【高德地图API】从零开始学高德JS API(五)路线规划——驾车|公交|步行
2020-12-13 02:09
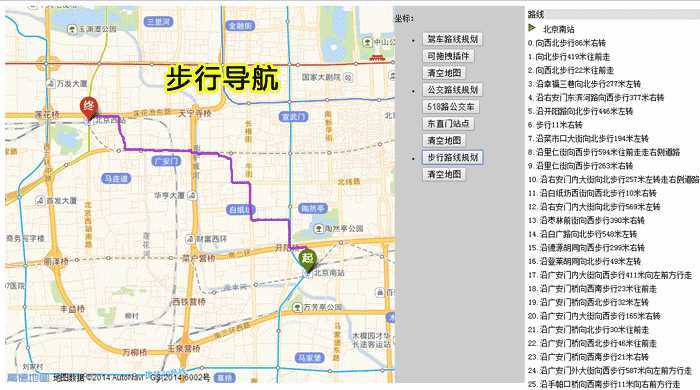
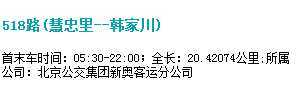
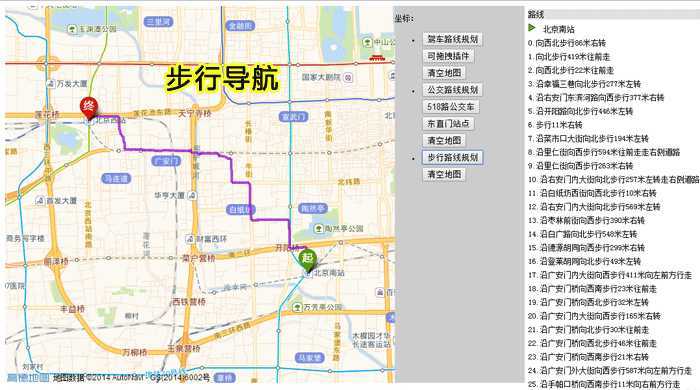
标签:des c style class blog code 先来看两个问题:路线规划与导航有什么区别?步行导航与驾车导航有什么区别? 回答: 1、路线规划,指的是为用户提供3条路线推荐。【高德】在提供路线规划的时候,会提供用户自定义路线规划功能,这是别家没有做到的。导航,指的是为驾车用户提示路口信息,向左向右,进入匝道等信息。 2、我们这里说的步行导航和驾车导航,严格的说,应该是路线规划。从A地到B地,如果是驾车,路线规划会将公路路网做为搜索数据;如果是步行,过街天桥、地下通道、人行道做为搜索数据。 ------------------------------------------------------------------------------------------------------- 一、路线规划——驾车 1、驾车路线规划 有三种策略,分别是最短时间、最少费用、最短路径、规避拥堵(参考了实时交通数据,这个比较NB)。 我们在这里采取驾车插件来做。代码: 示意图: 2、驾车最后一公里步行 在最开始一段,和最后一段步行距离的时候,可以用虚线来表示。 代码: 效果图: 3、驾车导航拖拽效果 如果要可拖拽的效果,需要使用另外一个插件,AMap.DragRoute。 代码: 示意图: 示例查看:http://zhaoziang.com/amap/zero_5_1.html 二、路线规划——公交 1、公交导航 公交导航不仅是路线相关的,还是根据公交车路线数据,进行查询。使用到插件AMap.LineSearch。 代码: 效果图: 2、公交线路查询,如518 查询公交线路,需要注明城市。每个城市都可能有518路线,对吧。 代码: 示意图: 3、通过站点,查公交线路 比如,我在北京东直门,想知道东直门都有哪些公交路线。使用服务插件AMap.StationSearch。 代码: 示例图: 示例查看:http://zhaoziang.com/amap/zero_5_1.html 三、路线规划——步行 步行,可以过天桥啊,地下通道啊,穿过小区啊,不能走高速公路啊,等特点。 代码: 效果图: 示例查看:http://zhaoziang.com/amap/zero_5_1.html 四、小结 驾车,公交,步行的区别 1、从效果图里可以看出,这三种路线规划是搜索的不同数据库。 2、他们的服务插件不一样,都是通过【高德服务插件】进行调用。比原生API接口封装得更加完善,使用起来更加简单。 五、全部源代码
LEAST_TIME,LEAST_FEE, LEAST_DISTANCE,REAL_TRAFFIC

//驾车导航
function driving_route() {
clearMap();
mapObj.plugin(["AMap.Driving"], function() {
var DrivingOption = {
policy: AMap.DrivingPolicy.LEAST_TIME
};
MDrive = new AMap.Driving(DrivingOption); //构造驾车导航类
AMap.event.addListener(MDrive, "complete", driving_routeCallBack); //返回导航查询结果
MDrive.search(start_xy, end_xy); //根据起终点坐标规划驾车路线
});
}



//起点到路线的起点 路线的终点到终点 绘制无道路部分
var extra_path1 = new Array();
extra_path1.push(start_xy);
extra_path1.push(steps[0].path[0]);
var extra_line1 = new AMap.Polyline({
map: mapObj,
path: extra_path1,
strokeColor: "#9400D3",
strokeOpacity: 0.7,
strokeWeight: 4,
strokeStyle: "dashed", //虚线
strokeDasharray: [10, 5]
});
var extra_path2 = new Array();
var path_xy = steps[(steps.length-1)].path;
extra_path2.push(end_xy);
extra_path2.push(path_xy[(path_xy.length-1)]);
var extra_line2 = new AMap.Polyline({
map: mapObj,
path: extra_path2,
strokeColor: "#9400D3",
strokeOpacity: 0.7,
strokeWeight: 4,
strokeStyle: "dashed", //虚线
strokeDasharray: [10, 5]
});



//可拖拽的驾车导航
function driving_route_drag(){
clearMap();
var path = [start_xy,end_xy];
mapObj.plugin("AMap.DragRoute",function(){
