在Asp.Net MVC中PartialView与EditorFor和DisplayFor的区别
2020-12-13 02:09
标签:style blog class code java ext 相同之处: PartialView, EditorFor 和 DisplayFor 都可以用作来实现页面的公共部分,其他页面可以根据需求来引用。 不同之处: PartialView
是从Page的角度来处理,因此主 Page 和 PartialView
一般用相同的Model,这样做可以实现PartialView中所对应字段的编辑功能;如果PartialView使用的是主Page中Model的子Model,那么只能实现Partial
View所对应Model的显示功能。 具体的引用方式为: @Html.Partial("~/Views/Shared/_ProductPartial.cshtml") EditorFor和DisplayFor是从Model的角度来处理,此时DisplayFor实现的是子Model的显示功能,EditorFor实现的是子Model的编辑功能。 具体的引用方式为: @Html.EditorFor(m => m.Products)
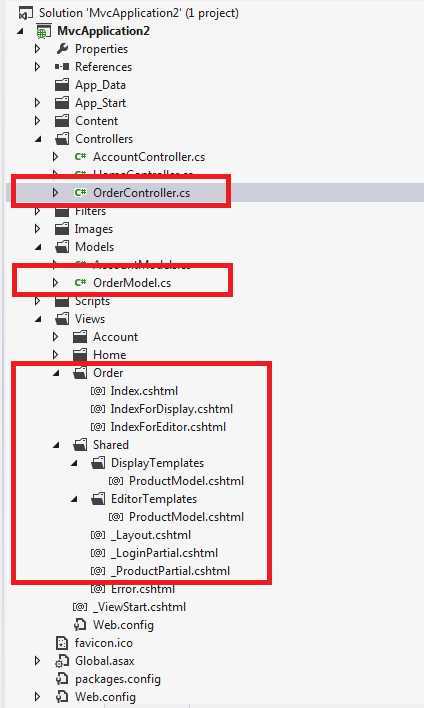
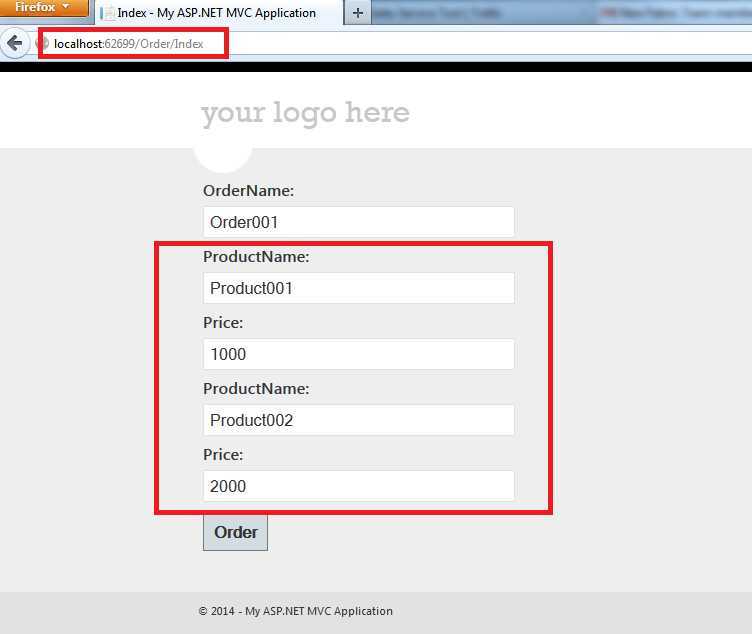
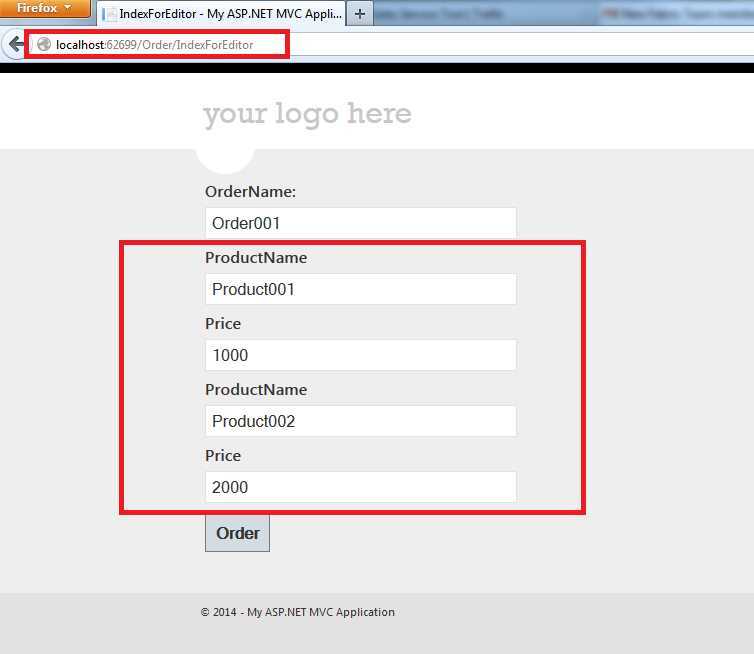
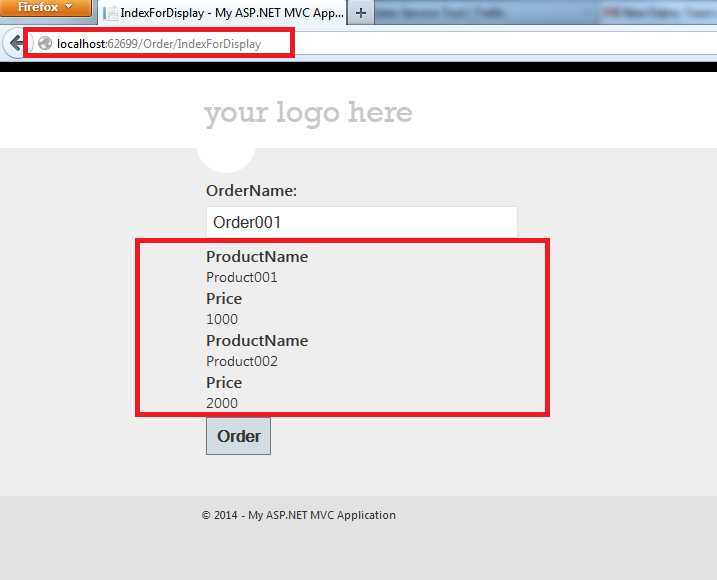
@Html.DisplayFor(m => m.Products) 下面将用一个简单的例子加以说明 1): 工程代码结构 2):Model 结构 3):PartialView 3.1):Action Index 3.2):Index.cshtml 3.3):_ProductPartial.cshtml 3.4):运行结果截图 4):EditorFor 4.1):Action IndexForEditor 4.2):IndexForEditor.cshtml 4.3):ProductModel.cshtml 4.4):运行结果截图 5):DisplayFor 5.1):Action IndexForDisplay 5.2):IndexForDisplay.cshtml 5.3):ProductModel.cshtml 5.4):运行结果截图 6):公共方法 更多详细信息请看:
http://stackoverflow.com/questions/5037580/asp-net-mvc-3-partial-vs-display-template-vs-editor-template 在Asp.Net MVC中PartialView与EditorFor和DisplayFor的区别,搜素材,soscw.com 在Asp.Net MVC中PartialView与EditorFor和DisplayFor的区别 标签:style blog class code java ext 原文地址:http://www.cnblogs.com/mingmingruyuedlut/p/3668729.html

