CSS3的区块浮动
2020-12-13 02:16
阅读:429
YPE html>
标签:style blog class code tar ext
CSS区块浮动
这种块移动直到该区块的外边缘碰到碰到它的区块边框或浮动区块为止
1.浮动的设置
在CSS中可以使用float属性设置区块框向左或向右浮动
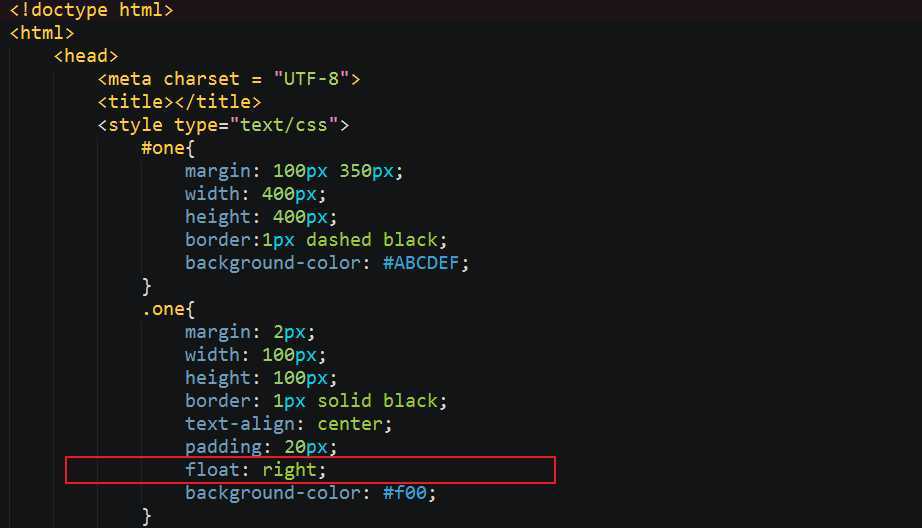
代码


1 2 3 4 56 7 #one{ 8 margin: 100px 350px; 9 width: 400px; 10 height: 400px; 11 border:1px dashed black; 12 background-color: #ABCDEF; 13 } 14 .one{ 15 margin: 2px; 16 width: 100px; 17 height: 100px; 18 border: 1px solid black; 19 text-align: center; 20 padding: 20px; 21 float: right; 22 background-color: #f00; 23 } 24 .two{ 25 margin: 2px; 26 width: 100px; 27 height: 100px; 28 border: 1px solid black; 29 text-align: center; 30 padding: 20px; 31 background-color: #0f0; 32 } 33 .three{ 34 margin: 2px; 35 width: 100px; 36 height: 100px; 37 border: 1px solid black; 38 text-align: center; 39 padding: 20px; 40 background-color: #00f; 41 } 42 43 44 45 4650 51 52块一47块二48块三49
注意 float