MDrive = new AMap.DragRoute(mapObj, path, AMap.DrivingPolicy.LEAST_FEE); //构造拖拽导航类
MDrive.search(); //查询导航路径并开启拖拽导航
});
}



//公交线路查询
function lineSearch() {
clearMap();
//加载公交线路查询插件
//实例化公交线路查询类,只取回一条路线
mapObj.plugin(["AMap.LineSearch"], function() {
var linesearch = new AMap.LineSearch({
pageIndex:1,
city:‘北京‘,
pageSize:1,
extensions:‘all‘
});
//搜索“518”相关公交线路
linesearch.search(‘518‘);
AMap.event.addListener(linesearch, "complete", lineSearch_Callback);
AMap.event.addListener(linesearch, "error", function(e){alert(e.info);
});
});
}



//公交线路查询
function lineSearch() {
clearMap();
//加载公交线路查询插件
//实例化公交线路查询类,只取回一条路线
mapObj.plugin(["AMap.LineSearch"], function() {
var linesearch = new AMap.LineSearch({
pageIndex:1,
city:‘北京‘,
pageSize:1,
extensions:‘all‘
});
//搜索“518”相关公交线路
linesearch.search(‘518‘);
AMap.event.addListener(linesearch, "complete", lineSearch_Callback);
AMap.event.addListener(linesearch, "error", function(e){alert(e.info);
});
});
}



//公交站点查询
function stationSearch() {
clearMap();
//加载公交站点查询插件
mapObj.plugin(["AMap.StationSearch"], function() {
//实例化公交站点查询类
var station = new AMap.StationSearch({
pageIndex: 1, //页码
pageSize: 10, //单页显示结果条数
city:‘010‘ //确定搜索城市
});
station.search(‘东直门‘); //查询
AMap.event.addListener(station, ‘complete‘, stationSearch_CallBack);
AMap.event.addListener(station, ‘error‘, function(e) {alert(e.info);});
});
}



//步行导航
function walking_route() {
var MWalk;
mapObj.plugin(["AMap.Walking"], function() {
MWalk = new AMap.Walking(); //构造路线导航类
AMap.event.addListener(MWalk, "complete", walk_routeCallBack); //返回导航查询结果
MWalk.search(start_xy, end_xy); //根据起终点坐标规划步行路线
});
}






DOCTYPE HTML>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8">
title>地图路线规划服务title>
link rel="stylesheet" type="text/css" href="zero.css" />
script language="javascript" src="http://webapi.amap.com/maps?v=1.2&key=caaa086bdf5666322fba3baf5a6a2c03">script>
head>
body onLoad="mapInit()">
div id="iCenter">div>
div id="iControlbox">
p>坐标:span id="lnglats"> span>p>
ul>
li>
button onclick="javascript:driving_route();">驾车路线规划button>
button onclick="javascript:driving_route_drag();">可拖拽插件button>
li>
li>
button onclick="javascript:transfer_route();">公交路线规划button>
button onclick="javascript:lineSearch();">518路公交车button>
button onclick="javascript:stationSearch();">东直门站点button>
li>
li>
button onclick="javascript:walking_route();">步行路线规划button>
li>
li>
