网页设计新趋势响应式导航设计
2020-12-13 02:20
标签:ui设计 界面设计 网站设计 网页设计
响应式设计是当前网站设计的趋势,针对不同的设备,提供布局解决方案。
响应式设计的难点是导航菜单界面设计。可不能像缩放页面那样缩放导航菜单。在界面设计之前,要谋划好导航菜单在手机、平板、桌面上的布局。今天蓝蓝设计收集了25例出众的响应式设计,大家可以使用响应式在线测试工具Responsinator来看看,他们的网站设计的导航菜单,是怎样UI设计的。
网页设计新趋势响应式导航设计,搜素材,soscw.com 网页设计新趋势响应式导航设计 标签:ui设计 界面设计 网站设计 网页设计 原文地址:http://blog.csdn.net/lanlanwork/article/details/25312567
而且很多UI设计技术狂人正在不断的进行各种实验,争取让响应式设计越来越好。
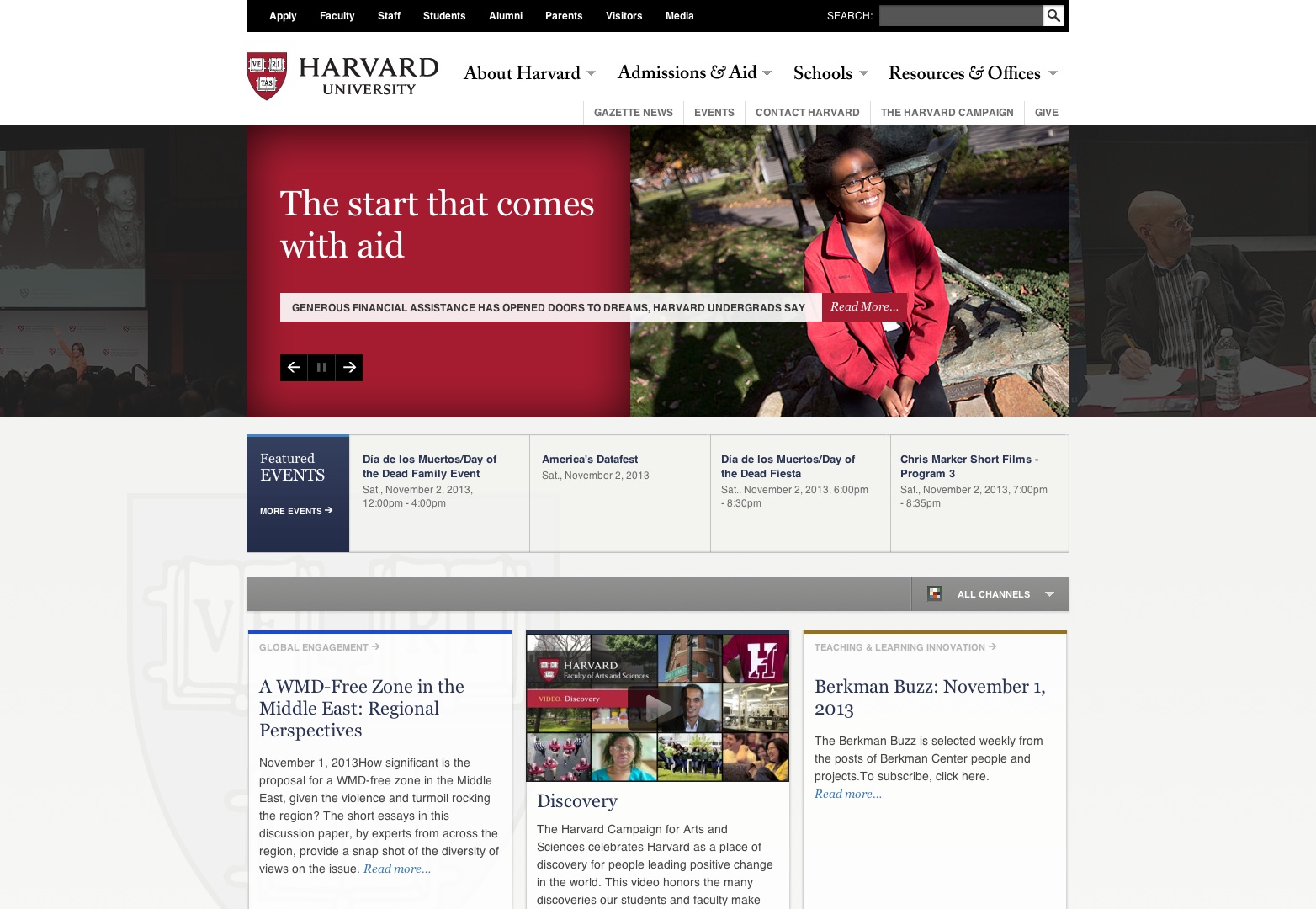
Harvard University

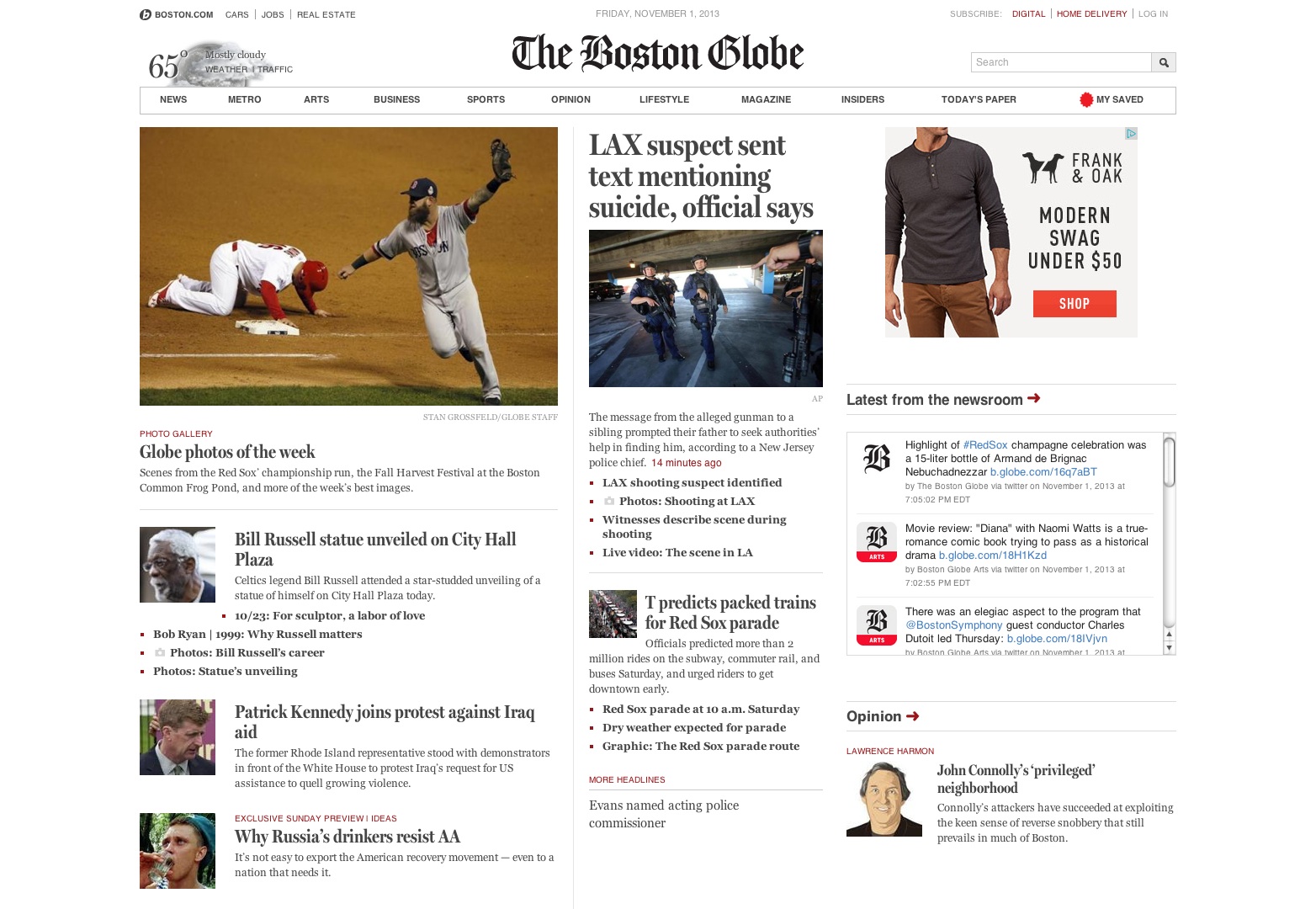
