HTML学习笔记07
2020-12-13 02:25
YPE html>
标签:style blog java ext color http
一、网站布局
1、网站可以把内容安排到多个列中(就像杂志或报纸那样)。
2、网站布局可以使用
|
colspan="2" style="background-color:#99bbbb;">
8 Title 9 | |
|
style="background-color:#ffff99;width:100px;text-align:top;">
14 Menu 15
HTML 16
CSS 17 JavaScript 18 | style="background-color:#EEEEEE;height:200px;width:400px;text-align:top;">Content |
| colspan="2" style="background-color:#99bbbb;text-align:center;">Copyright |
27
28
29
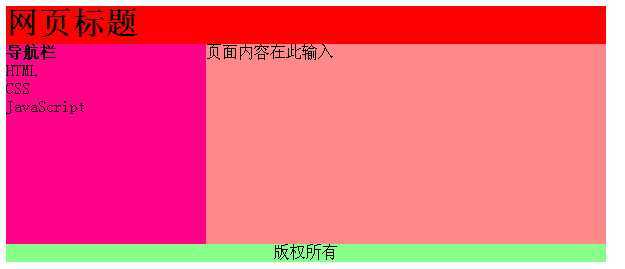
显示的效果:

提示:通过CSS,使得站点更容易维护,改变一个文件就可以改变所有页面的布局。创建高级的布局非常困难,可以使用模板来创建。
HTML学习笔记07,搜素材,soscw.com
HTML学习笔记07
标签:style blog java ext color http
原文地址:http://www.cnblogs.com/weddyzheng/p/3718036.html