SwiftUI 官方教程(二)
2020-12-13 02:08
标签:odi 代码编辑 log wiki cto ret 预览 als 系统 为了自定义 view 的显示,我们可以自己更改代码,或者使用 在构建 接下来,我们使用 SwiftUI教程 2.1 在预览中,按住 编辑窗口显示了可以修改的不同属性,具体取决于其 view 类型。 2.2 用 SwiftUI教程 2.3 将 这个修改会让文本使用系统字体,之后它就能正确显示用户的偏好字体大小和设置。 Edit the code by hand to add the .color(.green) modifier; this changes the text’s color to green. To customize a SwiftUI view, you call methods called modifiers. Modifiers wrap a view to change its display or other properties. Each modifier returns a new view, so it’s common to chain multiple modifiers, stacked vertically. 2.4 在代码中添加 如果想自定义 ContentView.swift view 的真实来源是其实是代码,当我们使用 2.5 这次我们在代码编辑区按住 2.6 注意,Xcode 会自动针对修改来更新代码,例如删除了 ContentView.swift SwiftUI教程(一) SwiftUI教程(三) SwiftUI 官方教程(二) 标签:odi 代码编辑 log wiki cto ret 预览 als 系统 原文地址:https://www.cnblogs.com/suibian1/p/11026030.htmlSwiftUI 官方教程(二)
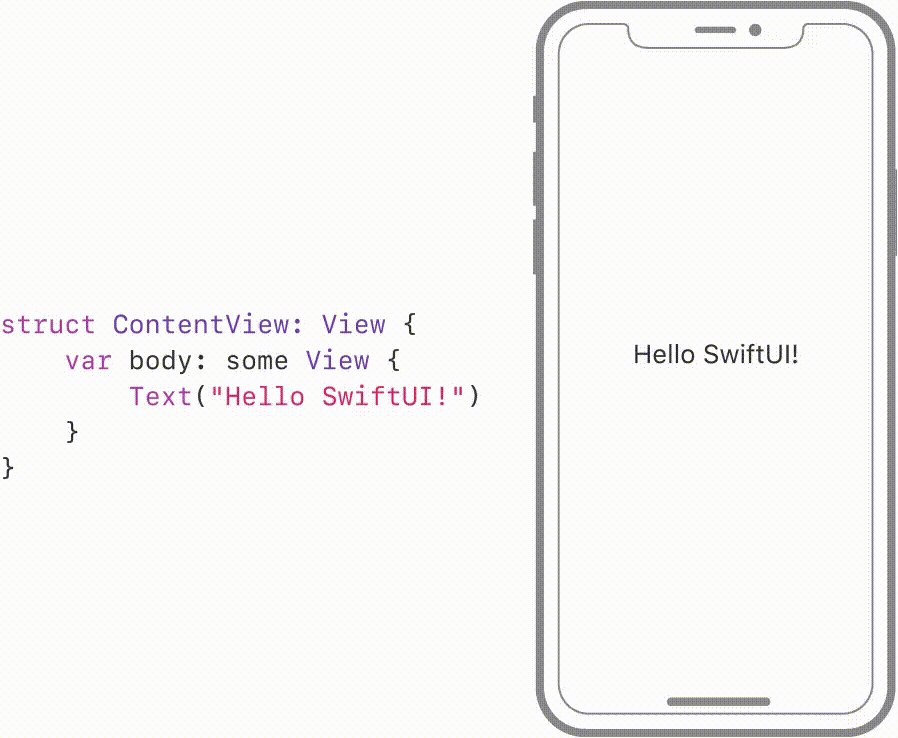
2. 自定义 Text View
inspector 来帮助我们编写代码。Landmarks 的过程中,我们可以使用任何编辑器来工作:编写源码、修改 canvas、或者通过 inspectors ,无论使用哪种工具,代码都会保持更新。