Boston Globe

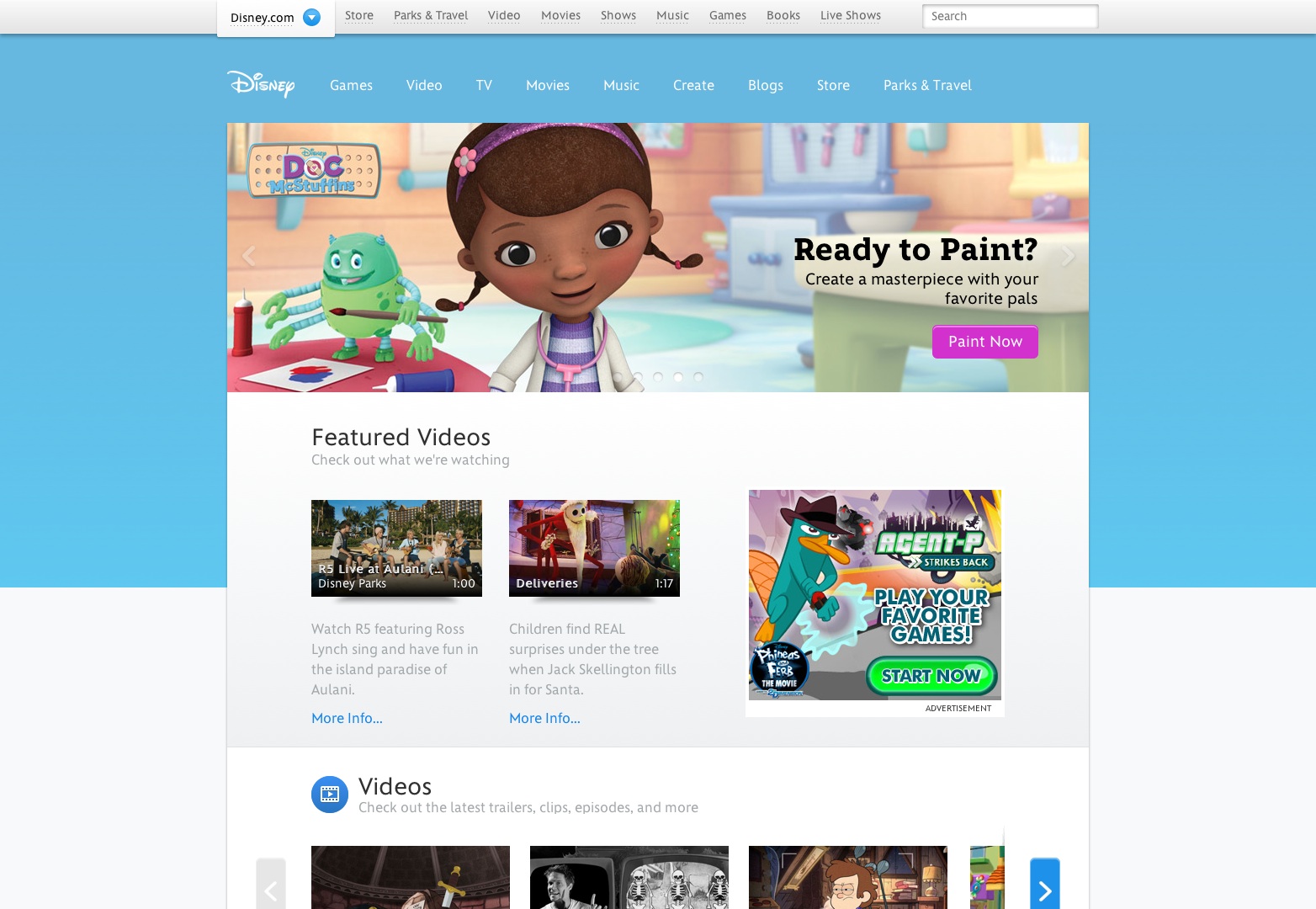
Disney

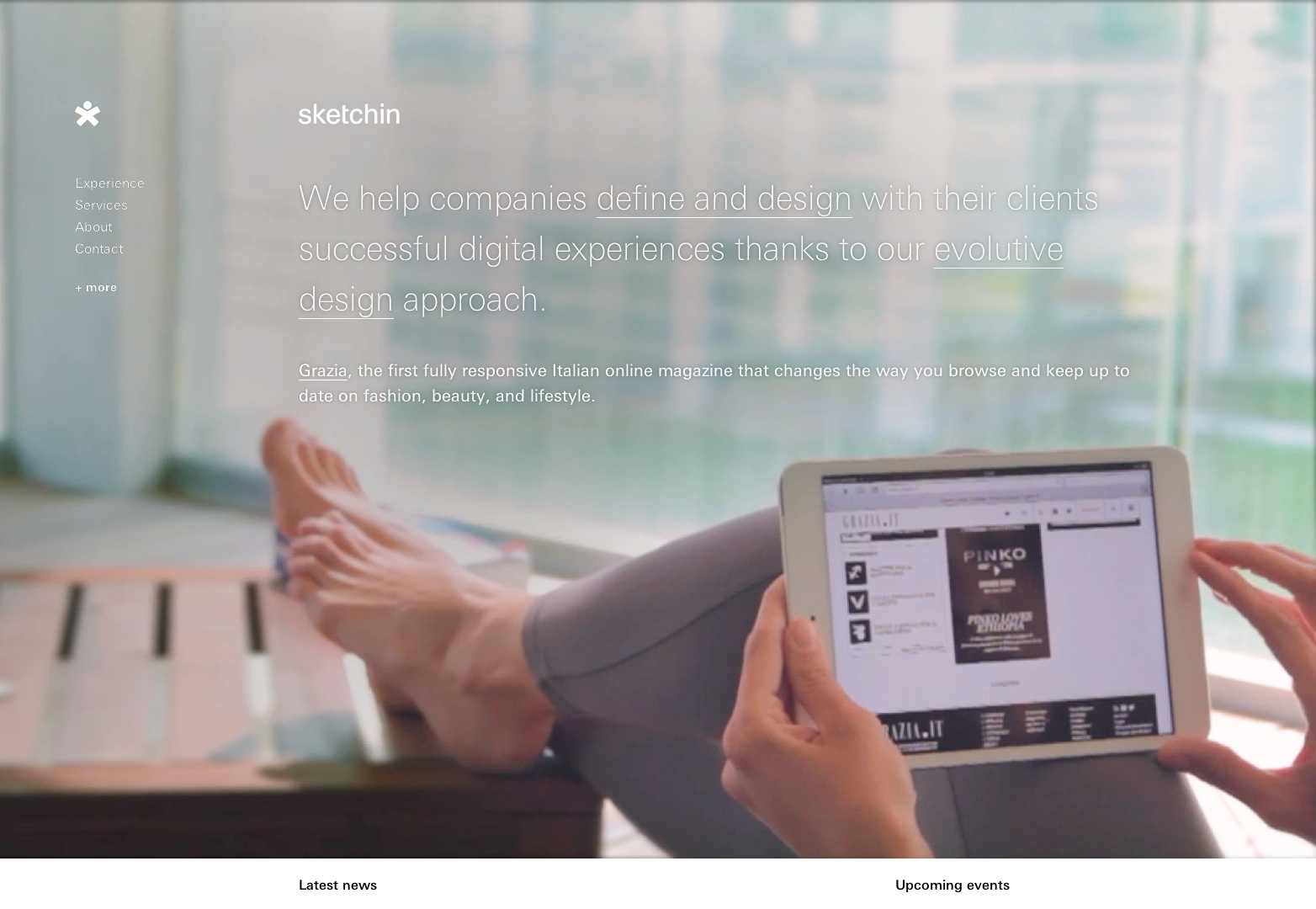
Sketchin

