[转载]ExtJs4 笔记(4) Ext.XTemplate 模板
2020-12-13 02:03
标签:blog class java ext width get 作者:李盼(Lipan) 本篇将涉及到ExtJs中一个重要的概念,模板。话说Razor很神奇,但是我个人不是很喜欢那种html混编C#的方式,仿佛又回到了asp的时
代。ExtJs的模板同样也可以组织生成灵活的html,而且代码和html有效的分离。本文将细细分析ExtJs模板的用法。 行文之前我先把公共的html和用到的js数据贴在前面,后面的代码都要引用到。 [html] 定义data数据源: [Js] 现在我要把data数据源展示到页面上,并组织到table里面。但是这个html不是写死的,而是通过模板生成。配合使用标签tpl和操作符for,可以循环输出张三的朋友: [Js] {name}:{age}岁 查看输出效果: 当我们在遍历输出张三的朋友时,需要再次访问张三的信息,怎么做呢,看如下js: [Js] {name}是{parent.name}的好友。 查看输出效果: 在循环访问数组时,可以通过{#}获取索引信息,基础数据还可以支持简单运算: [Js] {#}、一年后,{name}的年龄是:{age+1} 查看输出效果: 通过{.}可以自动渲染没有键值对的单根数组,示例如下: [Js] 查看输出效果: 配合标签tpl和操作符if的使用,可以做一些简单的逻辑判断,注意没有else操作符,你可以写两个if来代替。另外大于,小于符号要经过html编码,不能直接写出。 [Js] {name}:[未成年] {name}:{age}岁 查看输出效果: 在XTemplate中,{[ ... ]}范围内的内容会在模板作用域的范围下执行。这里有一些特殊的变量:
[Js] 查看输出效果: 在模板中还可以调用自定义函数,这些函数通过配置传入。相关写法如下: [Js] ‘,
‘ 查看输出效果: [转载]ExtJs4 笔记(4) Ext.XTemplate 模板,搜素材,soscw.com [转载]ExtJs4 笔记(4) Ext.XTemplate 模板 标签:blog class java ext width get 原文地址:http://www.cnblogs.com/BTMaster/p/3715202.html
出处:[Lipan] (http://www.cnblogs.com/lipan/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
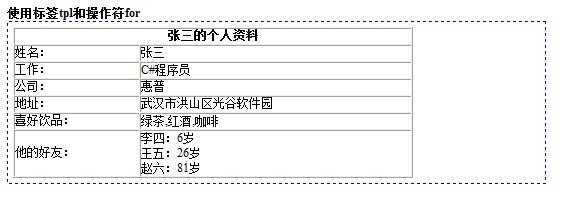
使用标签tpl和操作符for
在子模板的范围内访问父元素对象
数组元素索引和简单运算支持
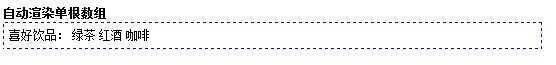
自动渲染单根数组
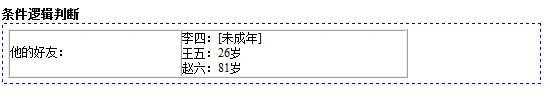
条件逻辑判断
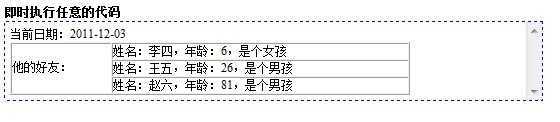
即时执行任意的代码
模板成员函数
var data = {
name: ‘张三‘,
job: ‘C#程序员‘,
company: ‘惠普‘,
email: ‘zhangsan@163.com‘,
address: ‘武汉市洪山区光谷软件园‘,
city: ‘武汉‘,
state: ‘正常‘,
zip: ‘430000‘,
drinks: [‘绿茶‘, ‘红酒‘, ‘咖啡‘],
friends: [{
name: ‘李四‘,
age: 6,
like: ‘鲜花‘
}, {
name: ‘王五‘,
age: 26,
like: ‘足球‘
}, {
name: ‘赵六‘,
age: 81,
like: ‘游戏‘
}]
};
一、使用标签tpl和操作符for
//使用标签tpl和操作符for
var tpl = new Ext.XTemplate(
‘
‘,
‘
‘
);
tpl.overwrite(Ext.get("div1"), data);
{name}的个人资料
‘,
‘姓名:
{name}
‘,
‘工作:
{job}
‘,
‘公司:
{company}
‘,
‘地址:
{address}
‘,
‘喜好饮品:
{drinks}
‘,
‘他的好友:
‘,
‘

二、在子模板的范围内访问父元素对象
//在子模板的范围内访问父元素对象
var tp2 = new Ext.XTemplate(
‘

三、数组元素索引和简单运算支持
//数组元素索引和简单运算支持
var tp3 = new Ext.XTemplate(
‘

四、自动渲染单根数组
//自动渲染单根数组
var tp4 = new Ext.XTemplate(
‘喜好饮品:

五、条件逻辑判断
//条件逻辑判断
var tp5 = new Ext.XTemplate(
‘
‘,
‘
‘
);
tp5.overwrite("div5", data);
‘,
‘他的好友:
‘,
‘

六、即时执行任意的代码
values:当前作用域下的值。若想改变其中的值,你可以切换子模板的作用域。
parent:父级模板的对象
xindex:若是循环模板,这是当前循环的索引index(从1开始)。
xcount:若是循环模板,这是循环的次数 。 //即时执行任意的代码
var tp6 = new Ext.XTemplate(
‘当前日期:{[new Date().toLocaleDateString()]}‘,
‘
‘,
‘
‘
);
tp6.overwrite("div6", data);
‘,
‘ 他的好友: {["姓名:" + values.name + ",年龄:" + values.age + ","+ (values.like=="鲜花"?"是个女孩":"是个男孩")]} ‘,
‘
七、模板成员函数
//模板成员函数
var tp7 = new Ext.XTemplate(
‘他的好友:
文章标题:[转载]ExtJs4 笔记(4) Ext.XTemplate 模板
文章链接:http://soscw.com/essay/24801.html