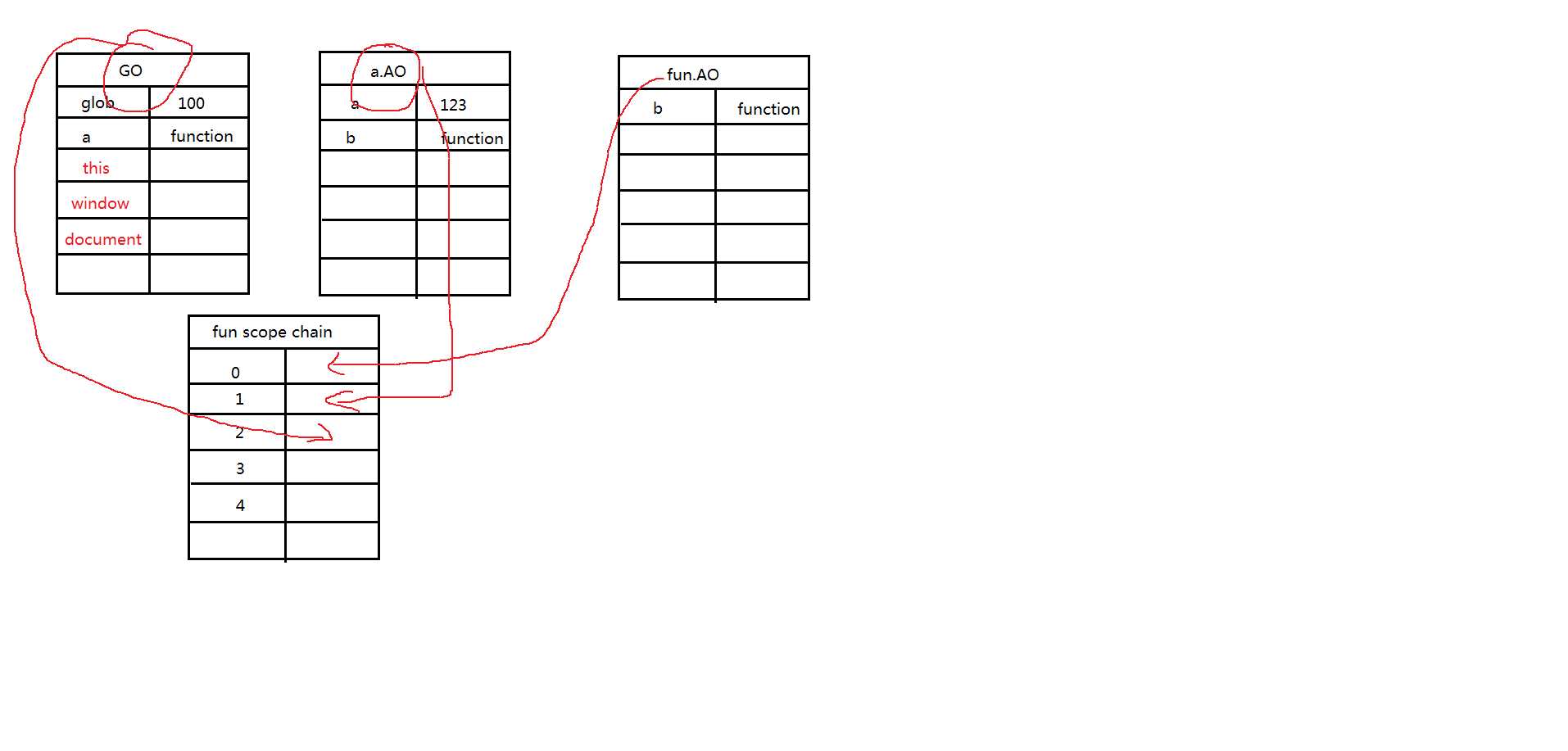
标签:OLE 可见 error: nbsp mic 函数定义 javascrip code str 作用域 作用域就是变量和函数的可访问范围,控制着变量和函数的可见性与生命周期,在JavaScript中变量的作用域有全局作用域和局部作用域。 最外层函数定义的变量拥有全局作用域,即对任何内部函数来说,都是可以访问的: 局部作用域: 和全局作用域相反,局部作用域一般只在固定的代码片段内可访问到,而对于函数外部是无法访问的,最常见的例如函数内部 需要注意的是,函数内部声明变量的时候,一定要使用var命令。如果不用的话,实际上声明了一个全局变量! 上面这段代码,第一个输出居然是undefined,原本以为它会访问外部的全局变量(scope=”global”),但是并没有。这可以算是javascript的一个特点,只要函数内定义了一个局部变量,函数在解析的时候都会将这个变量“提前声明 作用域链 在JS中,函数的可以允许嵌套的。即,在一个函数的内部声明另一个函数,例如 对于A来说,A函数在执行的时候,会创建其A函数的作用域, 那么函数B在创建的时候,会引用A的作用域,类似下面这样 函数B在执行的时候,其作用域类似于下面这样: 从上面的两幅图中可以看出,函数B在执行的时候,是会引用函数A的作用域的。所以,像这种函数作用域的嵌套就组成了所谓的函数作用域链。 当在自身作用域内找不到该变量的时候,会沿着作用域链逐步向上查找,若在全局作用域内部仍找不到该变量,则会抛出异常。 JavaScript作用域和作用域链 标签:OLE 可见 error: nbsp mic 函数定义 javascrip code str 原文地址:https://www.cnblogs.com/conlover/p/11002182.htmlvar outVariable = "我是最外层变量"; //最外层变量
function outFun() { //最外层函数
var inVariable = "内层变量";
function innerFun() { //内层函数
console.log(inVariable);
}
innerFun();
}
console.log(outVariable); //我是最外层变量
outFun(); //内层变量
console.log(inVariable); //inVariable is not defined
innerFun(); //innerFun is not defined

function A(){
var a=1;
function B(){ //在A函数内部,声明了函数B,这就是所谓的函数嵌套。
var b=2;
}
}