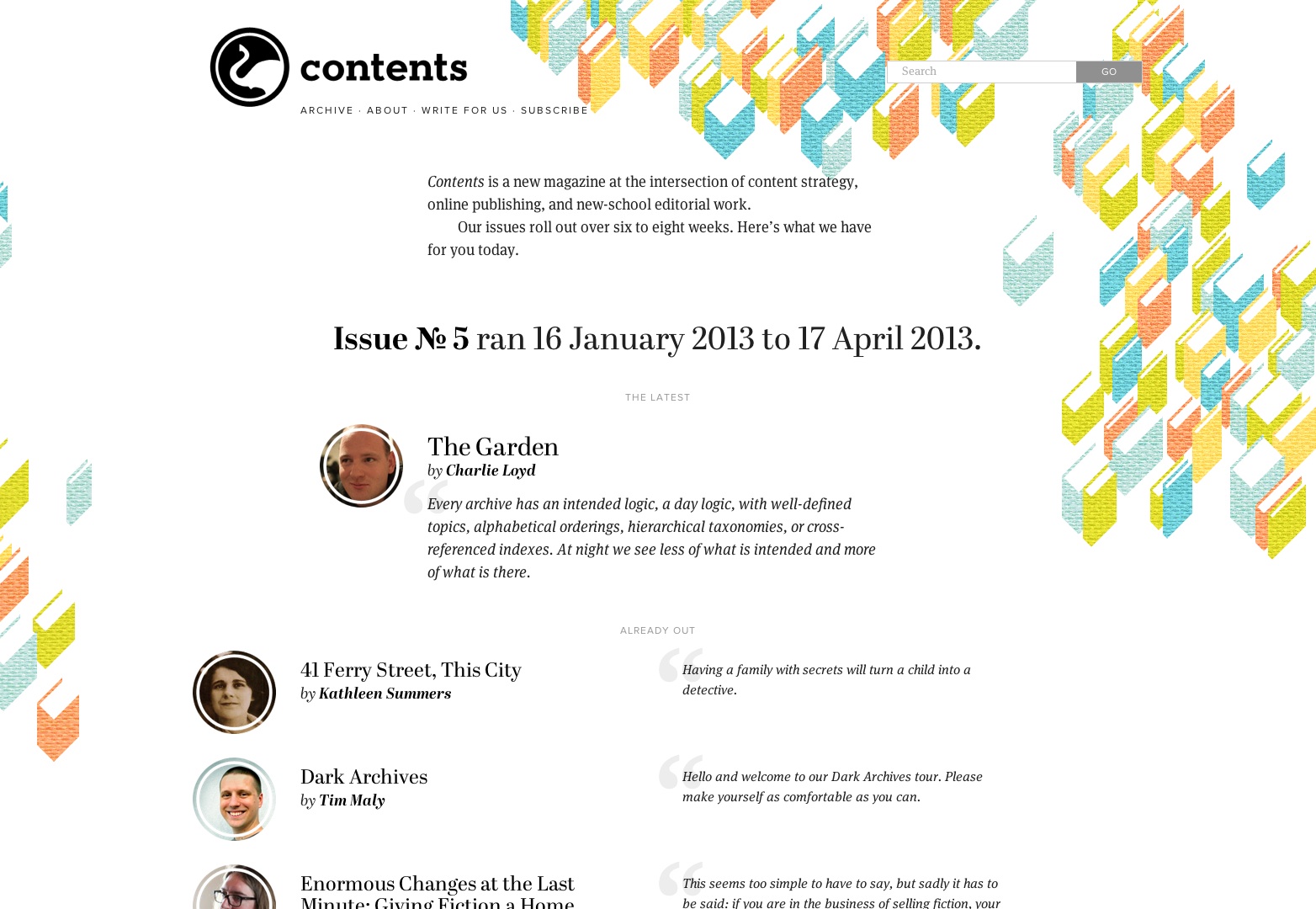
Contents Magazine

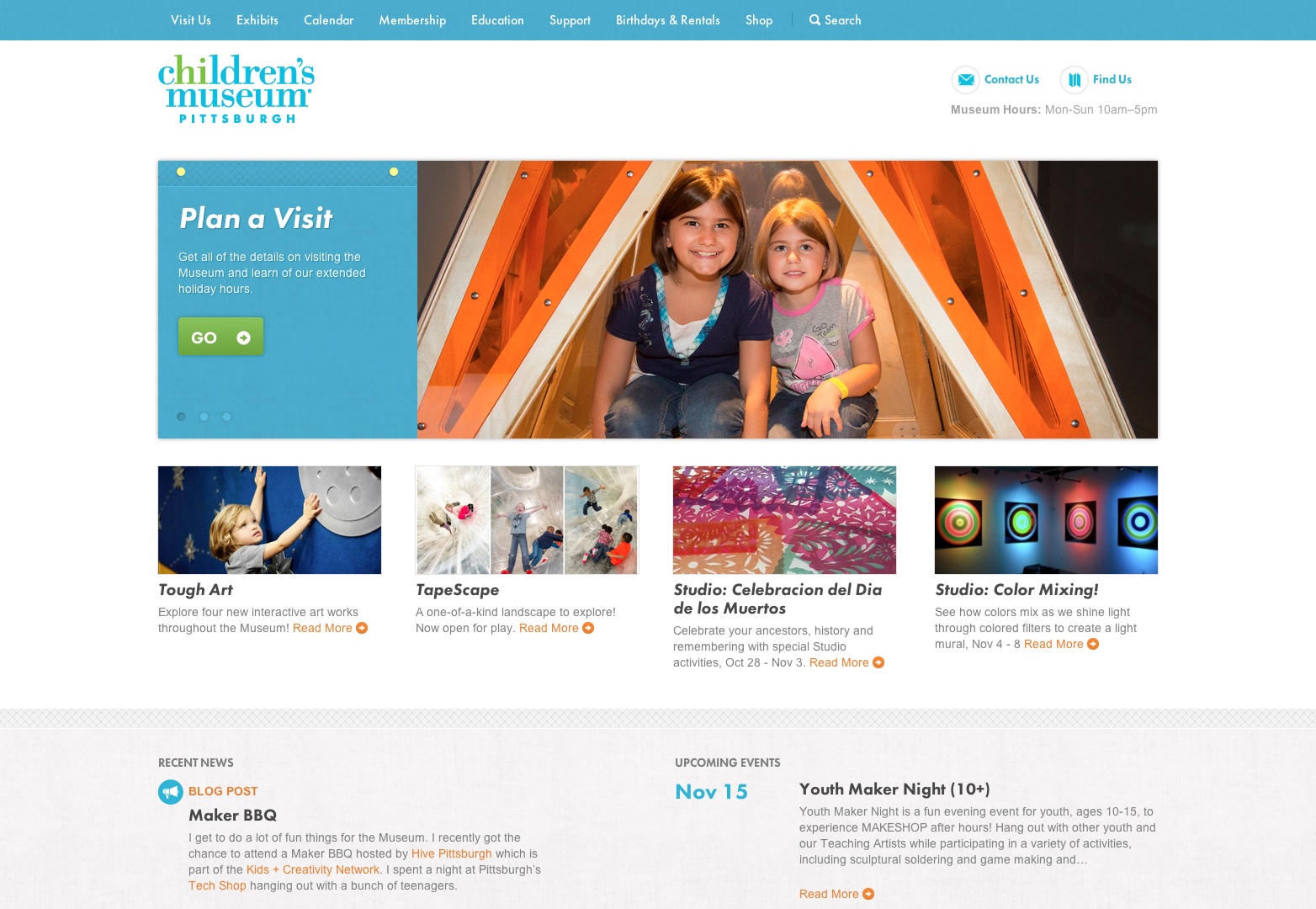
Children’s Museum Pittsburgh