public class OrderModel
{
public string OrderId { get; set; }
public string OrderName { get; set; }
public List


public ActionResult Index()
{
OrderModel myOrder = GetMyOrder();
return View(myOrder);
}
[HttpPost]
public ActionResult Index(OrderModel model)
{
OrderModel myOrder = GetMyOrder();
return View(myOrder);
}


@model MvcApplication2.Models.OrderModel
@{
ViewBag.Title = "Index";
}
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
div>
label>OrderName: label>
@Html.TextBoxFor(m => m.OrderName)
div>
div>
@Html.Partial("~/Views/Shared/_ProductPartial.cshtml")
div>
input type="submit" value="Order" />
}


@model MvcApplication2.Models.OrderModel
div>
@foreach (var item in Model.Products)
{
div>
label>ProductName: label>
input value="@item.ProductName" />
div>
div>
label>Price: label>
input value="@item.Price" />
div>
}
div>



public ActionResult IndexForEditor()
{
OrderModel myOrder = GetMyOrder();
return View(myOrder);
}
[HttpPost]
public ActionResult IndexForEditor(OrderModel model)
{
OrderModel myOrder = GetMyOrder();
return View(myOrder);
}


@model MvcApplication2.Models.OrderModel
@{
ViewBag.Title = "IndexForEditor";
}
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
div>
label>OrderName: label>
@Html.TextBoxFor(m => m.OrderName)
div>
div>
@Html.EditorFor(m => m.Products)
div>
input type="submit" value="Order" />
}


@model MvcApplication2.Models.ProductModel
div>
@Html.LabelFor(m => m.ProductName)
@Html.TextBoxFor(m => m.ProductName)
div>
div>
@Html.LabelFor(m => m.Price)
@Html.TextBoxFor(m => m.Price)
div>



public ActionResult IndexForDisplay()
{
OrderModel myOrder = GetMyOrder();
return View(myOrder);
}
[HttpPost]
public ActionResult IndexForDisplay(OrderModel model)
{
OrderModel myOrder = GetMyOrder();
return View(myOrder);
}


@model MvcApplication2.Models.OrderModel
@{
ViewBag.Title = "IndexForDisplay";
}
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
div>
label>OrderName: label>
@Html.TextBoxFor(m => m.OrderName)
div>
div>
@Html.DisplayFor(m => m.Products)
div>
input type="submit" value="Order" />
}


@model MvcApplication2.Models.ProductModel
div>
@Html.LabelFor(m => m.ProductName)
@Html.DisplayTextFor(m => m.ProductName)
div>
div>
@Html.LabelFor(m => m.Price)
@Html.DisplayTextFor(m => m.Price)
div>



private OrderModel GetMyOrder()
{
OrderModel order = new OrderModel();
order.OrderId = "o001";
order.OrderName = "Order001";
List

文章标题:在Asp.Net MVC中PartialView与EditorFor和DisplayFor的区别
文章链接:http://soscw.com/essay/24984.html