button onclick="javascript:clearMap();">清空地图button>
li>
ul>
div>
div id="result">div>
script type="text/javascript">
var _bdhmProtocol = (("https:" == document.location.protocol) ? " https://" : " http://");
document.write(unescape("%3Cscript src=‘" + _bdhmProtocol + "hm.baidu.com/h.js%3Faeff88f19045b513af7681b011cea3bd‘ type=‘text/javascript‘%3E%3C/script%3E"));
script>
body>
script language="javascript">
function setLi(id1,id2){
document.getElementById("box1").style.display = "none";
document.getElementById("box2").style.display = "none";
document.getElementById("box3").style.display = "none";
document.getElementById(id1).style.display = "block";
document.getElementById("iLi1").style.background = "#eee";
document.getElementById("iLi2").style.background = "#eee";
document.getElementById("iLi3").style.background = "#eee";
document.getElementById(id2).style.background = "#fff";
}
var mapObj;
var route_text
var steps;
var polyline;
var MDrive;
var btContent = new Array(); //结果表格数组
var resultStr;//结果拼接string
var resLine = ‘‘; //结果表格对象
//初始化地图对象,加载地图
function mapInit(){
mapObj = new AMap.Map("iCenter",{
center:new AMap.LngLat(116.397428,39.90923), //地图中心点
level:11 //地图显示的比例尺级别
});
AMap.event.addListener(mapObj,‘click‘,getLnglat); //点击事件
}
//鼠标点击,获取经纬度坐标
function getLnglat(e){
var x = e.lnglat.getLng();
var y = e.lnglat.getLat();
document.getElementById("lnglats").innerHTML = x + "," + y;
}
//清空地图
function clearMap(){
mapObj.clearMap();
document.getElementById("result").innerHTML = ‘ ‘;
}
//起、终点
var start_xy = new AMap.LngLat(116.379018,39.865026);
var end_xy = new AMap.LngLat(116.321139, 39.896028);
//驾车导航
function driving_route() {
clearMap();
mapObj.plugin(["AMap.Driving"], function() {
var DrivingOption = {
//驾车策略,包括 LEAST_TIME,LEAST_FEE, LEAST_DISTANCE,REAL_TRAFFIC
policy: AMap.DrivingPolicy.LEAST_TIME
};
MDrive = new AMap.Driving(DrivingOption); //构造驾车导航类
AMap.event.addListener(MDrive, "complete", driving_routeCallBack); //返回导航查询结果
MDrive.search(start_xy, end_xy); //根据起终点坐标规划驾车路线
});
}
//可拖拽的驾车导航
function driving_route_drag(){
clearMap();
var path = [start_xy,end_xy];
mapObj.plugin("AMap.DragRoute",function(){
MDrive = new AMap.DragRoute(mapObj, path, AMap.DrivingPolicy.LEAST_FEE); //构造拖拽导航类
MDrive.search(); //查询导航路径并开启拖拽导航
});
}
//导航结果展示
function driving_routeCallBack(data) {
var routeS = data.routes;
if (routeS.length 0) {
document.getElementById("result").innerHTML = "未查找到任何结果!