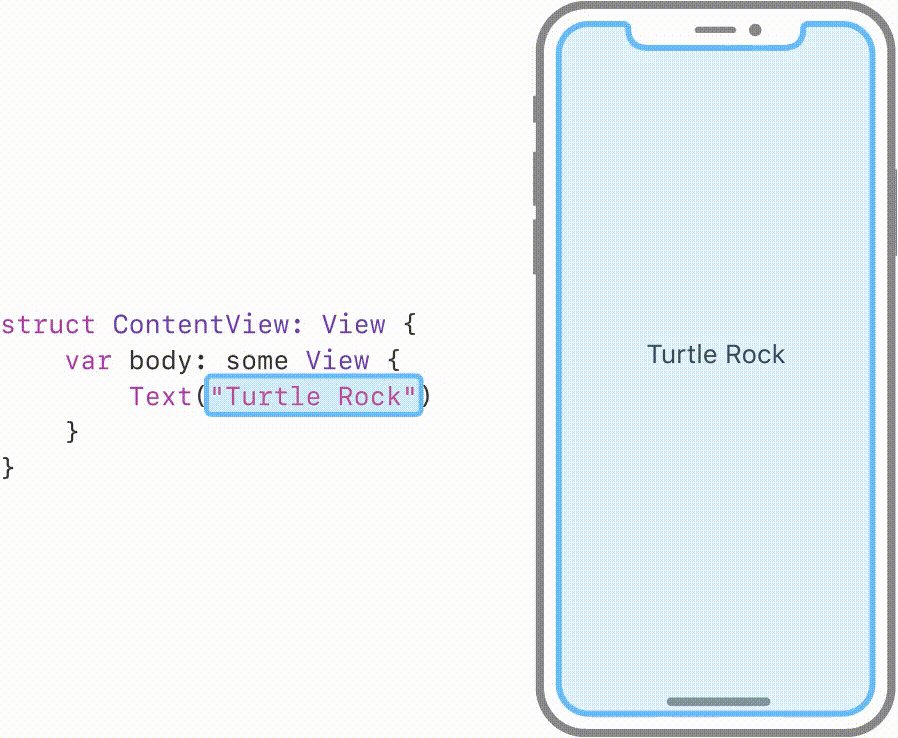
inspector 来自定义 text view 。
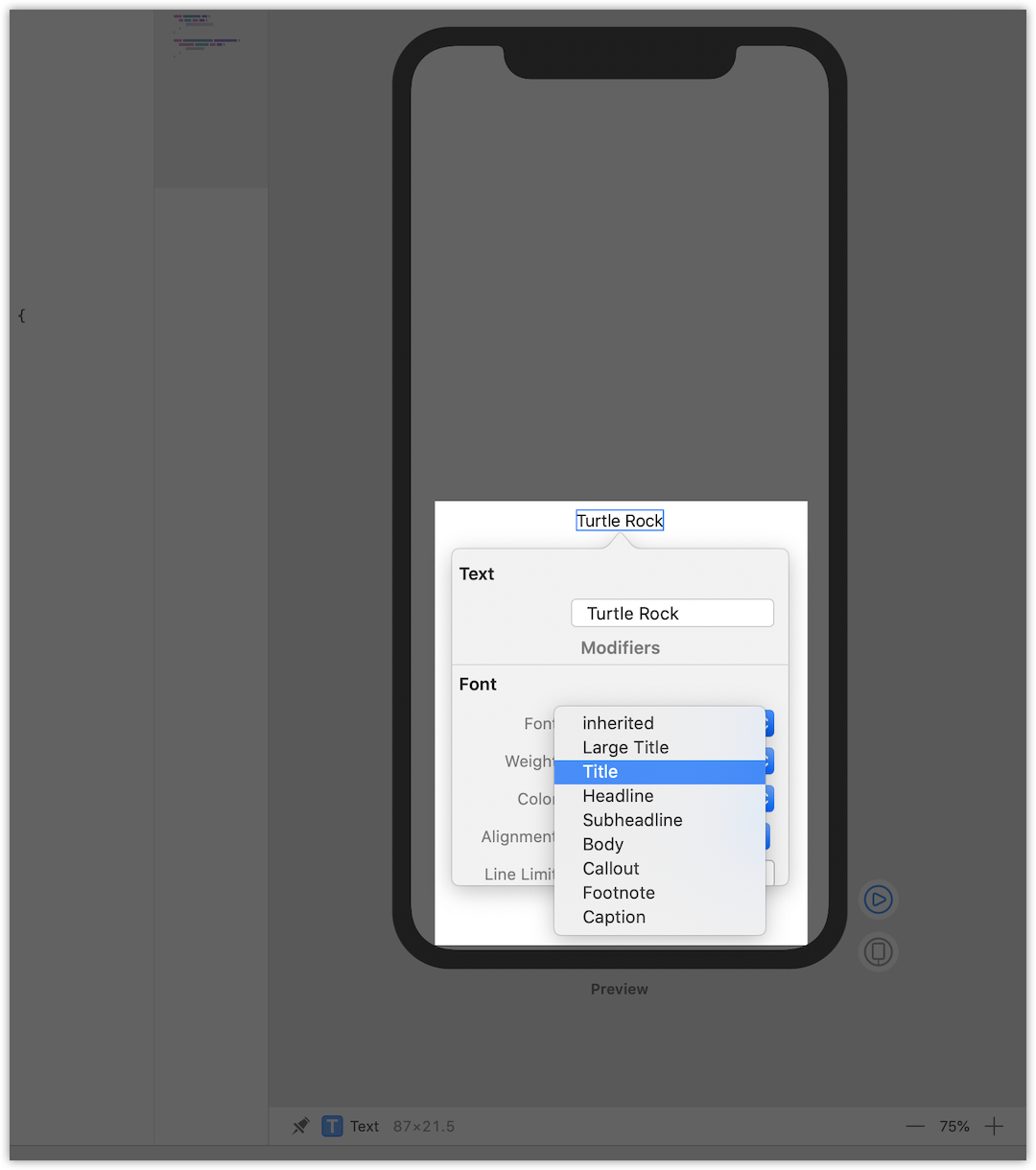
Command 并单击问候语来显示编辑窗口,然后选择 Inspect 。
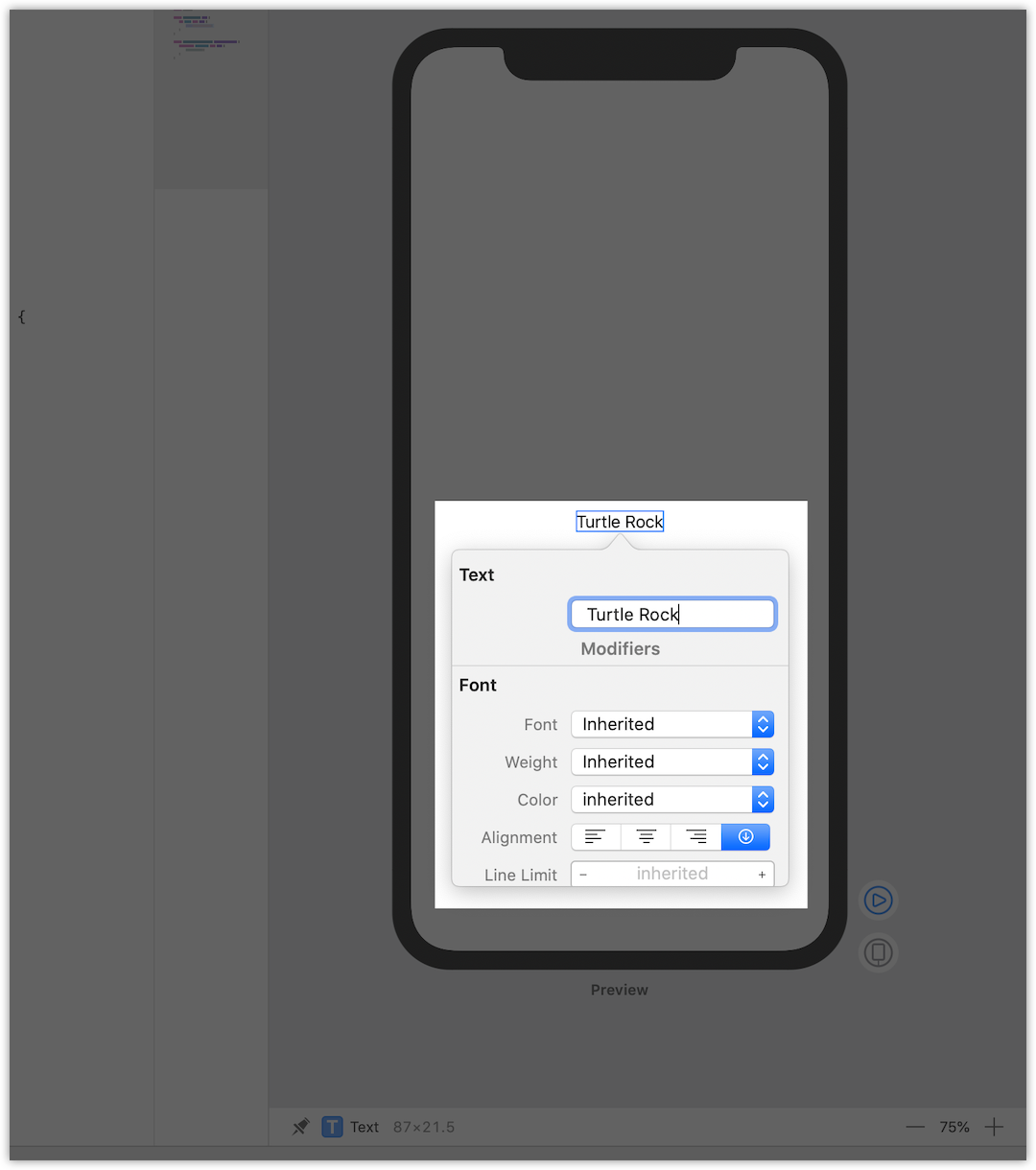
inspector 将文本改为 Turtle Rock ,这是在 app 中显示的第一个地标的名字。
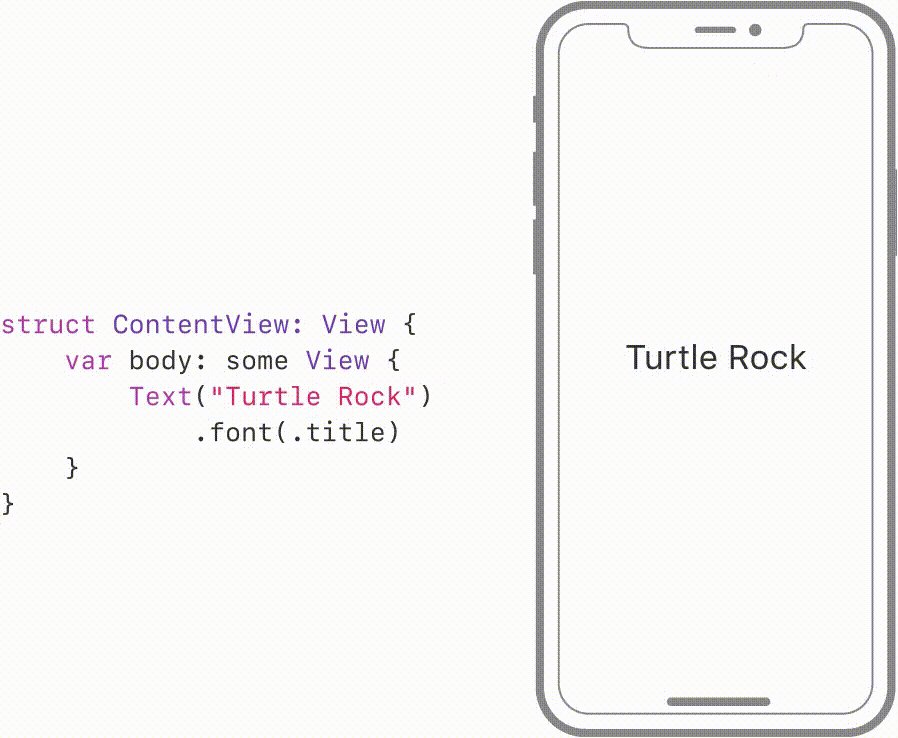
Font 修改为 Title 。
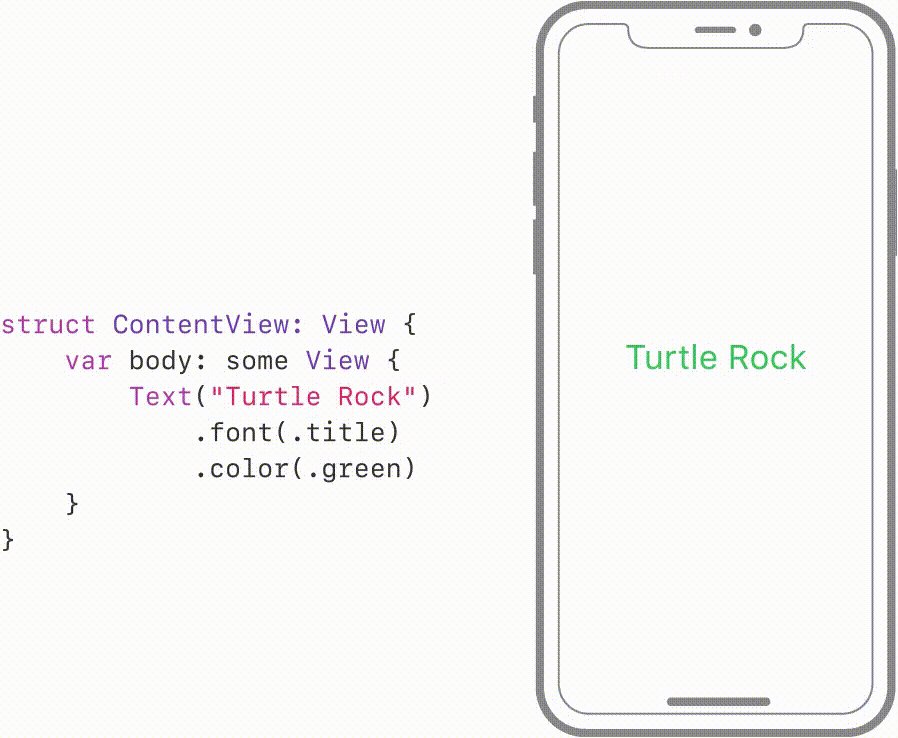