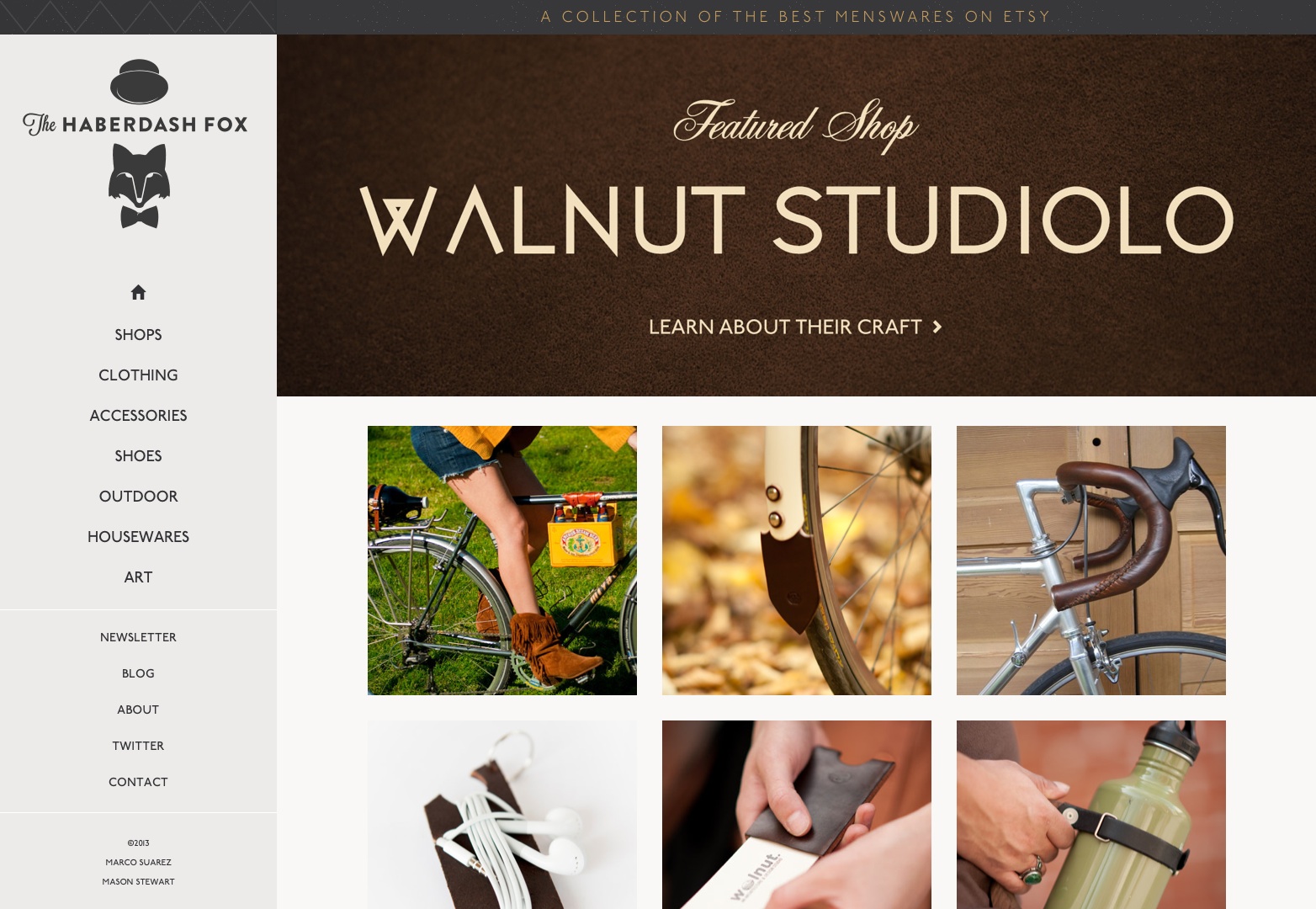
The Haberdash Fox

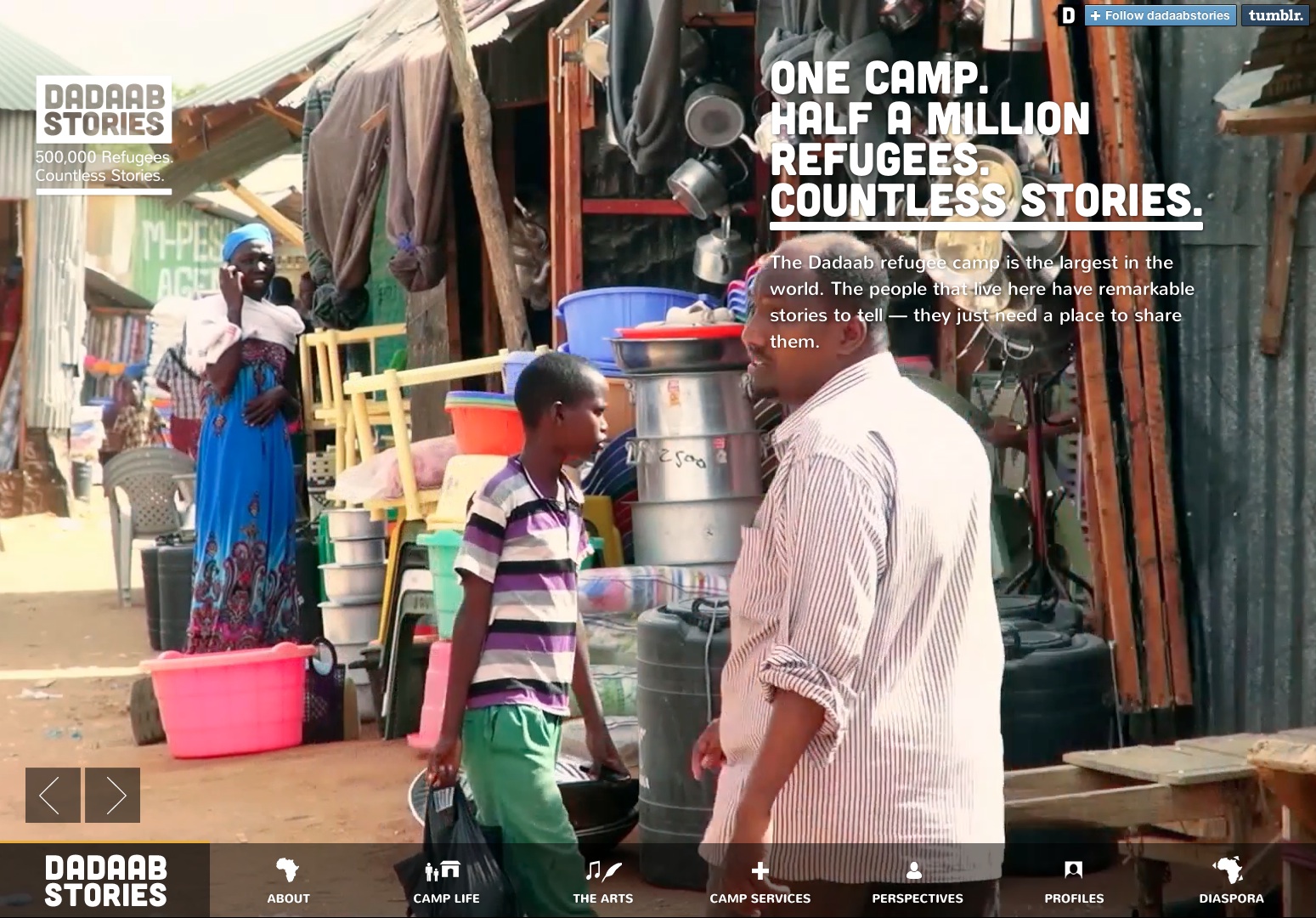
Dadaab Stories

