jQuery Validation让验证变得如此容易(三)
2020-12-13 02:19
标签:jquery validation 一、引入文件 首先找到messages 在里面添加mobile 如下: jQuery Validation让验证变得如此容易(三),搜素材,soscw.com jQuery Validation让验证变得如此容易(三) 标签:jquery validation 原文地址:http://blog.csdn.net/itmyhome1990/article/details/25066321
二、声明HTML片段
三、错误提示样式
四、验证代码
因为jquery.validate.js中没有mobile验证,所以需要自己增加一个
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
number: "Please enter a valid number.",
mobile: "请填写正确的手机号码.",
digits: "Please enter only digits.",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
}
然后在methods中添加 mobile的正则校验
mobile: function( value, element ) {
return this.optional(element) || /^1[3|4|5|8][0-9]\d{8}$/.test(value);
}
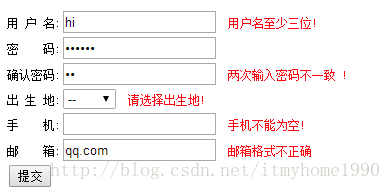
运行效果

上一篇:10java内存
文章标题:jQuery Validation让验证变得如此容易(三)
文章链接:http://soscw.com/essay/25356.html