JS中的onload与jQuery中的ready区别
2020-12-13 02:28
标签:html5自由者 黄艺斌 jquery ready onload ready jQuery的执行机制(onload与ready的区别) 结论得出前自行测试: 为了测试是否真如所说的那样,所以在页面插入了20000张照片,照片数量少得不出什么结论,所以改用console.log()来测试,这样一来我可以很好的看出在页面最底端有没有都加载出来,还有是打印出的结果的事件顺序。 所用到的JS代码是:
一开始我是把console.timeEnd(‘name‘);放在onliad后面,onload是单独区分开,但是出现的问题是显示时间为0 所以找出原因是,onload在页面都执行完后,也就是标签以及图片都加载出来后才执行相应的JS代码, 运行测试后; onload在20000张照片的强大作用下耗时:30ms Ready的测试: 所用到的JS代码是:
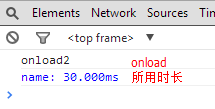
在运行ready的JQ代码时,Ready是在页面还未都加载完成就显示结果了,且时间是20ms 在测试时候我加入了两个onload,这时候,还有加入两个ready做测试, 显示运行结果是: 可以看出,在基于前面的总结情况下,ready比onload先行输出结果,也就是执行的机制不同,再来看,onload2输出,onload1却没有输出,可以看出,在编写个数显示出来的时候,ready支持编写多个个数,而且是按照顺序输出的,而onload只支持一个,后者优先级高选择后者。 总结: ① 执行时机: onload:在整个document文档(包括了加载图片等其他信息)加载完成后就可以直接对dom进行操作,比如一张图片要等这个图标加载完成之后才能设置图片的宽高的属性或样式等; ready :是在dom加载完成后就可以直接对dom进行操作,比如一张图片只要 ② 编写个数:
运行结果:弹出顺序: 2--->22--->11 Window.onload 没有简写形式 $(document).ready() 可以简写成$() JS中的onload与jQuery中的ready区别,搜素材,soscw.com JS中的onload与jQuery中的ready区别 标签:html5自由者 黄艺斌 jquery ready onload ready 原文地址:http://blog.csdn.net/html5_/article/details/25377517
console.time(‘name‘);
window.onload = function() {
console.log(‘onload2‘);
console.timeEnd(‘name‘);
}


console.time(‘name‘);
console.time(‘name‘);
$(document).ready(function(){
console.log(‘ready1‘);console.timeEnd(‘name‘);
})

window.onload = function() {
console.log(‘onload1‘);
}
window.onload = function() {
console.log(‘onload2‘);
}
console.time(‘name‘);
$(document).ready(function(){
console.log(‘ready1‘);
})
console.time(‘name‘);
$(document).ready(function(){
console.log(‘ready2‘);
})

标签完成,不用等这个图片加载完成,就可以设置图片的宽高的属性或样式等;
})