建议:
1.请确保所有字词拼写正确。
2.尝试不同的关键字。
3.尝试更宽泛的关键字。";
}
else{
route_text="";
for(var v =0; v routeS.length;v++){
//驾车步骤数
steps = routeS[v].steps
var route_count = steps.length;
//行车距离(米)
var distance = routeS[v].distance;
//拼接输出html
for(var i=0 ;i steps.length;i++){
route_text += "
" + i + "‘)\">" + i +"." +steps[i].instruction + "
";
document.getElementById("result").innerHTML = route_text;
drivingDrawLine();
}
}
//绘制驾车导航路线
function drivingDrawLine(s) {
//起点、终点图标
var sicon = new AMap.Icon({
image: "http://api.amap.com/Public/images/js/poi.png",
size:new AMap.Size(44,44),
imageOffset: new AMap.Pixel(-334, -180)
});
var startmarker = new AMap.Marker({
icon : sicon, //复杂图标
visible : true,
position : start_xy,
map:mapObj,
offset : {
x : -16,
y : -40
}
});
var eicon = new AMap.Icon({
image: "http://api.amap.com/Public/images/js/poi.png",
size:new AMap.Size(44,44),
imageOffset: new AMap.Pixel(-334, -134)
});
var endmarker = new AMap.Marker({
icon : eicon, //复杂图标
visible : true,
position : end_xy,
map:mapObj,
offset : {
x : -16,
y : -40
}
});
//起点到路线的起点 路线的终点到终点 绘制无道路部分
var extra_path1 = new Array();
extra_path1.push(start_xy);
extra_path1.push(steps[0].path[0]);
var extra_line1 = new AMap.Polyline({
map: mapObj,
path: extra_path1,
strokeColor: "#9400D3",
strokeOpacity: 0.7,
strokeWeight: 4,
strokeStyle: "dashed", //虚线
strokeDasharray: [10, 5]
});
var extra_path2 = new Array();
var path_xy = steps[(steps.length-1)].path;
extra_path2.push(end_xy);
extra_path2.push(path_xy[(path_xy.length-1)]);
var extra_line2 = new AMap.Polyline({
map: mapObj,
path: extra_path2,
strokeColor: "#9400D3",
strokeOpacity: 0.7,
strokeWeight: 4,
strokeStyle: "dashed", //虚线
strokeDasharray: [10, 5]
});
var drawpath = new Array();
for(var s=0; ssteps.length; s++){
drawpath = steps[s].path;
var polyline = new AMap.Polyline({
map: mapObj,
path: drawpath,
strokeColor: "#9400D3",
strokeOpacity: 0.7,
strokeWeight: 4,
strokeDasharray: [10, 5]
});
}
mapObj.setFitView();
}
//绘制驾车导航路段
function driveDrawFoldline(num){
var drawpath1 = new Array();
drawpath1 = steps[num].path;
if(polyline != null){
polyline.setMap(null);
}
polyline = new AMap.Polyline({
map: mapObj,
path: drawpath1,
strokeColor: "#FF3030",
strokeOpacity: 0.9,
strokeWeight: 4,
strokeDasharray: [10, 5]
});
mapObj.setFitView(polyline);
}
//公交导航
function transfer_route() {
clearMap();
var trans;
//加载公交换乘插件
mapObj.plugin(["AMap.Transfer"], function() {
transOptions = {
city: ‘北京市‘, //公交城市
policy: AMap.TransferPolicy.LEAST_TIME //乘车策略
};
//构造公交换乘类
trans = new AMap.Transfer (transOptions);
//返回导航查询结果
AMap.event.addListener(trans, "complete", transCallBack);
//显示错误信息
AMap.event.addListener(trans, "error", function(e) {alert(e.info);});
//根据起、终点坐标查询公交换乘路线
trans.search(start_xy,end_xy);
});
}
function transCallBack(data) {
var btCount = data.count;
var btPlans = data.plans;
var btOrigin = data.origin;
var btDestination = data.destination;
var btTaxiCost = data.taxi_cost;
var startName = "北京南站"; //可以使用地理编码解析起点和终点坐标
var endName = "北京站";
var BusArr = [];
var WalkArr = [];
var onbus = new Array();
var onwalk = new Array();
