MVC自定义编辑视图,DateTime类型属性显示jQuery ui的datapicker
2020-12-13 02:04
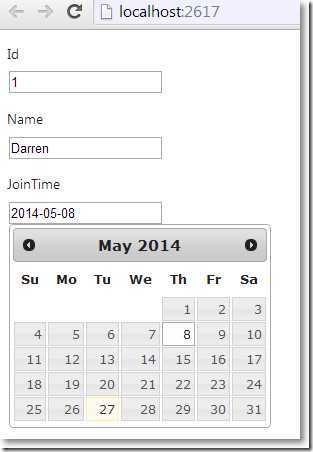
标签:style c class blog code java 实现的效果为:在编辑视图中,对DateTime类型的属性,显示jQuery UI的datepicker。效果如下: public class Student HomeController: public class HomeController :
Controller } Views/Shared/EditorTemplates文件夹中创建DateTime.cshtml,视图名称必须和属性类型保持一致。另外,这里时间格式的设置必须和datepicker保持一致。 @model DateTime? Home/Index.cshtml视图中: MVC自定义编辑视图,DateTime类型属性显示jQuery ui的datapicker,搜素材,soscw.com MVC自定义编辑视图,DateTime类型属性显示jQuery ui的datapicker 标签:style c class blog code java 原文地址:http://www.cnblogs.com/darrenji/p/3754844.html
Student.cs
{
public int Id { get; set;
}
public string Name { get; set;
}
public DateTime? JoinTime { get;
set; }
}
{
public ActionResult Index()
{
return
View(new Student(){Id = 1, JoinTime = DateTime.Now, Name =
"Darren"});
}
@Html.TextBox("", Model.HasValue ?
Model.Value.ToString("yyyy-MM-dd") : "", new {@class = "date"})@model MvcApplication1.Models.Student
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
"~/Content/Site.css" rel="stylesheet" />
"~/Content/themes/base/jquery.ui.all.css" rel="stylesheet" />
@using (Html.BeginForm())
{
@Html.EditorForModel()
}
@section scripts
{
$(function() {
$(‘.date‘).datepicker({
dateFormat: ‘yy-mm-dd‘
});
});
}
上一篇:JAVA分包下项目部分代码存储
下一篇:HTML学习笔记05
文章标题:MVC自定义编辑视图,DateTime类型属性显示jQuery ui的datapicker
文章链接:http://soscw.com/essay/24819.html