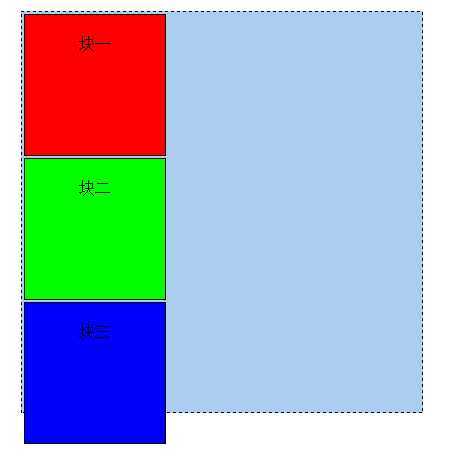
没有用float效果

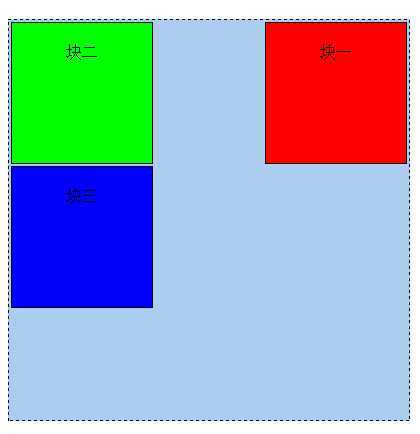
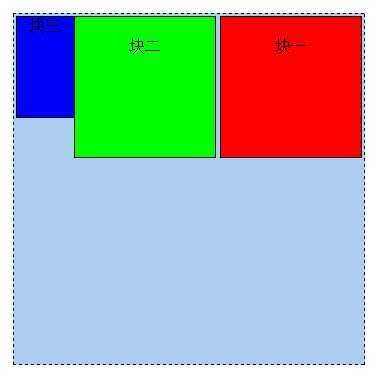
用float的效果

2.行框和清理
通过CSS样式中的从clear 属性进行清除浮动
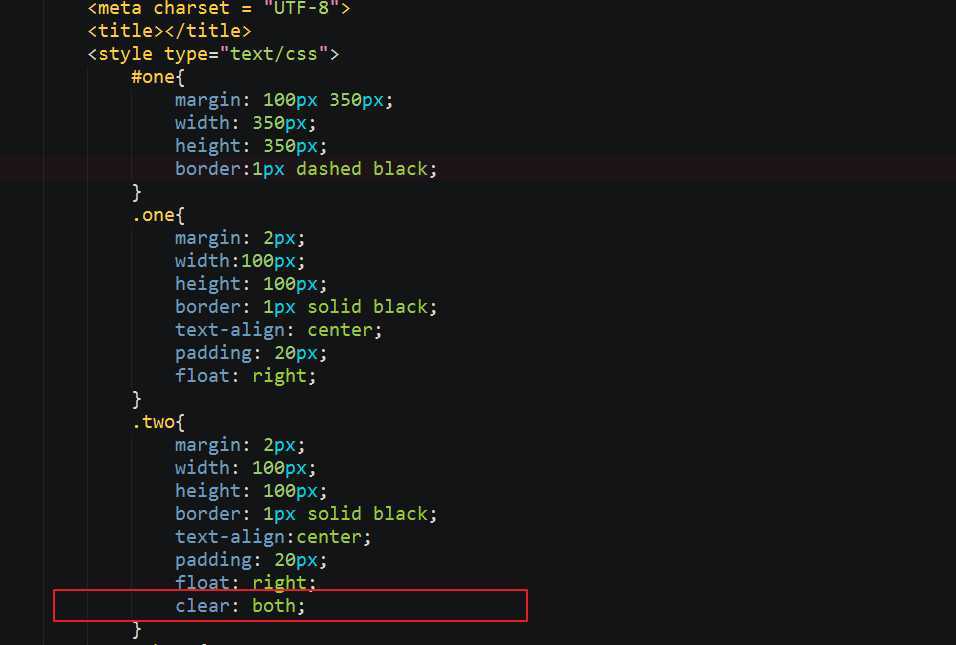
代码:


1 2 3 4 56 7 #one{ 8 margin: 100px 350px; 9 width: 350px; 10 height: 350px; 11 border:1px dashed black; 12 background-color: #ABCDEF; 13 } 14 .one{ 15 margin: 2px; 16 width:100px; 17 height: 100px; 18 border: 1px solid black; 19 text-align: center; 20 padding: 20px; 21 float: right; 22 background-color: #f00; 23 } 24 .two{ 25 margin: 2px; 26 width: 100px; 27 height: 100px; 28 border: 1px solid black; 29 text-align:center; 30 padding: 20px; 31 float: right; 32 clear: both; 33 background-color: #0f0; 34 } 35 .three{ 36 margin:2px; 37 width:100px; 38 height:100px; 39 border:1px solid black; 40 text-align:center; 41 padding: 20; 42 background-color: #00f; 43 } 44 45 46 47 4852 53块一49块二50块三51
注意clear

没有用clear的效果

用clear的效果

CSS3的区块浮动,搜素材,soscw.com
CSS3的区块浮动
标签:style blog class code tar ext
原文地址:http://www.cnblogs.com/sxmcACM/p/3716289.html
评论
亲,登录后才可以留言!