//结果输出用表格展现,输出表格头
var resTableHeader = "路线
 北京南站
北京南站
 北京西站
北京西站
";
btContent.push(resTableHeader);
//遍历每种换乘方案
for (var i = 0; i btPlans.length; i++) {
var btDistance = btPlans[i].distance;
var btseg = btPlans[i].segments;
var lineNameArr = new Array();
var resLine = "";
var naviInfo = ‘‘;
var lineName;
for(var j = 0; j btseg.length; j++) {
naviInfo += btseg[j].instruction + " 乘车方案
导航信息
";
if(btseg[j].transit_mode =="WALK") {
if(i===0) {
WalkArr.push(btseg[j].transit.path);
}
}
else {
lineName = btseg[j].transit.lines[0].name;
lineNameArr.push(lineName);
if(i===0) {
BusArr.push(btseg[j].transit.path);
}
}
}
lineName = lineNameArr.join("-->");
drawBuschangeLine(btOrigin,btDestination,BusArr,WalkArr);
//结果输出用表格展现,输出表格内容
resLine = "
"
+ "
" + "
"+ lineName +"
"
+ Getdistance(btDistance) + "
" + "
 起点 " + startName + "
起点 " + startName + "
"+ "
"+ naviInfo +"
";
btContent.push(resLine);
}
resultStr = btContent.join("");
//写到result这个div
document.getElementById("result").innerHTML = resultStr;
//取出需要加换乘、步行图标的位置,这里仅画出第一个换乘方案
var sinseg = btPlans[0].segments;
for(var a in sinseg) {
if(sinseg[a].transit_mode =="WALK") {
onwalk.push(sinseg[a].transit.origin);
}
else {
onbus.push(sinseg[a].transit.on_station.location);
}
}
addMarker(onbus);
mapObj.setFitView();
}
//距离,米换算为千米
function Getdistance(len) {
if (len 1000) {
var s = len;
return s + "米";
} else {
var s = Math.round(len / 1000);
return "约" + s + "公里";
}
}
//绘制路线,仅第一条
function drawBuschangeLine(startPot,endPot,BusArr,WalkArr) {
//自定义起点,终点图标
var sicon = new AMap.Icon({
image: "http://api.amap.com/Public/images/js/poi.png",
size: new AMap.Size(44,44),
imageOffset: new AMap.Pixel(-334, -180)
});
var eicon = new AMap.Icon({
image: "http://api.amap.com/Public/images/js/poi.png",
size: new AMap.Size(44,44),
imageOffset: new AMap.Pixel(-334, -134)
});
//绘制起点,终点
var stmarker = new AMap.Marker({
map:mapObj,
position:new AMap.LngLat(startPot.lng,startPot.lat), //基点位置
icon:sicon, //复杂图标
offset:{x:-16,y:-34} //相对于基点的位置
});
var endmarker = new AMap.Marker({
map:mapObj,
position:new AMap.LngLat(endPot.lng,endPot.lat), //基点位置
icon:eicon, //复杂图标
offset:{x:-16,y:-34} //相对于基点的位置
});
//绘制乘车的路线
for(var j in BusArr) {
busPolyline = new AMap.Polyline({
map:mapObj,
path:BusArr[j],
strokeColor:"#005cb5",//线颜色
strokeOpacity:0.8,//线透明度
strokeWeight:6//线宽
});
}
//绘制步行的路线
for (var i in WalkArr) {
walkPolyline = new AMap.Polyline({
map:mapObj,
path:WalkArr[i],
strokeColor : "#6EB034", //线颜色
strokeOpacity : 0.6, //线透明度
strokeWeight : 6//线宽
});
}
}
function addMarker(busmar) {
for (var i = 0; i busmar.length; i++) {
var busmarker = new AMap.Marker({
icon : new AMap.Icon({
image: "http://api.amap.com/Public/images/js/busroute.png",
size: new AMap.Size(20, 20),
imageOffset: new AMap.Pixel(-33, -3)
}),
position : busmar[i],
offset : {
x : -25,
y : -25
},
map:mapObj
});
}
}
//公交线路查询
function lineSearch() {
clearMap();
//加载公交线路查询插件
//实例化公交线路查询类,只取回一条路线
mapObj.plugin(["AMap.LineSearch
 终点 " + endName + "
终点 " + endName + "
下一篇:有用网页链接
文章标题:【高德地图API】从零开始学高德JS API(五)路线规划——驾车|公交|步行
文章链接:http://soscw.com/essay/24992.html