.color(.green) ,将文本的颜色更改为绿色。SwiftUI 的 view,我们可以调用一类叫做 modifiers 的方法。这类方法通过包装一个 view 来改变它的显示或者其他属性。每个 modifiers 方法会返回一个新的 view,因此我们可以链式调用多个 modifiers 方法。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Turtle Rock")
.font(.title)
.color(.green)
}
}
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
}
}

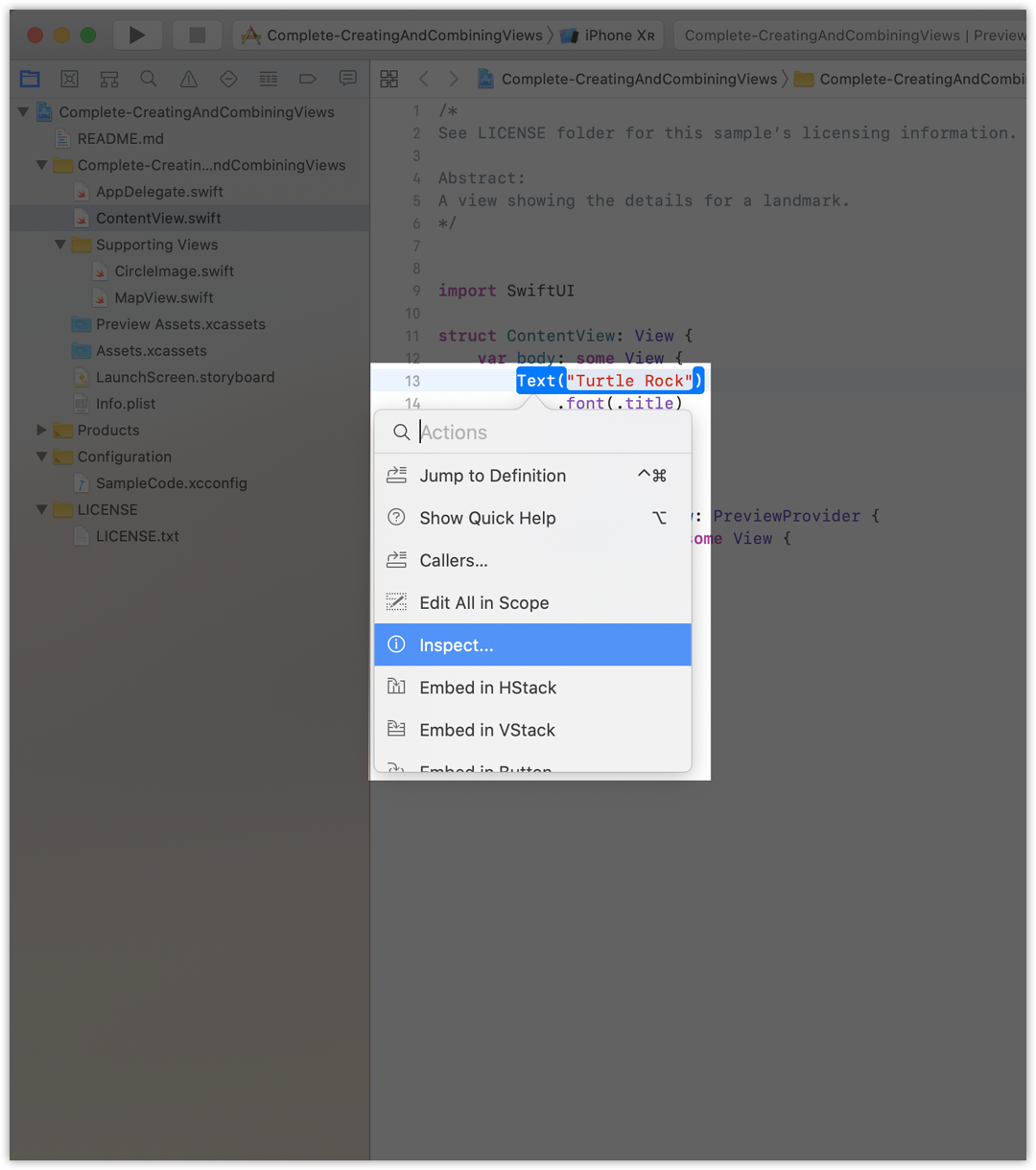
inspector 修改或删除 modifiers 时,Xcode 会立即更新我们的代码。Command ,单击 Text 的声明来打开 inspector ,然后选择 Inspect 。单击颜色菜单并且选择 Inherited ,这样文字又变回了黑色。
.color(.green) 。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Turtle Rock")
.font(.title)
}
}
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
}
}