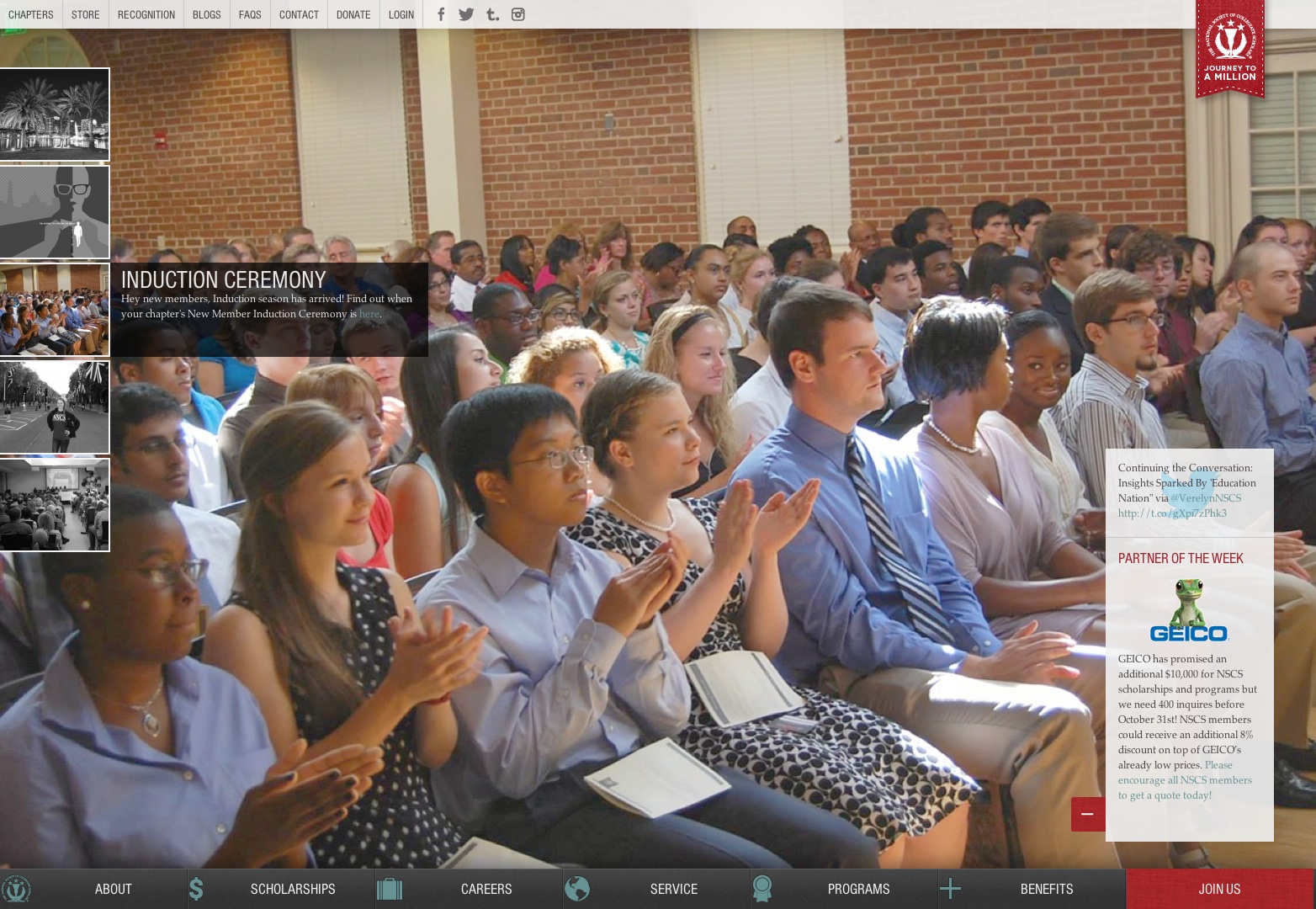
National Society of Collegiate Scholars

上一篇:WIN XP蓝屏代码大全
下一篇:web.xml权限配置